【ASP.net MVC】專案放置 Facebook 登入-- OAuth 認證(1)
在MVC 4更新後,專案內多了一個 AuthConfig.cs 檔案(在app_start目錄中),這個檔案中,可以讓我們設定用OAuth (開放授權)的方式登入我們的網站,剛開啟這個檔案時,會發現整個檔案中間都是註解的符號從檔案中我們可以知道取得FaceBook、Google、Microsoft和Twitter,他們的ID(或Key)跟一組授權碼,就可以利用他們的的帳號密碼登入了!

在MVC 4更新後,專案內多了一個 AuthConfig.cs 檔案(在app_start目錄中),這個檔案中,可以讓我們設定用OAuth (開放授權)的方式登入我們的網站,剛開啟這個檔案時,會發現整個檔案中間都是註解的符號
public static class AuthConfig
{
public static void RegisterAuth()
{
// 若要讓此網站的使用者使用其他網站 (如 Microsoft、Facebook 和 Twitter) 的帳戶登入,
// 您必須更新此網站。如需詳細資訊,請造訪 http://go.microsoft.com/fwlink/?LinkID=252166
//OAuthWebSecurity.RegisterMicrosoftClient(
// clientId: "",
// clientSecret: "");
//OAuthWebSecurity.RegisterTwitterClient(
// consumerKey: "",
// consumerSecret: "");
//OAuthWebSecurity.RegisterFacebookClient(
// appId: "",
// appSecret: "");
//OAuthWebSecurity.RegisterGoogleClient();
}
}從檔案中我們可以知道取得FaceBook、Google、Microsoft和Twitter,他們的ID(或Key)跟一組授權碼,就可以利用他們的的帳號密碼登入了!
現在,我們就開始向Facebook申請一組我們專用的appId及appSecret吧!
首先,我們要先連結到Facebook Developers上去申請(這不是廢話嗎?)
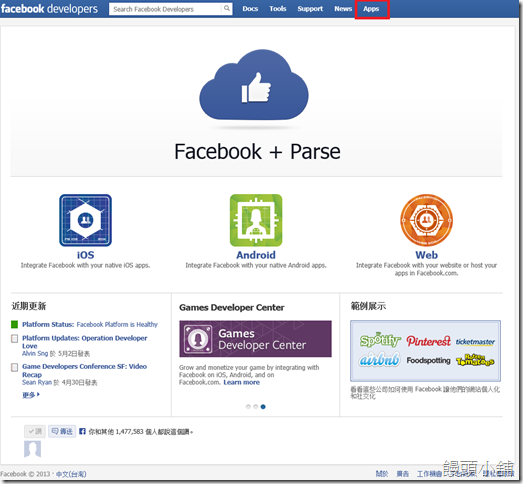
接下來我們點下右上方的Apps的連結
就會看見這個頁面,這時候麻煩您點下"建立新的應用程式"(位於畫面右上角)
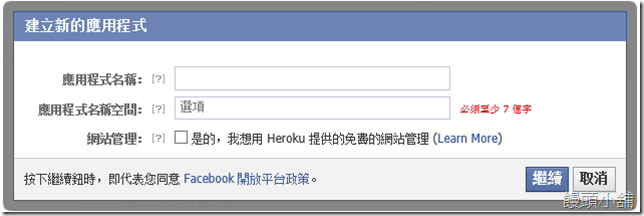
應用程式名稱,之後會顯示出來的名字,這欄位可以填上中文
應用程式名稱空間,必須是英文或底線,且必須七個字元以上
網站管理,則是一個免費的服務,您可以選擇勾選或不勾選
上述的設定,皆可以後續再做修改!
接下來他會要你輸入很令人討厭的文字驗證...
假設你輸入是錯誤的,就會回到"建立新的應用程式"那張圖片,所以請警慎填寫,不然會無限輪迴在這個步驟中...
完成輸入後,案價右下角的繼續按鈕,就會完成APP的建立囉!
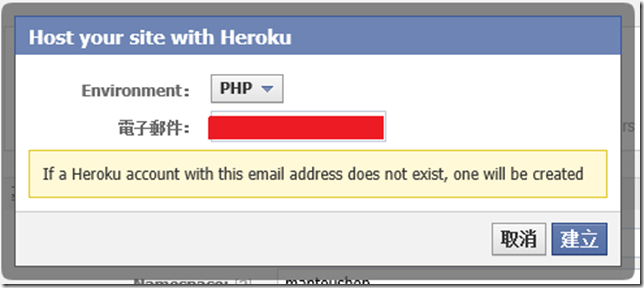
假如你有選擇網站管理的話,他會出現這個小視窗給你,若沒有選擇,可以跳過這個直接往下拉
Environment可以選擇:PHP、Node.js、Python、Ruby四種(怎麼沒有ASP....)
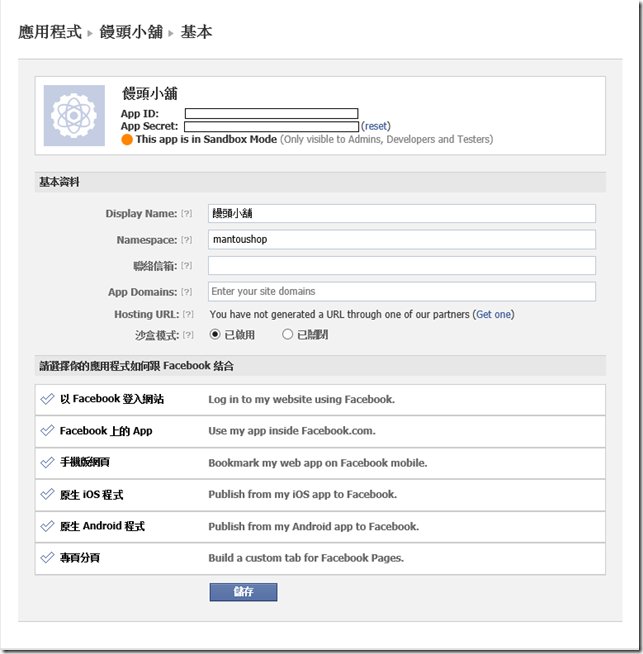
這邊就會看到妳的應用程式的基本資料,在下面兩個黑色框框中的文字就是要放進專案中的appId以及AppSecret
這樣,我們就申請好我們的Facebook的驗證了!
大家好我是饅頭,希望大家喜歡我的文章
如果有錯誤的地方請不吝指教 ^_^