Cordova本身有提供取得裝置語系設定的外掛,搭配這樣的外掛,加上一些簡單的Javascript,就可以達到多語系的功能製作了
要完成多語系的製作一共分成兩個部份,第一個部份是取得裝置上的語系設定,另一部份是透過Javascript與jquery完成多語系內容的變換
首先,在Cordova上取得裝置語系的方式很簡單,照著下面的步驟就可以完成
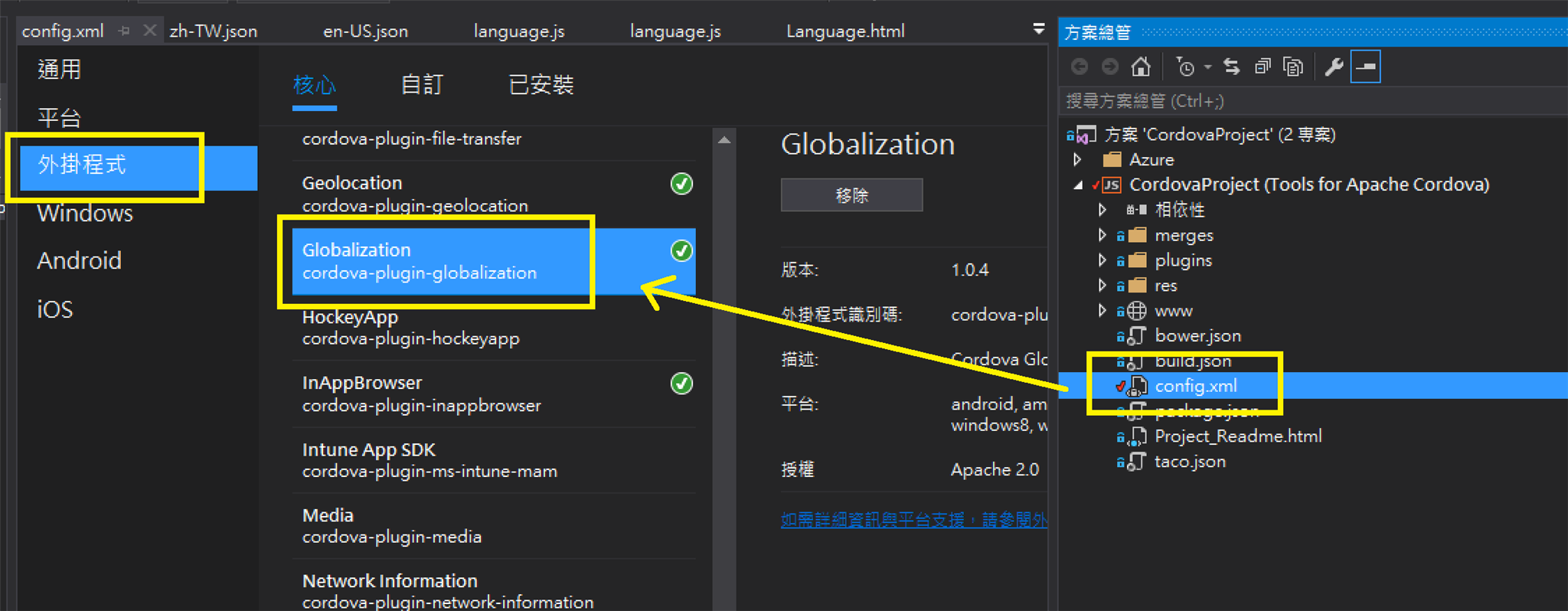
在Cordova的專案中,點開config.xml,並安裝Globalization的外掛套件
安裝完成後,在專案中建立一個新的Language.html檔案,並將下面的內容貼到html檔案中
<div>
目前裝置使用的語系為:<span id="spanLang"></span>
</div>
<script language="javascript">
var strLanguage = "";
document.addEventListener('deviceready', onDeviceReady.bind(this), false);
function onDeviceReady() {
checkLanguage();
};
function checkLanguage() {
navigator.globalization.getPreferredLanguage(
function (language) {
document.getElementById("spanLang").innerHTML = language.value;
},
function () {
alert('取得語系發生錯誤');
}
);
}
</script>
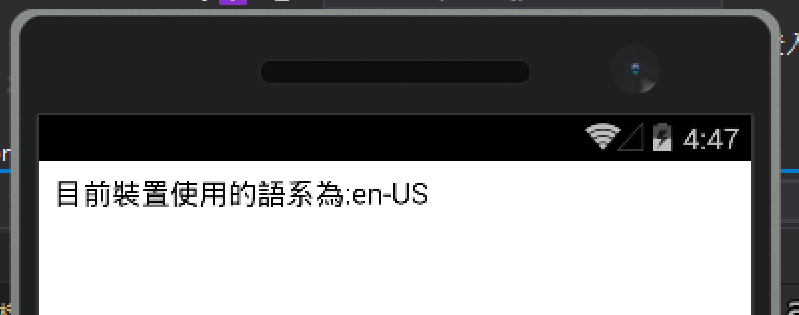
得到的結果如下面的圖片顯示
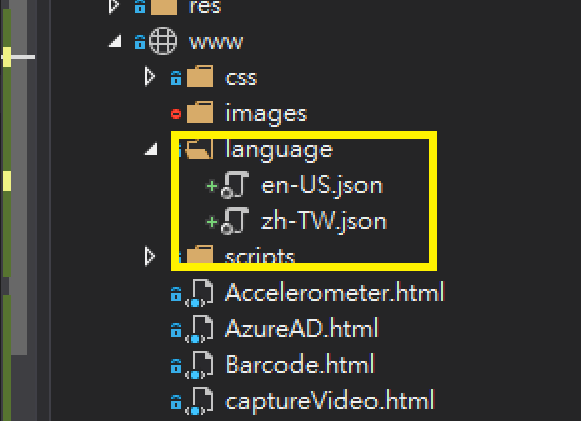
到這邊,已經順利取得裝置上的語系設定了,當然只作到這樣是不夠的,因為最終目的是想要將設定的語系值,套用到專案中,並完成多語系的切換功能,所以接下來在專案中建立一個Language的資料夾,並在裡面加入兩個檔案,分別是zh-TW.json與en-US.json
zh-TW.json與en-US.json的檔案內容分別如下所示
{
"Word1": "第一行文字",
"Word2": "第二行文字"
}
{
"Word1": "Line 1",
"Word2": "Line 2"
}
在這裡,先將語系檔的內容定義出來,放在Language資料夾中
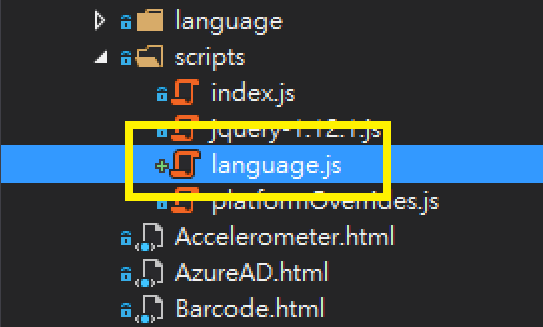
接著,在scripts的資料夾中建立一個language.js的檔案
接著將下面的Script放入至language.js檔案中
function languageInit(strLanguage) {
var langs = ['zh-TW', 'en-US'];
var langJS = null;
if (langs.indexOf(strLanguage) > -1)
$.getJSON('language/' + strLanguage + '.json', translate);
else
$.getJSON('language/zh-TW.json', translate);
function translate(jsdata) {
$("[lkey]").each(function (index) {
var strTr = jsdata[$(this).attr('lkey')];
$(this).html(strTr);
});
}
}
這段的內容主要是在判斷傳入的語系設定內容後,將頁面中設有lkey屬性物件的html內容,變更為json檔案裡對應的值
最後,在html畫面裡,放入下面的程式碼
<script src="scripts/jquery-1.12.1.js"></script>
<script src="scripts/language.js"></script>
<div>
目前裝置使用的語系為:<span id="spanLang"></span>
</div>
<div>
<p>
<select id="ddlChangeLanguage" onchange="funChangeLang(this.value);">
<option>zh-TW</option>
<option>en-US</option>
</select>
</p>
<p>多語系顯示文字1:<span id="spanWord1" lkey="Word1"></span></p>
<p>多語系顯示文字1:<span id="spanWord1" lkey="Word2"></span></p>
</div>
<script language="javascript">
var strLanguage = "";
document.addEventListener('deviceready', onDeviceReady.bind(this), false);
function onDeviceReady() {
checkLanguage();
};
function checkLanguage() {
navigator.globalization.getPreferredLanguage(
function (language) {
document.getElementById("spanLang").innerHTML = language.value;
document.getElementById("ddlChangeLanguage").value = language.value;
languageInit(language.value);
},
function () {
alert('取得語系發生錯誤');
}
);
}
function funChangeLang(strLanguage)
{
languageInit(strLanguage);
}
</script>
這部份的程式碼,是當頁面讀取完成後,從系統取得當下的語系設定,並呼叫language.js裡的languageInit副程式,將當下的語系設定值傳入,並置換所有的文字內容
當然,若是變更了下拉式選單中的語系設定檔後,一樣也會執行languageInit,並將畫面上所有設定lkey屬性的物件值作一個更換
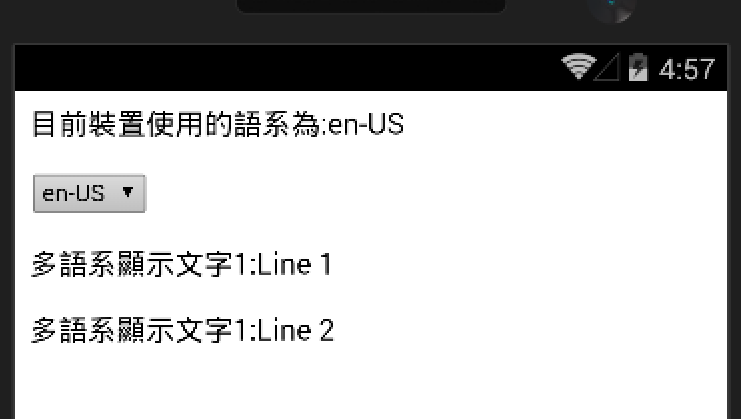
切換為en-US時的畫面
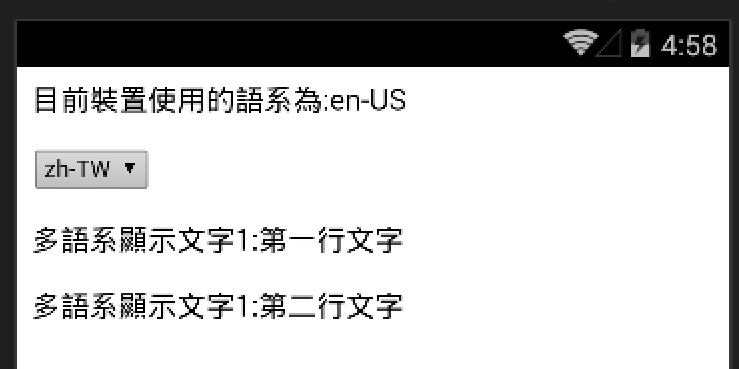
切換至zh-TW時的畫面
雖然Cordova官網上並沒有完整的套件與功能說明可以完成多語系的切換,不過搭配Javascript與jquery的強大能力,一樣可以達到多語系App的設計
參考資料
apache/cordova-plugin-globalization
dakk/jquery-multilang