【AngularJs + ASP.NET MVC】使用AntularJs快速建立ASP.NET MVC SPA網站
這幾天接觸到了AngularJs的美麗,讓饅頭有點躍躍欲試使用AngularJs來做一個SPA(單頁式網站),沒想到使用AngularJs來製作SPA網站這麼簡單!相信你看完這次的分享,你也想動手試一試!
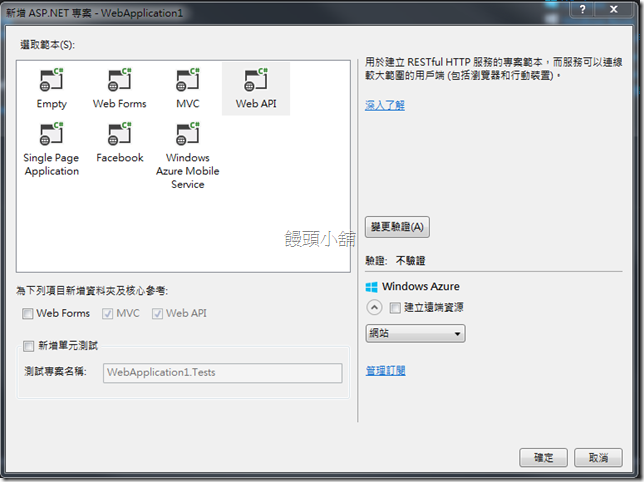
在Visual Studio中有一個專案範本Single Page Application,不過這個專案範本預設是使用knockout.js來建立的,所以饅頭這邊是使用Web API的專案來開始製作
這幾天接觸到了AngularJs的美麗,讓饅頭有點躍躍欲試使用AngularJs來做一個SPA(單頁式網站),沒想到使用AngularJs來製作SPA網站這麼簡單!相信你看完這次的分享,你也想動手試一試!
在Visual Studio中有一個專案範本Single Page Application,不過這個專案範本預設是使用knockout.js來建立的,所以饅頭這邊是使用Web API的專案來開始製作
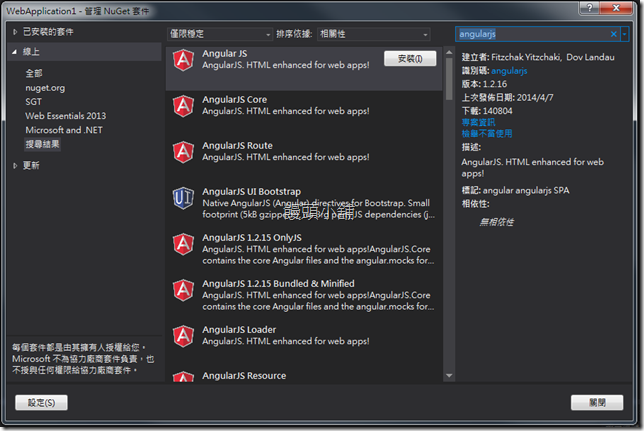
選擇了Web API專案後,這個專案中本身沒有AngularJs,所以我們要透過Nuget來取得AngularJs(當然,也可以從官方網站下載),在右上角打上AngularJs後就可以找到!我們可以安裝第一個nuget package,這個package預設會幫我們安裝整個AngularJs的Javascript Library
安裝AgnularJs完成後,我們要把Javascript放置到頁面中,當然我們使用MVC中提供的Bundle的功能
bundles.Add(new ScriptBundle("~/bundles/AgnularJs").Include(
"~/Scripts/angular.js",
"~/Scripts/angular*"));
接下來我們把整個(或相關檔案)AngularJs放置到頁面中吧!
這邊要注意一下,angular.js這個檔案要放在最上頭,否則您開啟瀏覽器的開發工具會看到滿江紅喔!
設定Bundle結束後,我們到View\Shared資料夾下的_Layout.cshtml在檔案的下方加入我們剛剛設定的Bundle package
@Scripts.Render("~/bundles/AgnularJs")以及在html的tag上加上ng-app的屬性,最後的Layout會長的樣這樣
<!DOCTYPE html>
<html ng-app="SPA">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width" />
<title>@ViewBag.Title</title>
@Styles.Render("~/Content/css")
@Scripts.Render("~/bundles/modernizr")
</head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<body>
<div class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
@Html.ActionLink("應用程式名稱", "Index", "Home", new { area = "" }, new { @class = "navbar-brand" })
</div>
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li>@Html.ActionLink("首頁", "Index", "Home", new { area = "" }, null)</li>
<li>@Html.ActionLink("API", "Index", "Help", new { area = "" }, null)</li>
</ul>
</div>
</div>
</div>
<div class="container body-content">
@RenderBody()
<hr />
<footer>
<p>© @DateTime.Now.Year - 我的 ASP.NET 應用程式</p>
</footer>
</div>
@Scripts.Render("~/bundles/jquery")
@Scripts.Render("~/bundles/AgnularJs")
@Scripts.Render("~/bundles/bootstrap")
@RenderSection("scripts", required: false)
</body>
</html>接下來,我們在Script的資料夾下新增一個Javascrpt檔案,饅頭這邊命名為angular.SPADemo.js
angular.SPADemo.js檔案中我們在這邊設定SPA的路由,饅頭這邊將第一個頁面放置在Home/SPApage1中
var SPA = angular.module("SPA", ["ngRoute"]);
//SPA路由設定,可在此往下新增路由
SPA.config(['$routeProvider', "$locationProvider",
function ($routeProvider, $locationProvider) {
$routeProvider
.when("/", {
templateUrl: '/Home/SPApage1',
controller: 'Main'
})
}])所以我們要在HomeController中新增一個ActionResult,名為SPApage1,並且回傳PartialView
//Controller
public ActionResult SPApage1()
{
return PartialView("_SPApage1");
}
並且將原先在Index頁面中的Html 搬移到該頁面中
@*新增一個div,並加上一個angularjs的Controller*@
<div ng-controller="Main">
@*原先在Home/Index頁面中的Html*@
<div class="jumbotron">
<h1>ASP.NET</h1>
<p class="lead">ASP.NET is a free web framework for building great Web sites and Web applications using HTML, CSS, and JavaScript.</p>
<p><a href="http://asp.net" class="btn btn-primary btn-lg">Learn more »</a></p>
</div>
<div class="row">
<div class="col-md-4">
<h2>Getting started</h2>
<p>
ASP.NET Web API is a framework that makes it easy to build HTTP services that reach
a broad range of clients, including browsers and mobile devices. ASP.NET Web API
is an ideal platform for building RESTful applications on the .NET Framework.
</p>
<p><a class="btn btn-default" href="http://go.microsoft.com/fwlink/?LinkId=301870">Learn more »</a></p>
</div>
<div class="col-md-4">
<h2>Get more libraries</h2>
<p>NuGet is a free Visual Studio extension that makes it easy to add, remove, and update libraries and tools in Visual Studio projects.</p>
<p><a class="btn btn-default" href="http://go.microsoft.com/fwlink/?LinkId=301871">Learn more »</a></p>
</div>
<div class="col-md-4">
<h2>Web Hosting</h2>
<p>You can easily find a web hosting company that offers the right mix of features and price for your applications.</p>
<p><a class="btn btn-default" href="http://go.microsoft.com/fwlink/?LinkId=301872">Learn more »</a></p>
</div>
</div>
</div>
我們將Index的頁面,改為
<div ng-view></div>
這樣我們就可以完成SPA了!(其他頁面依樣畫葫蘆就可以了)
其他的頁面可以繼續在路由新增,然後填上MVC中相對的位置,要記得把畫面的部分移除Layout喔!
PS. 若在Layout有設定Section的CSS或JS的Render,會無法載入喔!所以可以考慮在畫面一開始時,載入所有的JS跟CSS!但這樣的情況要請大家把JS模組化,並且盡可能的重用,否則光載入JS檔案就要等到天荒地老了...
大家好我是饅頭,希望大家喜歡我的文章
如果有錯誤的地方請不吝指教 ^_^