程式開發人員,在進行應用程式上版至正式環境之前,都會準備一個與正式環境相同的環境
主要目的是用來進行應用程式在正式環境中運行是否正確的確認,當然在Azure上的WebApp,也提供了這樣的功能讓大家使用
本篇文章會教大家如何建立一個正式環境的驗證環境,進行應用程式設定修改的注意事項,並實際進行驗證環境與正式環境的交換
要進行這樣的交換功能很容易,依照下面步驟執行就可以了
1.建立一個WebApp,該WebApp的App Service方案必須在[Standard] (標準) 等級以上,才有支援部署位置交換的功能
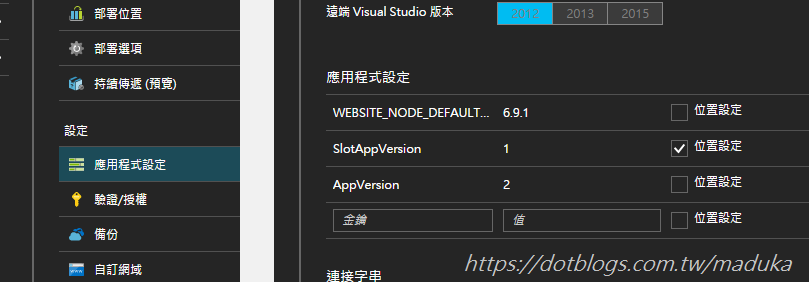
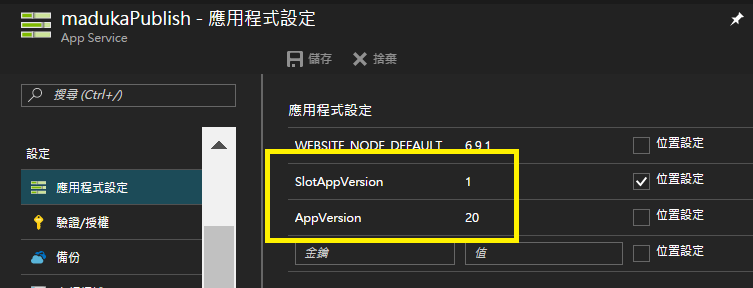
2.先在[應用程式設定]的項目中,加上兩個項目,分別是[SlotAppVersion]、[AppVersion],並將[SlotAppVersion]這個設定旁邊的[位置設定]打勾。這個動作主要目的是在於說明進行交換時,有哪些設定是會進行交換,哪些不會
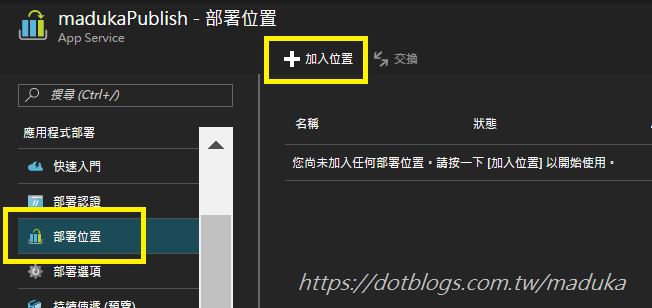
3.接著,點選[部署位置]的功能選單,並點選[加入位置]
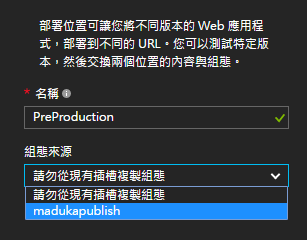
4.在[加入位置]的設定中,先設定一個叫作[PreProduction]的名稱,[組態來源]的設定,雖然說提示請勿從現有插槽複製組態,不過看起來也只有一個可以選,所以先選擇主要的Production環境的組態設定,並按下下方的[確定]
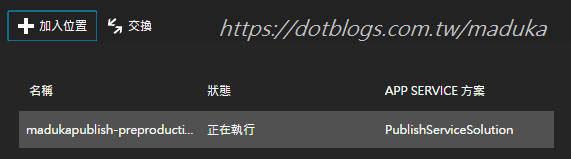
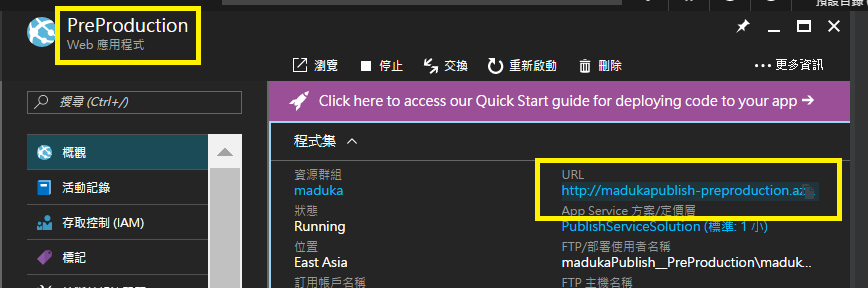
5.建立完成後,可以看到這個[部署位置]已經新增在清單列表上了 點選這個[部署位置]的項目,可以看到Azure已經複製了一個WebApp出來,不同的地方,只有Url的部份
點選這個[部署位置]的項目,可以看到Azure已經複製了一個WebApp出來,不同的地方,只有Url的部份
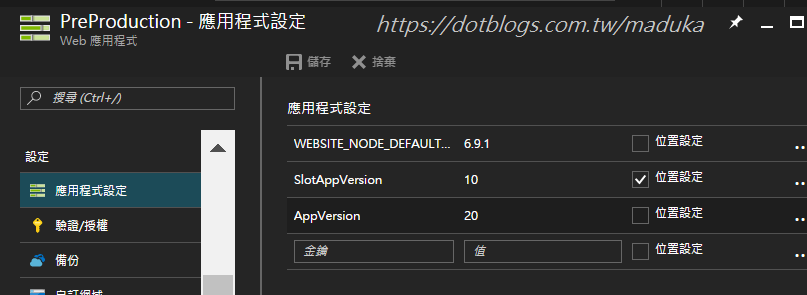
6.接著我們點進[PreProduction]的WebApp的[應用程式設定],會看到[SlotAppVersion]以及[AppVersion]這兩個值都被複製出來了,在這裡,先將這兩個值更改一下,從原本的1改為10,2改為20,而[位置設定]則不去動它
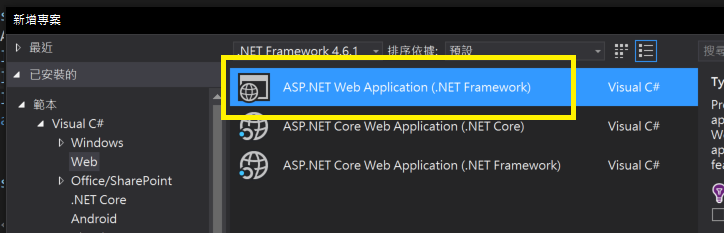
7.到這裡,Azure的設定已經算是完成了,接下來打開Visual Studio,並建立一個Web應用程式
8.在應用程式中,在Web.Config裡加入兩個appSettings的設定,就是剛剛放在[應用程式設定]中的兩個設定值
<appSettings>
<add key="SlotAppVersion" value="0"/>
<add key="AppVersion" value="0"/>
</appSettings>
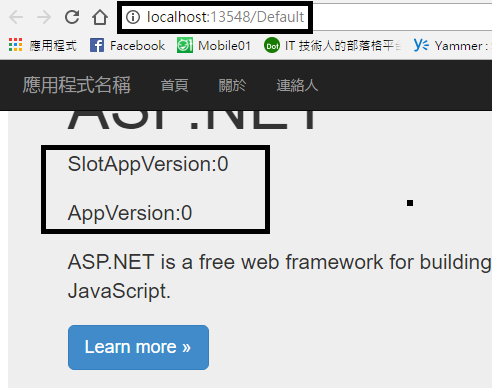
在這裡我先給它兩個0的值,然後在default.aspx中將這兩個值顯示出來,這樣就可以得到下面的畫面 從這個畫面中可以看到,在自己的本機上執行的結果,會取得設定在Web.Config中兩個都是0的值
從這個畫面中可以看到,在自己的本機上執行的結果,會取得設定在Web.Config中兩個都是0的值
9.接著,將應用程式發佈至[PreProduction]的WebApp上,發佈的方式,與一般的WebApp相同。發佈完之後,可以看到兩個設定值的內容,都是從[應用程式設定]中取得,這也是我們要的結果沒錯
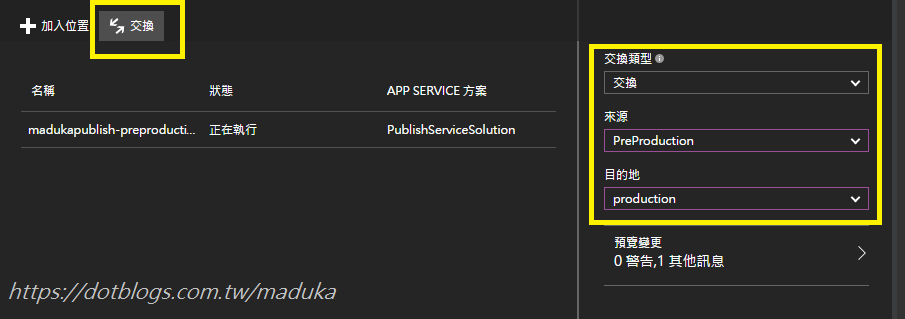
10.接著要進行交換的動作,點開正式環境[部署位置]的功能,並點選上方[交換]的按鈕,在這裡選擇從[PerProduction]的環境,交換到[production] 這裡有提到一個[預覽變更]的訊息,點開來看之後可以看到下面的內容
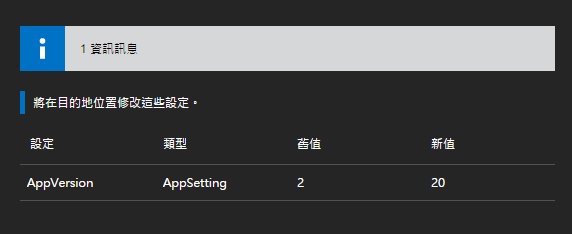
這裡有提到一個[預覽變更]的訊息,點開來看之後可以看到下面的內容 意思是說,正式環境中[應用程式設定]裡的[AppVersion]將會從2變更成20
意思是說,正式環境中[應用程式設定]裡的[AppVersion]將會從2變更成20
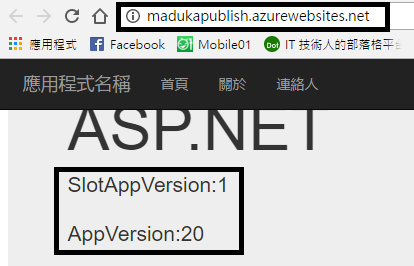
11.按下[確定]後,交換所需的時間非常的短,很快就可以將兩個WebApp的環境進行交換,此時點開[正式環境]的網頁,可以看到網頁的內容如下 可以看到的是,應用程式從[PreProduction]被交換到[正式環境],[AppVersion]的值也被交換過去,而[SlotAppVersion]的設定則是保留原本WebApp的設定未異動
可以看到的是,應用程式從[PreProduction]被交換到[正式環境],[AppVersion]的值也被交換過去,而[SlotAppVersion]的設定則是保留原本WebApp的設定未異動 [應用程式設定]裡的值也被更改交換了
[應用程式設定]裡的值也被更改交換了
[部署位置]的功能,對於正式環境上線需要仔細驗證的應用程式來說,是個非常好用的一個功能,它可以在貼近正式的環境中,建立一個驗證與預備更新的環境,並在短時間內進行應用程式的交換,讓重要的應用程式與系統可以方便進行驗證與上版動作