紀錄一下一些功能的使用
版本:ckeditor4
1.如何取得ckeditor實體
//objname為textarea的id
CKEDITOR.instances[objname]2.把textarea套上ckeditor樣式
//objname為textarea的ID
CKEDITOR.replace(objname)3.上傳圖片
//首先要再config.js檔案裡設定要把圖片傳給哪個程式作處理
config.filebrowserImageUploadUrl = '/Admin/UploadImg';
//交給UploadImg方法處理,隨便寫寫..重點是能動就好
// CKEditorFuncNum,是ckeditor呼叫時自動把參數加在網址上傳(GET)過來的,
//目的是識別最後要把圖片塞到哪個ckeditor
[HttpPost]
public ActionResult UploadImg(string CKEditorFuncNum, HttpPostedFileBase upload)
{
string message = "";
if (upload != null)
{
string filename = Path.GetFileName(upload.FileName);
if (upload.ContentLength > 0)
{
upload.SaveAs(WebConfigurationManager.AppSettings["uploadlocate"].ToString() + filename);
}
//上傳成功,回傳script把圖片塞到ckeditor裡,
//window.parent.CKEDITOR.tools.callFunction(ckeditorno,url)
message = "window.parent.CKEDITOR.tools.callFunction('" + CKEditorFuncNum + "'," +
"'" + WebConfigurationManager.AppSettings["weblink"].ToString() + filename + "')";
}
else
{
message = "上傳失敗";
}
return Content("<script>"+ message + "</script>");
}4.在Js中取得ckeditor輸入的內容
//取得內容,objname為textarea的id
CKEDITOR.instances[objname].getData()
//把內容清空
CKEDITOR.instances[objname].setData("")5.開啟上傳圖片功能
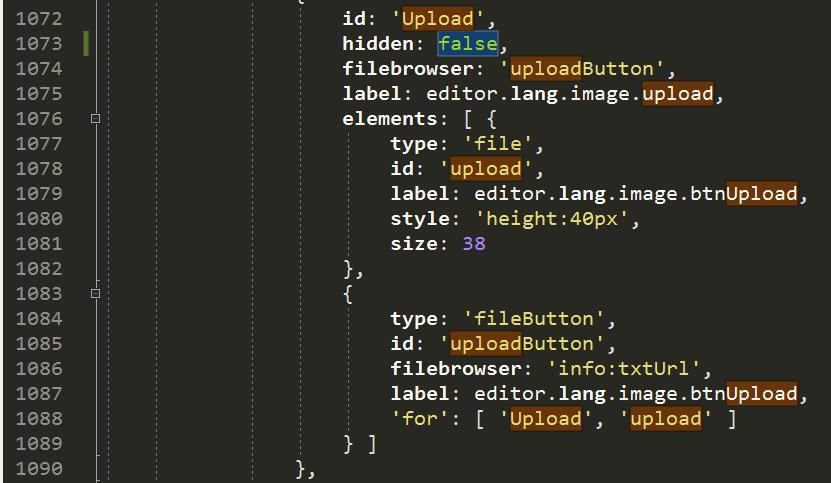
檔案在ckeditor/plugins/image/dialog/image.js裡,找到這一行(如下圖)

把hidden改成false