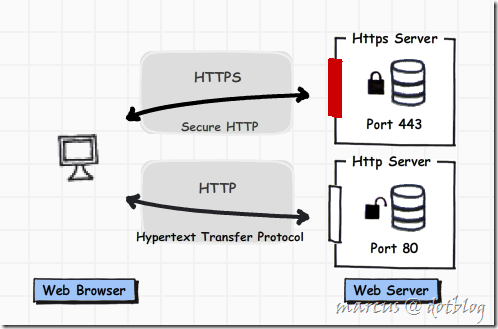
Http(Hypertext Transfer Protocol)是一種通訊協定,用於網頁發出請求(Request)給伺服器,伺服器將要Render的資料回傳(Response)給網頁瀏覽器使用,Http訊息通常是透過80 port或是443 port(Secure http)往返網頁瀏覽器與伺服器之間。
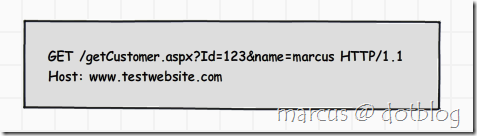
GET Method: 在http通訊協定中,有兩種方法(HTTP methods)可以將資料送到Web Server端,分別是GET和POST,當使用GET的方法時,會將表單資訊附加在URL上並作為QueryString的一部分,QueryString是一種key/value的組合,從問號「?」開始,每一組值都是用「&」隔開,如下圖
HTTP
Http(Hypertext Transfer Protocol)是一種通訊協定,用於網頁發出請求(Request)給伺服器,伺服器將要Render的資料回傳(Response)給網頁瀏覽器使用,Http訊息通常是透過80 port或是443 port(Secure http)往返網頁瀏覽器與伺服器之間。
使用者在瀏覽器網址輸入URL(Uniform Resource Locator)、或是到google搜尋資料,在網頁上輸入想要搜尋的資訊,按下搜尋按鈕後,瀏覽器會發送命令(command)資訊到Web伺服器端,這裡面包含了請求的資源,如 QueryString參數、URL、要求路徑..等等資訊。發送一個請求(就是ASP.NET Application 概述提到的Request)到IIS,發送的訊息內容跟下面內容相似
GET /test.aspx HTTP/1.1
Host: www.google.comLine 1:
- GET:Http Method(告訴Web Server網頁要執行方法),一共分為9種(註一),常用的Get與Post方法包含在裡面
- /test.aspx:這次要取回的URL網頁(目標網頁)
- HTTP/1.1:通訊協定HTTP的版本
Line 2:
- Host:Web Server 所使用的Host位置
註一:Http Method分為9種,分別為OPTIONS、GET、HEAD、POST、PUT、DELETE、TRACE、CONNECT、DEBUG,詳細可以參考Request Methods
當Web Server處理完成瀏覽器發出的請求(Request)後會回傳以Response資訊(以文字為基礎)給使用者的瀏覽器,回傳資訊會類似下面文字
HTTP/1.1 200 OK
Server: Microsoft-IIS/6.0
Content-Type: text/html
Content-Length: 38
<html><body>Hello, world.</body><html>Line 1:
- HTTP/1.1:通訊協定HTTP的版本
- 200:狀態代碼(Status Coe),為3位數組合
- OK:解釋狀態代碼原因(Status Code Reason),HTTP/1.1版本中用很簡短文字來描述狀態代碼,200 OK 代表本次請求Web Server回應正常。
更詳細的可以參考:Status Code Definitions
Line 2:
- 指出Web服務器的類型
Line 3:
- MIME(Multipurpose Internet Mail Extensions)內容類型,MIME是由[type / subtype;種類/詳細類型]所組成;通常將網頁轉為 Word、Excel文件,就是修改這個屬性。
Line 4:
- 內容長度
Line 5:
- Content(表單內容)
GET
在http通訊協定中,有兩種方法(HTTP methods)可以將資料送到Web Server端,分別是GET和POST,當使用GET的方法時,會將表單資訊附加在URL上並作為QueryString的一部分,QueryString是一種key/value的組合,從問號「?」開始,每一組值都是用「&」隔開,如下圖
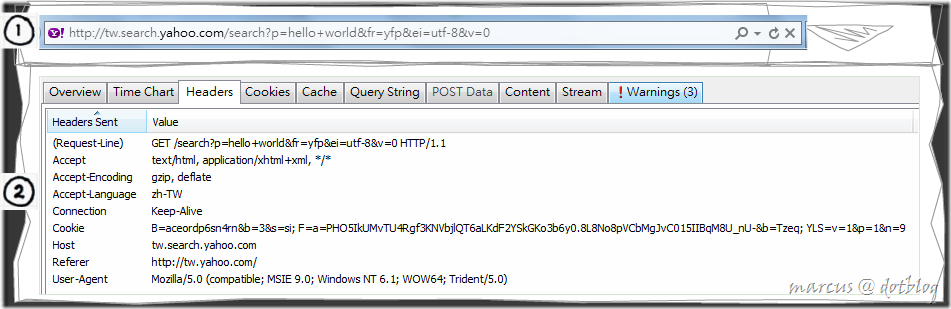
當使用GET方法將資料送到Web Server時,可以透過瀏覽器的網址看到完整的URL和QueryString,這是一種不安全的方法,具有高風險性。有心的人可以透過操控QueryString字串的方式來取得或破壞資料庫的資料,另一個缺點是有長度的限制,當使用MS IE和IIS的話,QueryString長度不能高過1,024個字元。舉例來說(有圖有真相),到yahoo搜尋輸入「hello world」,按下搜尋,此時我們可以透過httpwatch軟體來查看Get 方法Http Request封包的內容
從以上圖可以得知:
- HTTP Method 方法為 GET(廢話...大家又不是瞎子 XD),POST Data為空白
- 網址變http://tw.search.yahoo.com/search?p=hello+world&fr=yfp&ei=utf-8&v=0,透過QueryString方式傳遞資料給Web Server。
- 從網址列就可以看出表單傳送的資料(QueryString),假設是傳送機密性資訊的話,不就被看光光了,這也是前面所提到安全性的問題。
POST
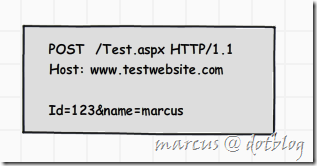
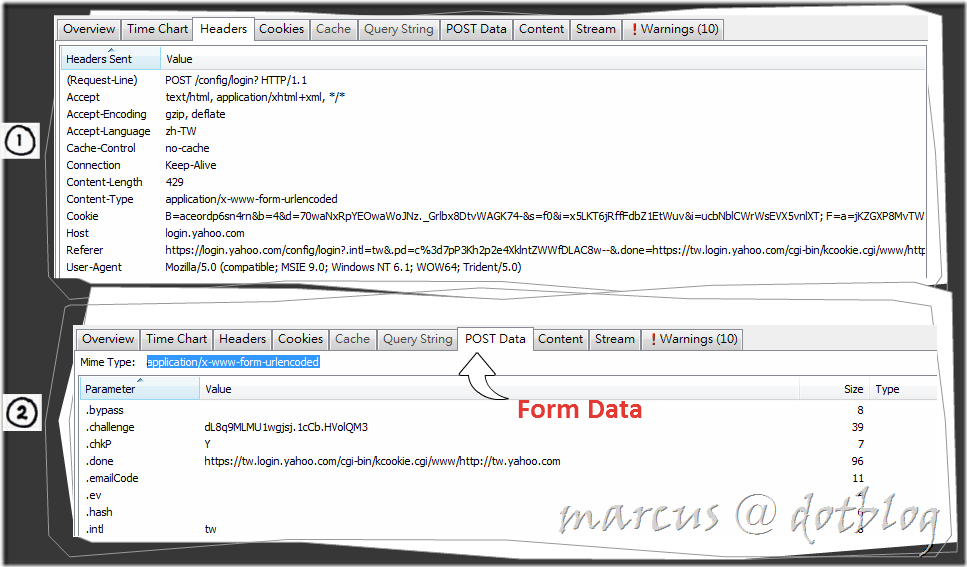
POST方法是將要傳送的資訊放在message-body中,如下圖
使用POST方法就不用擔心資料大小的限制,可以防止使用者操作瀏覽器網址,表單的資料被隱藏在message-body中,因此,在大多數的情況下,使用POST方法將表單資料傳到Web Server端是更有效的方法。同樣的,我們也可以透過httpwatch觀察POST 方法Http Request封包的內容
從以上圖可以得知:
- HTTP Method 方法為 POST
- POST Data資料(value)不為空白;透過POST Data方式傳遞資料給Web Server。
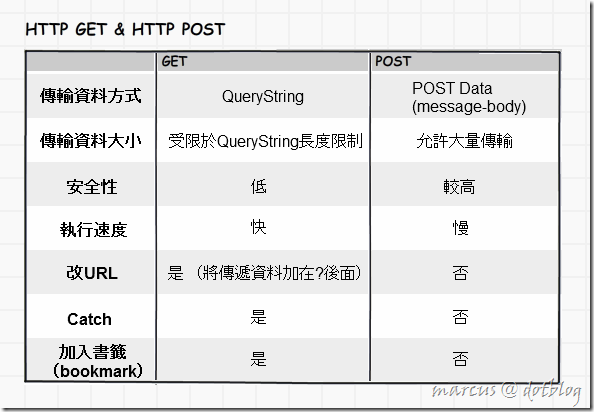
比較
透過表格的方式,簡單比較一下「GET」和「POST」兩者的差異
從表中可以看出來,GET與POST方法各有優點和缺點
- GET方法執行速度比較快但是安全性較差
- POST方法速度較慢(因為要將Form的資料一送回Web Server),安全性較GET高
沒辦法說哪種方法最好或最壞,但可以透過不同的應用或需求使用較為適合的方法;當單純的呈現網頁資料,使用GET方法;當網頁上的資料是動態產生控件的話,就建議使用POST方法;個人淺見,有錯請各位給予指教 :p
參考
此篇文章是上網查詢自己整理的結果,如果內容有錯誤的地方,麻煩各位高手給予小弟指導
如果覺得此篇文章不錯,請幫忙點選「我要推薦」;讓我有持續努力的動力,謝謝 :D
淺談 HTTP Method:表單中的 GET 與 POST 有什麼差別?
Compare GET and POST Methods of HTML Form