[jQuery] jQuery.Vaildation 驗證元件
開發專案中,常常會需要驗證表單中使用者端輸入的資料,例如必填欄位、只限制輸入數字、email檢查…等欄位檢查。jQuery 有很多資料驗證方法,如謙卑式jQuery檢核-動態訊息,在此推薦的是 jQuery.validate 表單驗證 外掛,原因如下
內建簡單格式驗證:提供必填欄位、網址、email、字數過長…等17種基本驗證方式
錯誤訊息提供多國語言:可自訂錯誤訊息(這不是廢話嗎);錯預設為誤訊息英文,另外提供36個國家錯誤訊息語言顯示
可自訂驗證格式檢查:如果需要的格式項目不支援時,可自行撰寫驗證檢查項目(連我這肉腳都看的懂,好開心)
前言
開發專案中,常常會需要驗證表單中使用者端輸入的資料,例如必填欄位、只限制輸入數字、email檢查…等欄位檢查。jQuery 有很多資料驗證方法,如謙卑式jQuery檢核-動態訊息,在此推薦的是 jQuery.validate 表單驗證 外掛,原因如下
- 內建簡單格式驗證:提供必填欄位、網址、email、字數過長…等17種基本驗證方式
-
錯誤訊息提供多國語言:可自訂錯誤訊息(
這不是廢話嗎);錯預設為誤訊息英文,另外提供36個國家錯誤訊息語言顯示 -
可自訂驗證格式檢查:如果需要的格式項目不支援時,可自行撰寫驗證檢查項目(
連我這肉腳都看的懂,好開心)
使用方式
| jQuery Plugin | jQuery.Vailate |
| DL Site | bassistance.de |
| Demo | http://jquery.bassistance.de/validate/demo/ |
| License | MIT/GPL |
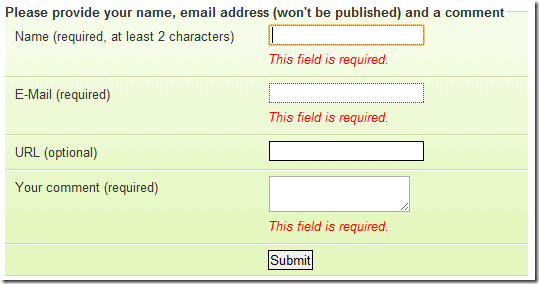
下面為透過官網下載的文件來做解說,如何透過幾個簡單步驟可達到下圖的驗證效果
使用步驟如下
-
下載 Vaildate.js &加入 validate()
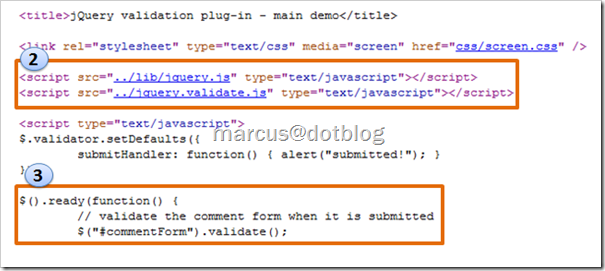
step1 到官網下載 jQuery.valiate js ,將zip解壓縮 step2 在<Head>與</Head>中加入js step3 <javascript>中加入 驗證Form名稱.vaildate()
-
驗證控件指定class
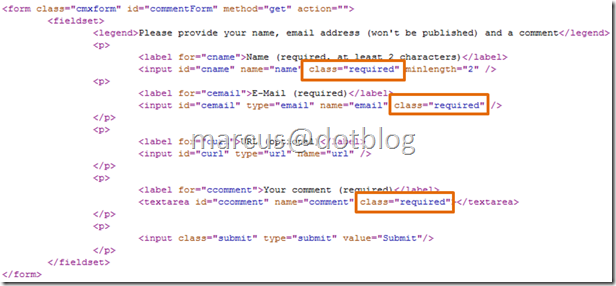
step1 在要驗證的textbox中加入驗證項目的class,以下面表單來說,Name、email、Comment為必填欄位,class name設定為 required,即可透過 jQuery.vailate 做使用者端做檢查。

這裡列出內建的驗證規則(來源參考梅問題)
required 必填欄位 email 電子信箱 url 是否為合法的網址 date 日期格式 dateISO 日期格式,格式必需為YYYY/MM/DD、YYYY-MM-DD、YYYYMMDD number 數字檢查,包含小數點 digits 整數 equalTo 與特定欄位是否相同 creditcard 信用卡號 minValue 最小字元長度 maxValue 最大字元長度 rangeValue 字元長度區間長度 minLength 最小字元長度(漢字算一個字符) maxLength 最大字元長度(漢字算一個字符) rangeLength 字元長度區間長度(漢字算一個字符)
PS:假設遇到同一欄位要進行多個檢查,只要在指定class時用””即可使用,ex:電子信箱為必填欄位,class=”required email”。
其他議題
透過以上兩個簡單的步驟,就可以使用jQuery.validate 進行表單的前端驗證,另外在列出其他的議題
-
自訂錯誤訊息內容(message):可修改發驗證規則發生錯誤時,所顯示的錯誤訊息文字(打開jquery.validate.js檔案找到定義錯誤訊息文字所在地方),找到驗證項目,修改錯誤訊息文字

-
錯誤訊息多語系:預設錯誤訊息為英文,官方有提供多語系,在下載的localization資料夾底下,有其他36個國家錯誤訊息語系文字,實做可以參考《Validation表单验证》中的二、验证信息的国际化,來實現錯誤訊息多國語系。
-
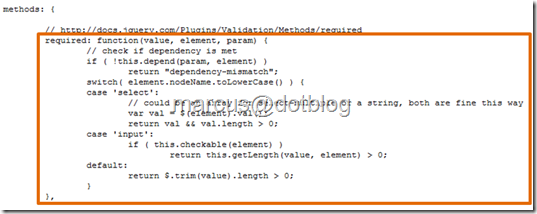
自訂驗證格式(methods):可自訂驗證項目與項目的檢查內容(打開jquery.validate.js檔案,透過關鍵字methods),會發現設定的class驗證項目,都會對應到相關驗證的檢查邏輯,以下圖為例,今天設定必填欄位(class=required)時,表單按下送出按鈕,就會對應到required的methods進行相關的檢查,假設今天內建的驗證的邏輯不符合需求時,就可透過新增驗證項目,並在methods加入驗證項目的檢查內容,加入自訂客製化的檢查。

廢話
瞭解jQuery.validate 之後,發現在使用上也相當的簡單,功能非常強大的plugin,還可以少寫很多javascript code,在進行使用者端的驗證十分好用,但也不能完全依賴前端的驗證檢查,後端也必須進行資料的驗證,避免有心人利用其他方式進行資料竄改(如Chrome可修改表單的html元素內容),這都是在使用上必須特別注意的。另外bassistance.de還有很多的plugin,如Autocomplete、Tooltip其他plugin,也可多多參考。
參考
此篇文章是上網查詢自己整理的結果,如果內容有錯誤的地方,麻煩各位高手給予小弟指導
bassistance.de
jQuery教學-jQuery.validate萬用表單驗證元件直接套用
Validation表单验证
jquery.validate全攻略
[jQuery]使用jQuery.Validate进行客户端验证(初级篇)