將政治獻金數位化的畫面改為暗色系
/* 2014.4.23 Maple */
/*2014.4.25 修改 沒有答案檢核時,阻止PageDown動作*/
前幾天看到 g0v 的臉書裡有人對"政治獻金數位化"填寫版面的建議

今天想到 CSS3 有負片效果可以使用,Google 到寫法後就手癢想要試寫
不過我只有寫 Chrome 版的唷
外加也有人建議增加統計數字 ,以及檢核按鈕提供快速鍵
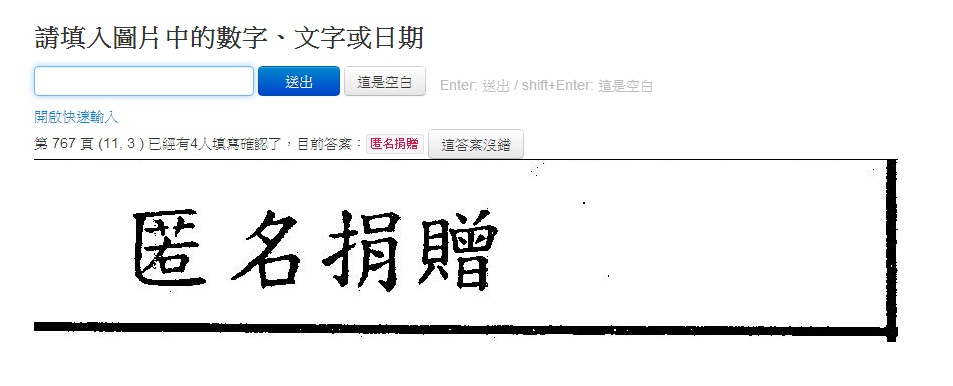
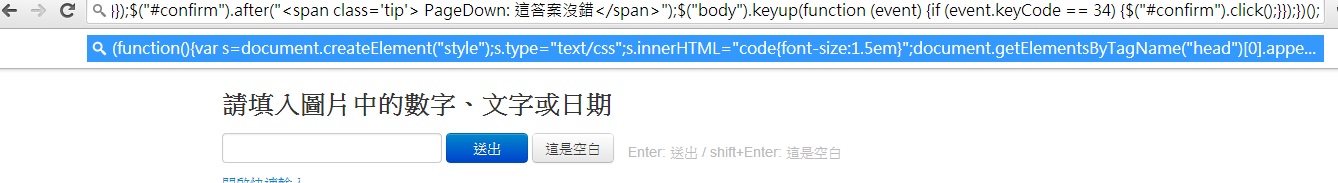
原本的畫面是

先開啟政治獻金數位化的填寫頁面,
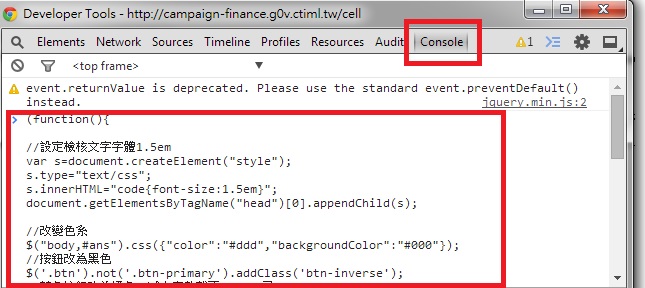
使用 Chrome 按 F12,切換到 console 中,把下面的程式碼貼上後按 Enter 執行
(function(){
//設定檢核文字字體1.5em,以及當沒有檢核答案時,自動把快速鍵提示隱藏(但pageDown依舊有動作)
var s=document.createElement("style");
s.type="text/css";
s.innerHTML="code{font-size:1.5em}";
document.getElementsByTagName("head")[0].appendChild(s);
//改變色系
$("body,#ans").css({"color":"#ddd","backgroundColor":"#000"});
//按鈕改為黑色
$('.btn').not('.btn-primary').addClass('btn-inverse');
//藍色按鈕改為橘色,減少字數就不remove了
$('.btn-primary').addClass('btn-warning');
//利用css3負片效果 (只寫了chrome)
$('.cell-image').css('-webkit-filter','invert(90%)');
//增加統計點及次數
$('.container').prepend("<h4>[ 填寫次數: <span id='cnt'>0</span> ]</h4>");
function count(){$('#cnt').text(+$('#cnt').text()+1);}
$("button").click(count);
$('#ans').keyup(function (event) {
if (event.keyCode == 13) {
count();
}
});
//增加檢核快速鍵(PageDown)
$(".tip").append(" / PageDown: 這答案沒錯");
$("body").keyup(function (event) {
if (event.keyCode == 34) {
$("#confirm:visible").click();
}
});
})();

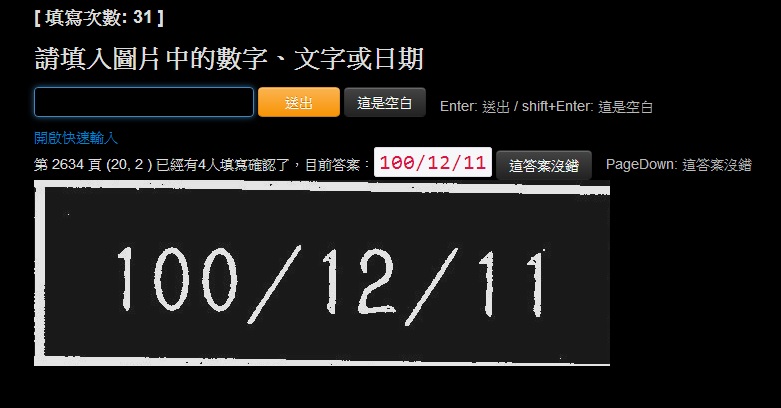
執行完的畫面就會變成

除了換成暗色系外,多了填寫次數統計,也把目前答案的字體變大,增加快捷鍵 PageDown 連動"這答案沒錯"的按鈕
這時候利用小技巧把 javascript 弄到書籤列 或 網址執行就更方便了
網址列只要打 javascript: 一行的程式指令 就能夠執行瀏覽器允許的指令
因此先把剛剛的 javascript 縮成一行,另外注意網址列有字數上限
javascript:(function(){var s=document.createElement("style");s.type="text/css";s.innerHTML="code{font-size:1.5em}";document.getElementsByTagName("head")[0].appendChild(s);$("body,#ans").css({"color":"#ddd","backgroundColor":"#000"});$('.btn').not('.btn-primary').addClass('btn-inverse');$('.btn-primary').addClass('btn-warning');$('.cell-image').css('-webkit-filter','invert(90%)');$('.container').prepend("<h4>[ 填寫次數: <span id='cnt'>0</span> ]</h4>");function count(){$('#cnt').text(+$('#cnt').text()+1);}$("button").click(count);$('#ans').keyup(function (event) {if (event.keyCode == 13) {count();}});$(".tip").append(" / PageDown: 這答案沒錯");$("body").keyup(function (event) {if (event.keyCode == 34) {$("#confirm:visible").click();}});})();
先開啟原本的政治獻金數位化的畫面,再將上面的指令貼在網址列上執行,就能有同樣的結果

必須注意的是電腦版的 chrome 貼在網址列上時會自動消除開頭的 javascript: ,所以要自己補上唷!
而這個方式在 Android 手機板的 chrome 也是能執行的 (IOS版不行)
既然網址列可以執行,網址列的內容當然也能記錄成書籤
所以第三個方式就是將網址製作成書籤,點擊一下就可套用,省去 copy 程式碼。
把這段拖拉到書籤列上 或者自己製作書籤
一樣先開啟原本的政治獻金數位化的畫面,再點擊書籤即可。