Slack已經是非常多合作團隊常用的溝通服務平台了
若是想要透過一些自訂的方式傳送訊息進入Slack中,如警示通知、每日報表等等,透過Slack的Web Hook就可以很輕易的作到這樣的功能了
要發送訊息進入Slack中非常的簡單,照著下面的步驟執行就可以完成推送訊息進入Slack的Hook的設定
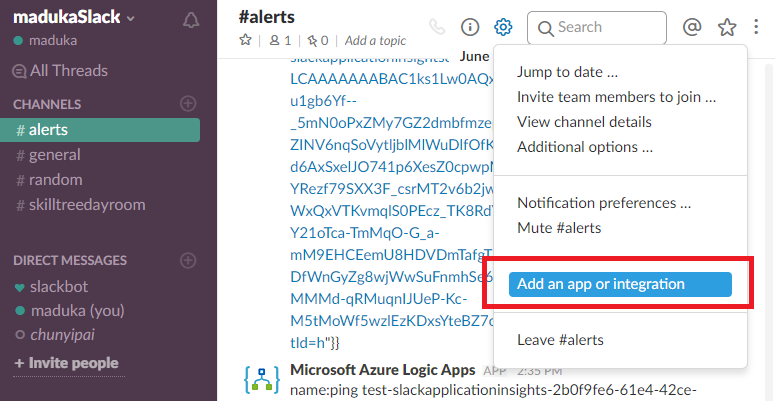
1.開啟Slack,並在對話視窗中按下[Channel Settings],並選擇[Add an app or integration]
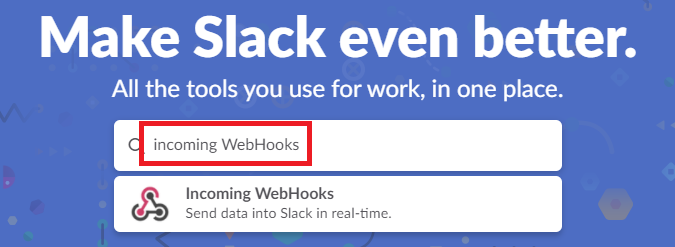
2.進入到設定畫面後,在上方的查詢文字方塊中,輸入[Incoming WebHooks],並點選進入查到的App項目
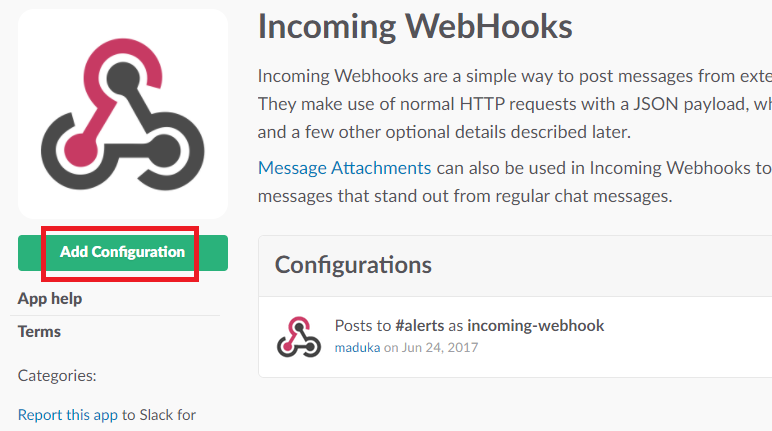
3.在[Incoming WebHooks]的App設定中,點選[Add Configuration]
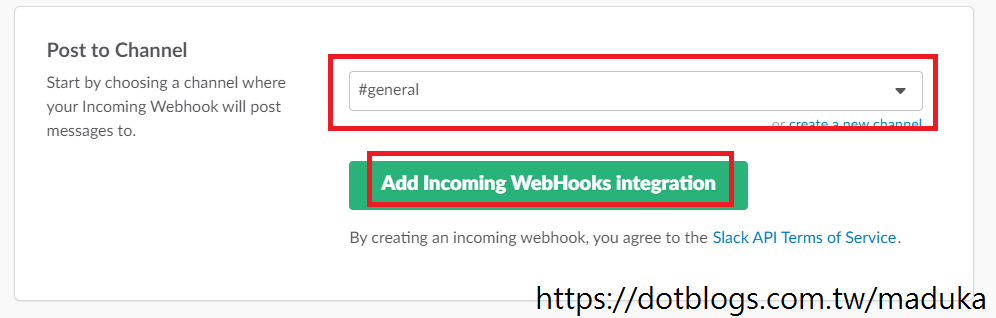
4.在設定畫面中,選擇要送進訊息的頻道,然後點下[Add Incoming WebHooks integration]
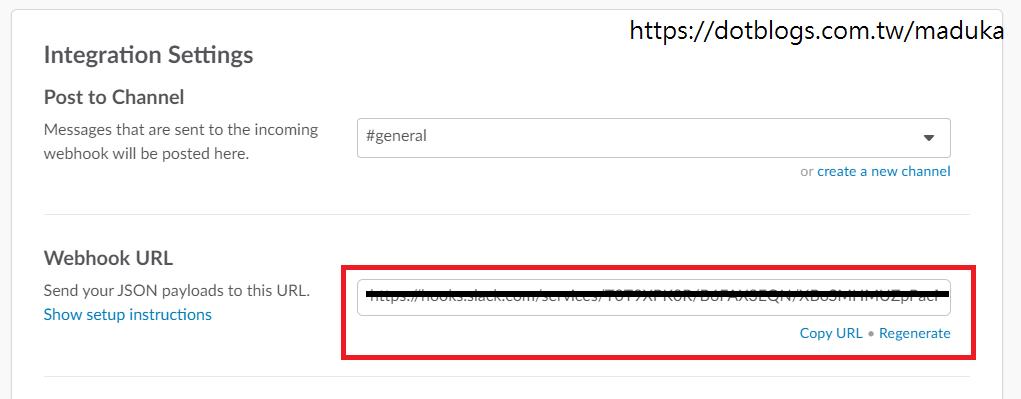
5.建立完成後,在詳細的設定頁面中,先拉到下方,將[Integration Settings]裡的[WebHook URL]複製起來。要複製的話可以點險下方的[Copy URL]
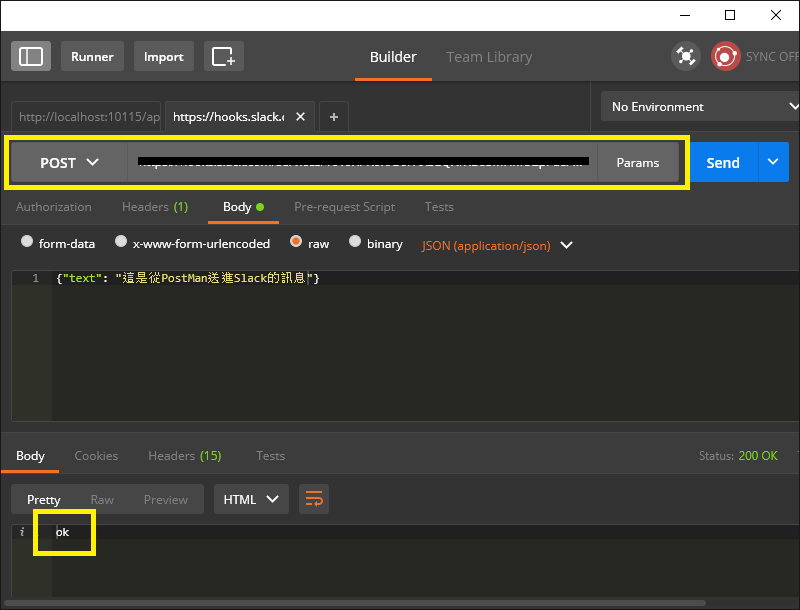
6.接著打開PostMan,把這個URL貼上去,並將下方的JSON資料作一個傳送的動作
{"text": "這是從PostMan送進Slack的訊息"}
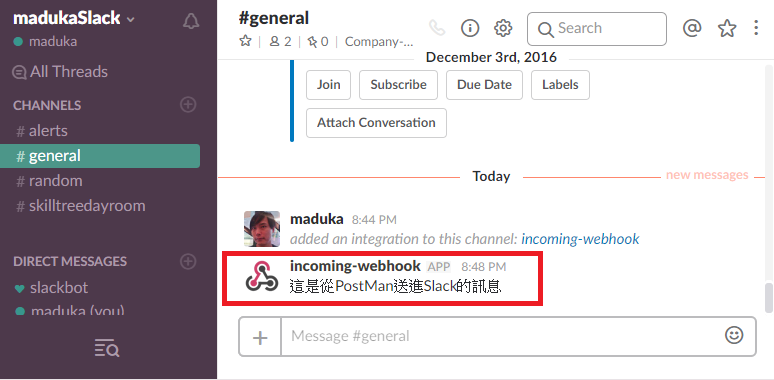
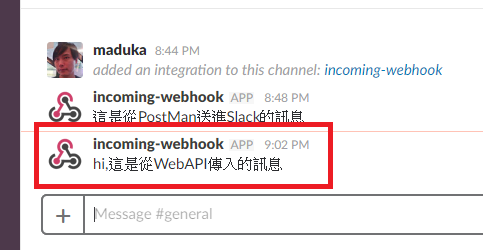
 送出之後可以看到回傳的訊息是"ok",這代表訊息已經成功送入到Slack了,接著切換到Slack,也可以看到Slack有收到訊息了
送出之後可以看到回傳的訊息是"ok",這代表訊息已經成功送入到Slack了,接著切換到Slack,也可以看到Slack有收到訊息了
到這裡,Slack的設定就已經完成了,接下來就可以開始撰寫WebAPI的程式碼,讓WebAPI幫我們轉送訊息資料進Slack
1.打開Visual Studio,並建立一個WebAPI的專案,然後建立一個SlackMessageController.cs的控制器
2.接著在這個控制器中加入下面的程式碼
using System.Net;
using System.Net.Http;
using System.Web.Http;
using Newtonsoft.Json;
using System.IO;
using System.Text;
public class SlackMessageController : ApiController
{
HttpStatusCode code = HttpStatusCode.OK;
/// <summary>
/// Post進Slack訊息的動作
/// </summary>
/// <param name="query"></param>
/// <returns></returns>
public HttpResponseMessage Post(SlackMessageQuery query)
{
string strUrl = "[Slack Web Hook Url]";
string strResult = this.CallAPI(strUrl, "POST", JsonConvert.SerializeObject(query), out code);
return Request.CreateResponse(code, strResult);
}
/// <summary>
/// 呼叫WebAPI
/// </summary>
/// <param name="strUrl"></param>
/// <param name="strHttpMethod"></param>
/// <param name="strPostContent"></param>
/// <param name="code"></param>
/// <returns></returns>
protected string CallAPI(string strUrl, string strHttpMethod, string strPostContent, out HttpStatusCode code)
{
HttpWebRequest request = HttpWebRequest.Create(strUrl) as HttpWebRequest;
request.Method = strHttpMethod;
code = HttpStatusCode.OK;
if (strPostContent != "" && strPostContent != string.Empty)
{
request.KeepAlive = true;
request.ContentType = "application/json";
byte[] bs = Encoding.UTF8.GetBytes(strPostContent);
Stream reqStream = request.GetRequestStream();
reqStream.Write(bs, 0, bs.Length);
}
string strReturn = "";
try
{
HttpWebResponse response = (HttpWebResponse)request.GetResponse();
var respStream = response.GetResponseStream();
strReturn = new StreamReader(respStream).ReadToEnd();
}
catch (Exception e)
{
strReturn = e.Message;
code = HttpStatusCode.NotFound;
}
return strReturn;
}
/// <summary>
/// 傳入Slack訊息的物件模型
/// </summary>
public class SlackMessageQuery
{
public string text { get; set; }
}
}
這段內容,主要目的就是在幫助訊息直接傳入Slack,而無需自行記憶WebHooks的Url,當然也可以適時的作一些調整,讓這個WebAPI可以傳送到多個Slack的頻道中
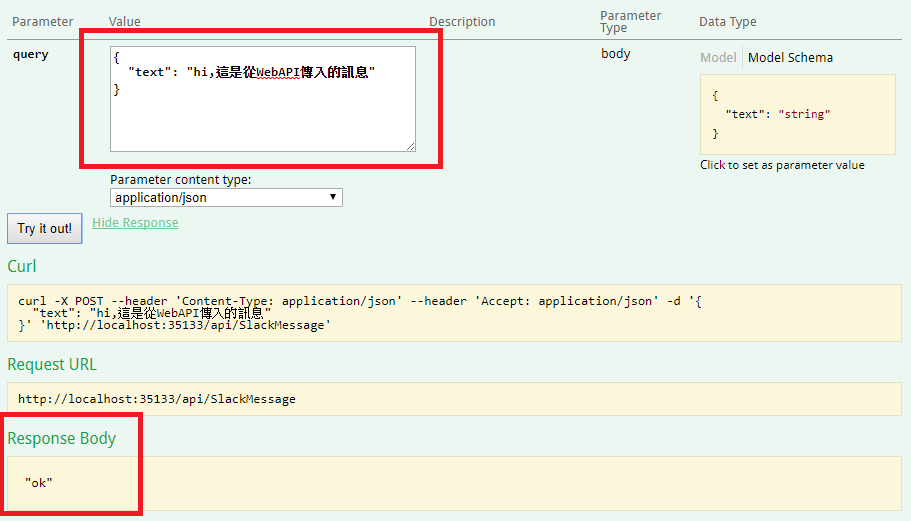
實際執行的結果,透過Swagger的測試畫面就可以輸入測試訊息了
當然最後在Slack之中也可以看到傳入的訊息
當然,Slack的Web Hooks除了傳入文字外,也可以傳入超連結,更換Icon的圖示等等的功能。
有興趣的話,可以參考這個網頁查看更多傳入訊息的JSON格式內容
https://api.slack.com/incoming-webhooks
程式下載:
https://github.com/madukapai/SlackWebAPI
Slack的Web Hooks整體來說,要使用起來非常的簡單,要透過這樣的Hook作到Alert、定時報告,甚至作到機器人自動回覆訊息也不會是難事了