[筆記] Checkbox InputAttributes 屬性
如何註冊Checkbox的屬性?
這問題對ASP.NET開發者來說是很簡單的問題,舉例來說,想要在CheckboxList控制項註冊「disabled」屬性,可透過下列的方式
checkbox.Attributes.Add("disabled", "disabled");寫完透過IE預覽沒問題,但…今天如果是用其他瀏覽器測試的話,會跟我們想的不太一樣
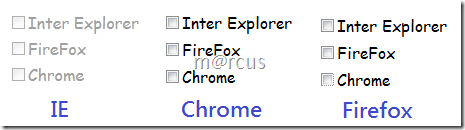
如下圖所示
透過上圖可以發現,並不是所有的瀏覽器瀏覽的呈現效果都跟IE一樣(還是IE太強大?)
不希望CheckboxList讓使用者勾選,總不能IE不能勾但其他瀏覽器可以勾…這樣好像怪怪的
使用Attributes.add來自訂控制項自訂的屬性在別的瀏覽器失敗了嗎!
打開網頁原始碼
<table id="CheckBoxList1" border="0" style="font-family:Comic Sans MS;">
<tr>
<td><span disabled="disabled"><input id="CheckBoxList1_0" type="checkbox" name="CheckBoxList1$0" disabled="disabled" /><label for="CheckBoxList1_0">Inter Explorer</label></span></td>
</tr><tr>
<td><span disabled="disabled"><input id="CheckBoxList1_1" type="checkbox" name="CheckBoxList1$1" disabled="disabled" /><label for="CheckBoxList1_1">FireFox</label></span></td>
</tr><tr>
<td><span disabled="disabled"><input id="CheckBoxList1_2" type="checkbox" name="CheckBoxList1$2" disabled="disabled" /><label for="CheckBoxList1_2">Chrome</label></span></td>
</tr>
</table>
這時才發現原來Render在網頁上的方式跟自己所想的不一樣,ASP.NET在呈現CheckboxList或是包在GridView的Checkbox控件時,會在每一筆Checkbox外層加上<span>的Tag,當你透過後端程式註冊屬性時,註冊的屬性是加在Checkbox外層的span上,透過上圖可以清楚瞭解,原本註冊在Checkbox的「disabled」屬性,透過ASP.NET Render後,最後註冊在Checkbox外層的span中,這也難怪Chrome與Firefox認不出來(忍不住說,IE好神!)
解決方法
1. 使用Checkbox InputAttributes屬性:透過此屬性,可以正確的在checkbox設定你想自訂的值(System.Web.UI.WebControls)
CheckBox1.InputAttributes.Add("disabled", "disabled");
2. 使用 HtmlInputCheckBox 控件:產生HTML <input type= checkbox> 項目(System.Web.UI.HtmlControls)
透過以上兩種方法,就可以解決此問題!
參考