微軟在雲端上已經有提供了文字的即時翻譯的功能,只要提供文字內容以及想要翻譯的目的語系,文字翻譯的API就可以將翻譯後的文字回傳
在APP端,透過這樣的翻譯功能,加上收音以及播放功能,就會變成一個可以即時語音翻譯的APP了
透過Cordova加上微軟的文字翻譯功能達到即時的語音翻譯,主要分成三的大功能,分別是"收音並轉換文字"、"將來源文字翻譯成目的語系文字"、"朗讀翻譯的結果"
下面,就會依序把這個即時翻譯功能的APP製作進行詳細的說明
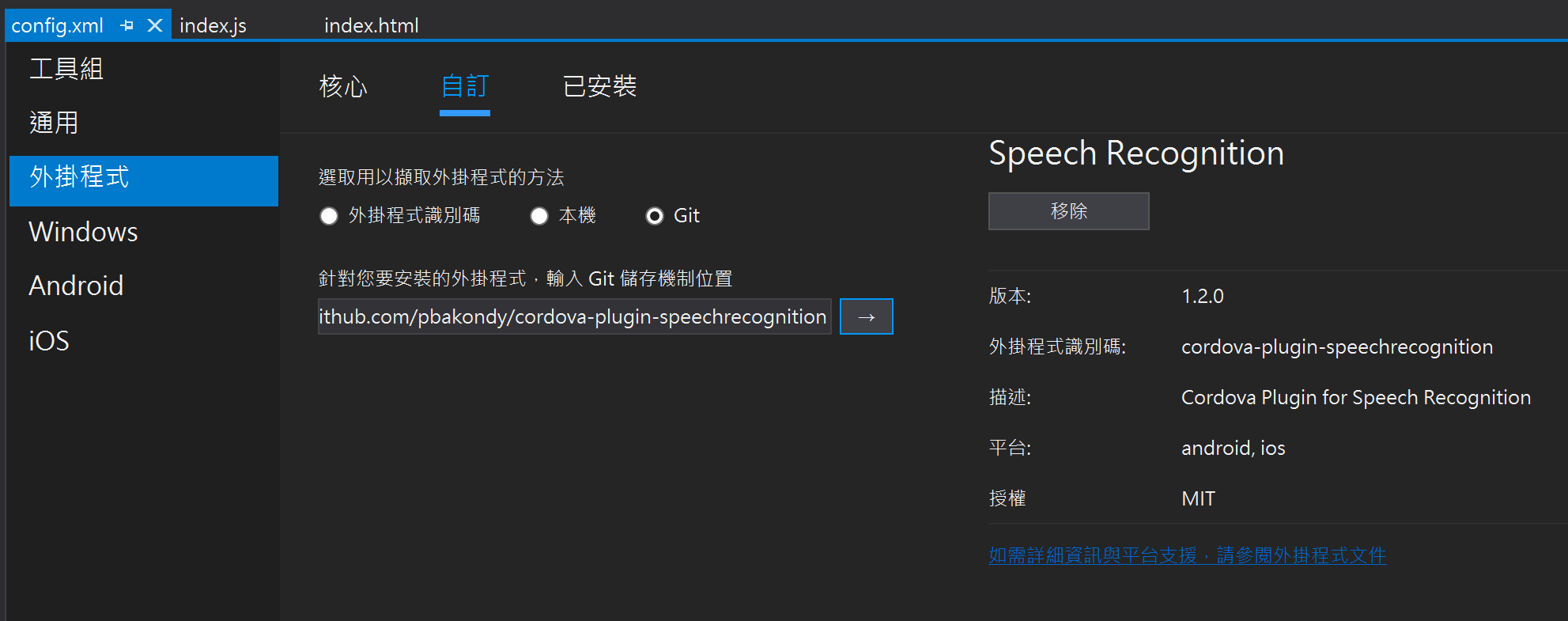
1.首先我們先在Cordova的專案中點選config.xml,並在外掛程式中選到自訂,接著在文字方塊中放入下面的Git網址
https://github.com/pbakondy/cordova-plugin-speechrecognition Speech Recognition這個外掛套件,可以在呼叫時開啟手機的麥克風,並將收到的聲音轉換成文字
Speech Recognition這個外掛套件,可以在呼叫時開啟手機的麥克風,並將收到的聲音轉換成文字
2.繼續在外掛程式中,安裝下面這個套件
https://github.com/vilic/cordova-plugin-tts TTS這個套件,可以將指定的文字內容進行朗讀,可以用來將翻譯好的文字播放出來
TTS這個套件,可以將指定的文字內容進行朗讀,可以用來將翻譯好的文字播放出來
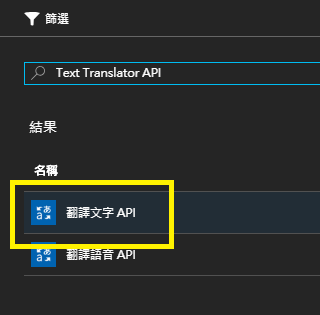
3.在Microsoft Azure的Portal中建立一個名為[翻譯文字 API]的服務
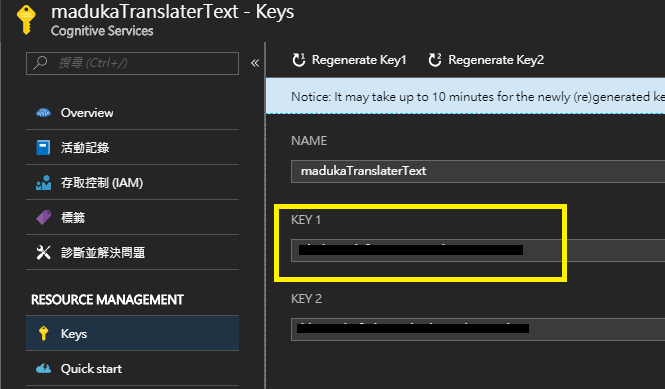
4.建立完成後將Key記下來,程式中會用到
5.接著,我們在html的畫面中加上下面的內容
<body>
<p>
<select id="ddlSource">
<option value="cmn-Hant-TW">國語 (台灣)</option>
<option value="cmn-Hans-CN">普通话 (中国大陆)</option>
<option value="en-US">English</option>
<option value="ja-JP">日本語</option>
<option value="ko-KR">한국어</option>
<option value="fr-FR">Français</option>
<option value="th-TH">ไทย</option>
<option value="de-DE">Deutsch</option>
</select> =>
<select id="ddlDesc">
<option value="en-US">English</option>
<option value="cmn-Hant-TW">國語 (台灣)</option>
<option value="cmn-Hans-CN">普通话 (中国大陆)</option>
<option value="ja-JP">日本語</option>
<option value="ko-KR">한국어</option>
<option value="fr-FR">Français</option>
<option value="th-TH">ไทย</option>
<option value="de-DE">Deutsch</option>
</select>
<input type="button" onclick="javascript:funOpenVoice()" value="Go!" />
</p>
<p>
原文:<br />
<textarea id="txtSource" width="100%" height="100"></textarea>
</p>
<p>
翻譯後:<br />
<textarea id="txtDesc" width="100%" height="100"></textarea>
</p>
<script type="text/javascript" src="cordova.js"></script>
<script type="text/javascript" src="scripts/platformOverrides.js"></script>
<script type="text/javascript" src="scripts/index.js"></script>
</body>
這段內容,主要是放上了兩個下拉式選單,決定來源語系以及要翻譯後的語系。當按下"Go"的時候會呼叫funOpenVoice(),執行翻譯的動作
6.在JS的檔案內容中加入下面的內容
function funOpenVoice() {
var itemSource = document.getElementById("ddlSource");
var source = itemSource.options[itemSource.selectedIndex].value;
var itemDesc = document.getElementById("ddlDesc");
var desc = itemDesc.options[itemDesc.selectedIndex].value;
let options = {
language: source,
matches: 1,
prompt: "", // Android only
showPopup: true, // Android only
showPartial: false
};
window.plugins.speechRecognition.startListening(
function (x) { funGetVoiceResult(x, desc); },
onFail,
options);
}
function funGetVoiceResult(x, desc) {
document.getElementById("txtSource").value = x;
// 轉換成微軟語系的文字
var langArr = {
"cmn-Hans-CN": "zh-Hans",
"cmn-Hant-TW": "zh-Hant"
}
var lang = desc.substring(0, 2);
if (desc == "cmn-Hans-CN") { lang = "zh-Hans" }
if (desc == "cmn-Hant-TW") { lang = "zh-Hant" }
// 繼續進行翻譯的動作
GetTranslater(x[0], lang);
}
這一段的內容主要是,當點下"Go"的按鈕時,會先透過[window.plugins.speechRecognition.startListening],打開收音的功能,並將收音後得到的結果轉換成文字放回到文字方塊
7.接著在JS裡繼續放入下面的內容
function GetTranslater(source, target) {
var TranslaterUrl = "https://api.microsofttranslator.com/V2/Http.svc/Translate";
var TranslaterApiKey = "[在這裡放上翻譯文字的Key]";
var params = {
// Request parameters
"to": target,
"text": source
};
var strUrl = TranslaterUrl + "?" + $.param(params);
$.ajax({
url: strUrl,
beforeSend: function (xhrObj) {
// Request headers
xhrObj.setRequestHeader("Ocp-Apim-Subscription-Key", TranslaterApiKey);
},
type: "GET",
success: onTranslaterDone,
error: onFail
})
}
function onTranslaterDone(caption) {
var str = caption.getElementsByTagName("string")[0].textContent;
document.getElementById("txtDesc").value = str;
var itemDesc = document.getElementById("ddlDesc");
var desc = itemDesc.options[itemDesc.selectedIndex].value;
// 轉換語系的文字
var langArr = {
"cmn-Hans-CN": "zh-CN",
"cmn-Hant-TW": "zh-TW"
}
var langDesc = langArr[desc];
if (langDesc == undefined)
langDesc = desc;
TTS.speak({
text: str,
locale: langDesc,
rate: 0.75
}).then(null, onFail);
}
這一段的內容就是,取得到的來源文字,呼叫微軟的文字翻譯API後取得到結果,再將結果透過TTS.speak的外掛進行朗讀的動作
8.最後得到的結果如下
是不是很簡單呢?