前兩天是MVP的一個大型活動,這邊簡單的來筆記一下當天聽到的東西
首先,由Demo前輩分享的主題:ASP.NET MVC 善用網路資源快速打造網站,這個真的超級實用的,大部分的人開發網站在前端的部分都是很頭痛的!有了可以快速開發的套件,真的是讓我們可以事半功倍阿!這個課程Demo分享了我們要如何快速的開發網站喔!
前兩天是MVP的一個大型活動,這邊簡單的來筆記一下當天聽到的東西
首先,由Demo前輩分享的主題:ASP.NET MVC 善用網路資源快速打造網站,這個真的超級實用的,大部分的人開發網站在前端的部分都是很頭痛的!有了可以快速開發的套件,真的是讓我們可以事半功倍阿!這個課程Demo分享了我們要如何快速的開發網站喔!
先畫wireframe,主要的目的是為了模擬使用者的點擊,設計流程與介面。
Wirtframe是甚麼?
Wireframe 是一種低保真度的設計原型,在去除所有視覺設計細節之下,進行頁面結構、功能、內容規劃
引用至http://akanelee.logdown.com/posts/159788-what-is-wireframe
Deme前輩也知道我們都不知道這是甚麼,也提供了幾個Wireframe的網站資源給我們使用
完整版本:https://cacoo.com/lang/zh_tw/
但是完整版本需要付費才有更多的功能...但是該網站有提供學生方案,可以供大家使用,有興趣的同學可以去看看喔!
另外也有提供手繪的版本給大家喔,不過一樣要付費!(說真的,很多時候這些好用軟體就是該付費支持他們阿!)
手繪版:http://www.uistencils.com/products/windows-phone-sketch-pad
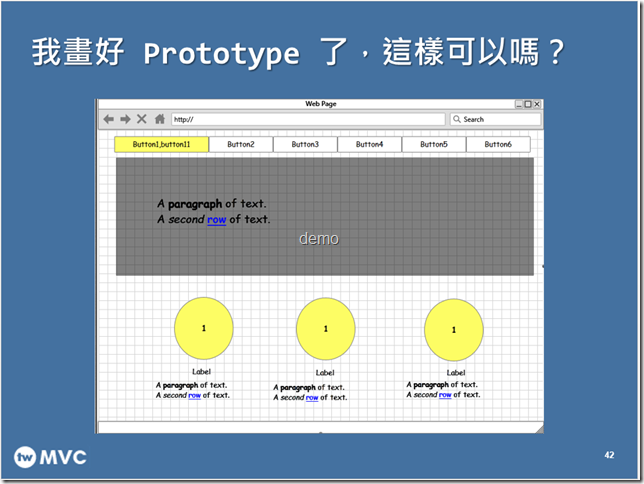
wireframe畫好了以後我們可以開始設計樣板或是原型囉!
原型的主要功能就是像是一個範例網站,給使用者看看網站完成後的版面
Bootstrap真是一個好用的工具!Bootstrap原來她原本就是要用來製作Prototype阿...,我都偷懶都直接利用Bootstrap來套版的說,最後直接變成網站的設計...就像是我們家老大,跟我們家的官網XDD
那為甚麼要用這個呢,很簡單因為用他設計出來的版面很不錯,擁有許多功能!
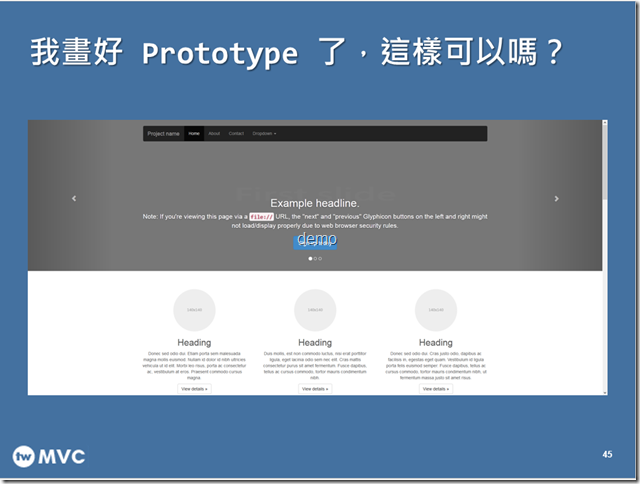
下面兩張的原型設計圖,您覺得哪個好呢?當然是使用Bootstrap設計出來的囉!
Demo大點出了我的心聲....
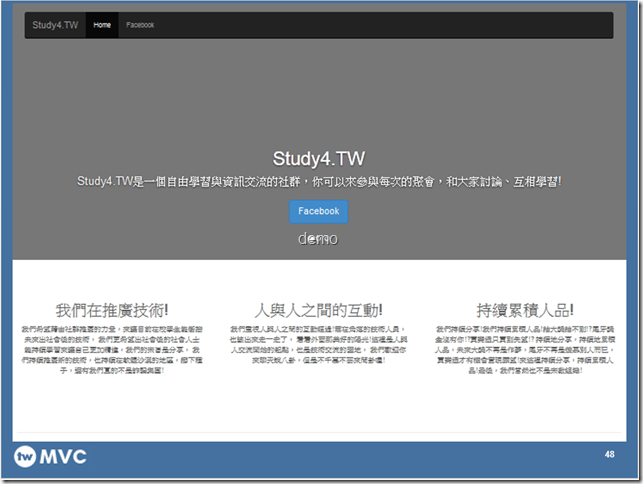
我家社群出現在Demo的投影片上了...感謝Demo替我們宣傳(其實是在說我們直接用Bootstrap…還一刀未剪...)
句我使用Bootstrap的經驗來說,其實他很好學習,而且有很多的文件範例可以使用!但是這樣還是不想看文件的話...只好看看下面的自動建立了
按鈕產生:http://bootsnipp.com/buttons
Form表單產生:http://minikomi.github.io/Bootstrap-Form-Builder
Lavish是在做色票的產生:http://www.lavishbootstrap.com/
上傳一張照片後,網站會利用這照片的顏色為您產生一個色票讓你可以在線上直接調整配色,在下載Css
Jetstrap則是幫你產生好一套Bootstrap的CSS檔案(要收費)
Layoutle是利用拖拉的方式產生Css以及Html:http://www.layoutit.com/
好了,網站設計完畢後,最重要的就是裡面的資料拉!
Demo前輩也提供了幾個資料來源給我們參考使用...
但是使用過公開資料的朋友們一定有一種感覺吧...恩...
利用這個套件可以去擷取網頁上的資料,但是記得要避免著作權的問題喔!
這個套件是利用XPath來擷取網站的DOM,但是它有個缺點就是不支援Tbody…
Demo投影片:http://www.slideshare.net/demofan/aspnet-mvc-32625777
Sky的議題其實很早就看到了,要不是選不到...但是還事會也點幫助拉!畢竟比上次聽更為清楚
守則一:不要想著放上雲 要想著如何放
其實這是很多人的通病,覺得放上雲端後就可以有無限的資源,之前Ruddy老師也說過,用硬體去稱效能總有一天還是會有效能瓶頸的!(忘了是不是這樣,是去年TechDays的)
而Azure Cloud Services可以區分為兩個服務
Web Role:簡單來說就是IIS,用來放置ASP.NET、MVC、PHP...
Work Role:
Queue Polling Worker:Poll and Pop Message 用來背景處理大量資料
Listening Worker Role:執行.Net SMTP等等的服務
External Process Worker Role:啟動Task在背景中運作
守則二:架構更勝於擴充
雖然雲端可以輕易地擴展,但是別忘了還是要背負APP的效能
守則三:設計無狀態的網站
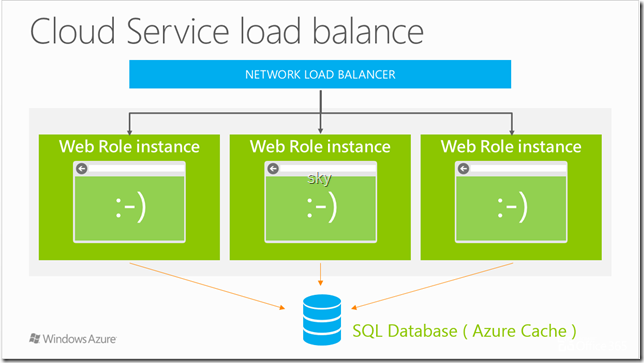
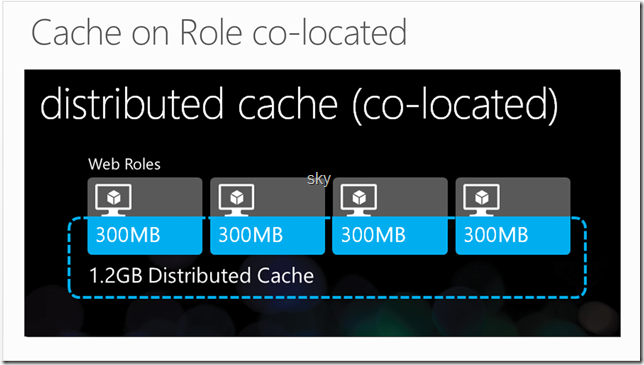
撰寫網站的時候常常會利用Session值來紀錄使用者,但是在雲端中利用Load Balance 不一定會連結到相同一台的伺服器中,所以說Session要用資料庫或是共用的Cache來存放
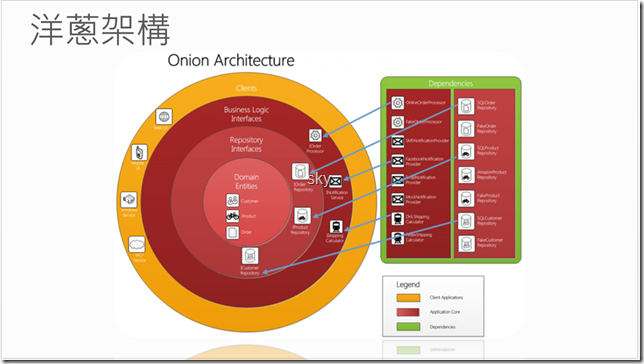
守則四:要Interface化
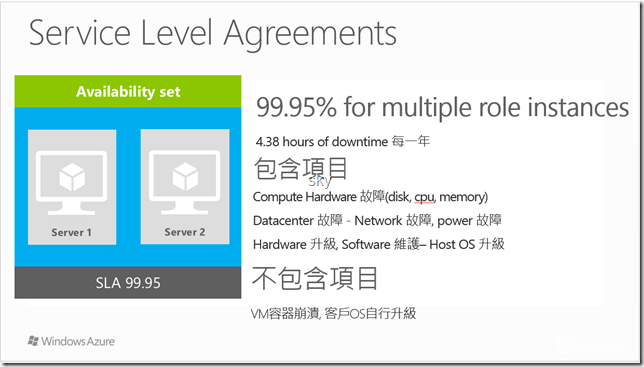
守則五:真的需要99.95?
99.95的高可用性,是需要兩台伺服器支撐,而這些都是Cost!在這樣的專案中,需要思考一下是否需要這麼高的可用性
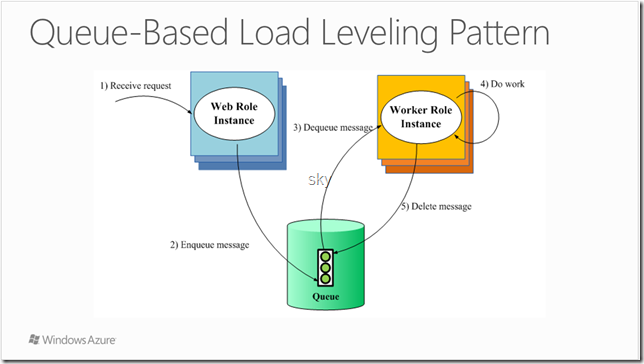
守則六:搭配雲端的架構
利用Web Role 和 Work Role 各司其職,並提高效能。也降低順斷的可能性。
sky投影片 http://www.slideshare.net/sancsky/aspnet-mvcwindows-azure
本文由饅頭小鋪撰寫,相關所有權為PPT所有!請尊重所有權
本文由饅頭小鋪撰寫,相關所有權為PPT所有!請尊重所有權
大家好我是饅頭,希望大家喜歡我的文章
如果有錯誤的地方請不吝指教 ^_^