在新的ASP.NET中使用了third party的開發工具與跨平台的準備,所以這一版的MVC架構上會有很大的轉變,其中一 個變化是CSS與JavaScript的壓縮方式,目前是使用Gulp這個套件來幫我們處理這件事;在寫nodejs、php等開發者應該不陌生,在ASP領域上就會比較不熟悉了...,以下我是使用ASP.NET 5的專案範本來做的
使用Gulp首先要安裝nodejs來安裝gulp以及gulp的附加元件(plugin),安裝nodejs;如果使用Visual Studio 2015的朋友,在安裝過程中就會一起安裝(連同gulp);安裝完畢後就可以執行下列的Script
$ npm install gulp -g
行文至此,在使用npm時我想大家都會開啟cmd.exe微軟命令提示字元來使用,但我這邊推薦使用Nodejs目錄下的Node.js command prompt這個命令視窗,在操作上會方便很多喔!
另外,Visual Studio 2015也可以直接下npm指令來達成喔!需要什麼都可以直接在Visual Studio中解決 :)
沉寂了一段時間了,終於又可以開始上網跟寫Code了!
----
在新的ASP.NET中使用了third party的開發工具與跨平台的準備,所以這一版的MVC架構上會有很大的轉變,其中一 個變化是CSS與JavaScript的壓縮方式,目前是使用Gulp這個套件來幫我們處理這件事;在寫nodejs、php等開發者應該不陌生,在ASP領域上就會比較不熟悉了...,以下我是使用ASP.NET 5的專案範本來做的,簡單紀錄一下初次使用gulp,以免下次又要重新Google了
使用Gulp首先要安裝nodejs來安裝gulp以及gulp的附加元件(plugin),安裝nodejs;如果使用Visual Studio 2015的朋友,在安裝過程中就會一起安裝(連同gulp);安裝完畢後就可以執行下列的Script
$ npm install gulp -g行文至此,在使用npm時我想大家都會開啟cmd.exe微軟命令提示字元來使用,但我這邊推薦使用Nodejs目錄下的Node.js command prompt這個命令視窗,在操作上會方便很多喔!
另外,Visual Studio 2015也可以直接下npm指令來達成喔!需要什麼都可以直接在Visual Studio中解決 :)
接下來將一步步介紹如何執行壓縮與我們的頁面中使用打包好的JavaScript與CSS了!
首先,先安裝以下套件,方便後續的指令進行(專案範本中已具備部分的plugin)
- JavaScript醜化(npm install gulp-uglify)
- CSS minifier(npm install gulp-cssmin)
- 清除檔案 (npm install del)
在專案下有個package.json,的檔案在你安裝完畢gulp的plugin後要到這邊,把你剛剛新增的plugin放上來,這樣才會執行喔!(在Visual Studio 2015中可以直接在這檔案中修改後存檔,VS會自動地幫您下載)
設定完畢後,大致上會長這樣
{
"name": "ASP.NET",
"version": "0.0.0",
"devDependencies": {
"gulp": "3.8.11",
"gulp-cssmin": "0.1.7",
"gulp-uglify": "1.2.0",
"del": "2.0.2"
}
}
接下來將目光移到gulpfile上,在第一行上會出現一個XML格式的文字,這主要是設定那些工作要在那些事件中處裡的綁定資料,這一個必須要在第一行,否則就不會依照綁定的設定執行囉!
/// <binding BeforeBuild='min' Clean='clean' />建置事件綁定,設定會在事件狀態時執行相關程式碼(組件之前BeforeBuild、組件之後AfterBuild、清除Clean、專案開啟ProjectOpened)
var gulp = require("gulp"),
del = require("del"),
concat = require("gulp-concat"),
cssmin = require("gulp-cssmin"),
uglify = require("gulp-uglify"),
project = require("./project.json"),
minifyCss = require("gulp-minify-css"),
dest = require('gulp-dest'),
rename = require("gulp-rename");
var paths = {
webroot: "./" + project.webroot + "/"
};
paths.jQuery = paths.webroot + "lib/jQuery/dist/jquery.js";
paths.site = paths.webroot + "css/site.css";
gulp.task('clean', function (cb) {
del(['./assets/css', './assets/scripts', 'dist/assets/img'], cb)
});
gulp.task("min", function () {
gulp.src(paths.jQuery)
.pipe(uglify())
.pipe(rename({ suffix: '.min' }))
.pipe(gulp.dest("./assets/scripts/"))
});
gulp.task("site", function () {
gulp.src([paths.site])
.pipe(minifyCss())
.pipe(gulp.dest("/lib/site.css"))
});
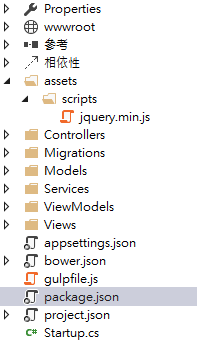
這是原始專案的樣子,因為我們再gulp中有指定位置,所以輸出時會依照我們給他的路徑輸出
在我們gulp設定時,pipe會依照順序執行,所以在指定時,要先想好要先做哪個,在做哪個,最後做哪個!
既然已經輸出我們要的script了,我們就可以在前端上掛載我們所需要的Script囉!在我們的cshtml中我們就可以直接以script的標籤指定檔案的位置,最後網頁就會使用該script囉!
參考連結
https://987.tw/2014/07/09/gulpru-men-zhi-nan/
http://docs.asp.net/en/latest/client-side/using-gulp.html
大家好我是饅頭,希望大家喜歡我的文章
如果有錯誤的地方請不吝指教 ^_^