在MVC中,在Modeel可以很方便的方式協助我們去做前端的資料驗證(下方程式碼),但是如果使用了DataType.EmailAddress,即使我們有輸入中文的ErrorMessage的錯誤訊息,但是在前端執行時還是會出現英文的錯誤訊息:Please enter a valid email address.,那我們該如何讓它出現"中文"的錯誤訊息呢?
前言
在MVC中,在Modeel可以很方便的方式協助我們去做前端的資料驗證(下方程式碼),但是如果使用了DataType.EmailAddress,即使我們有輸入中文的ErrorMessage的錯誤訊息,但是在前端執行時還是會出現英文的錯誤訊息:Please enter a valid email address.,那我們該如何讓它出現"中文"的錯誤訊息呢?
[Display(Name = "電子信箱:")]
[Required(ErrorMessage = "註冊需要您的電子信箱驗證")]
[DataType(DataType.EmailAddress, ErrorMessage = "請輸入正確的電子信箱")]
public string Email { get; set; }內文
--2013/04/12更新--
感謝Kevin前輩跟KK前輩指點,今天小弟使用這個方法可以讓她使用中文
首先,我們需要到這個網站上下載或複製程式碼
(function ($) {
$.extend($.validator.messages, {
required: "必填",
remote: "請修正此欄位",
email: "請輸入正確的電子信箱位置",
url: "請輸入合法的URL",
date: "請輸入合法的日期",
dateISO: "請輸入合法的日期 (ISO).",
number: "請輸入數字",
digits: "請輸入整數",
creditcard: "請輸入合法的信用卡號碼",
equalTo: "請重複輸入一次",
accept: "請輸入有效的後缀字串",
maxlength: $.validator.format("請輸入長度不大於{0} 的字串"),
minlength: $.validator.format("請輸入長度不小於 {0} 的字串"),
rangelength: $.validator.format("請輸入長度介於 {0} 和 {1} 之間的字串"),
range: $.validator.format("請輸入介於 {0} 和 {1} 之間的數值"),
max: $.validator.format("請輸入不大於 {0} 的數值"),
min: $.validator.format("請輸入不小於 {0} 的數值")
});
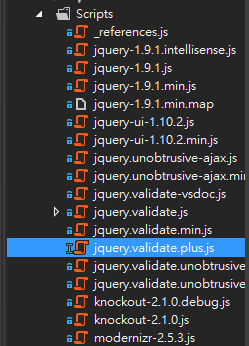
}(jQuery));然後再我們專案中新增一個JS檔案:jquery.validate.plus.js

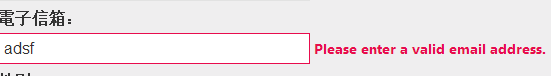
原本我們的錯誤訊息是像這樣...

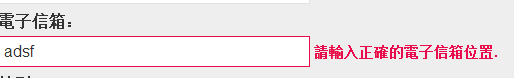
改好JavaScript後我們的錯誤訊息會是這樣

--結尾--
這個方法是利用JS檔案的優先順序做的,JS檔案越慢載入到頁面中優先的層級越高,所以我們將這個檔案掛載在驗證的JS檔案越底層,如此一來錯誤的訊息就會是我們在額外加入的檔案中的訊息,而不是原本的英文錯誤訊息囉!
大家好我是饅頭,希望大家喜歡我的文章
如果有錯誤的地方請不吝指教 ^_^
