通常我們使用 vue js 的前端語法時,沒有較好的日期物件,所以會使用 jQuery DatePicker 來做為日期選擇器,
但jQuery DatePicker 的物件值會和 VueJs 的值分開,導致vue js 無法抓到所選擇的值,
這時候可以使用 jQuery 的 onchange 事件來解決這個問題。
原始問題
先做出原始的問題語法
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>VueJsDatePicker</title>
<script src="~/Resources/Scripts/Vue/vue.js"></script>
<script src="~/Resources/Scripts/jQuery/jquery-1.10.2.js"></script>
<script src="~/Resources/Scripts/jQuery/jquery-ui.js"></script>
<script src="~/Resources/Scripts/jQuery/jquery.ui.datepicker-zh-TW.js"></script>
<link href="~/Resources/Content/jquery-ui.css" rel="stylesheet" />
</head>
<body>
<div id="DatePickerVue">
{{JSON.parse(JSON.stringify(form))}}
<br />
日期: <input type="text" id="Date" v-model="form.Date.value" />
<br />
</div>
</body>
</html>
<script type="text/javascript">
var DatePickerVue = new Vue({
el: '#DatePickerVue'
, data: function () {
var data = {
actions: {}, form: {}, options: {}
, view: false
};
return data;
}
, created: function () {
var self = this;
var columnList = [
'Date'
];
self._CreateForm(self.form, columnList);
}
, methods: {
_CreateForm: function (form, variable) {
for (var key in variable) {
control = {
id: variable[key]
, value: ''
};
Vue.set(form, variable[key], control);
}
}
}
})
$(document).ready(function () {
$("#Date").datepicker();
});
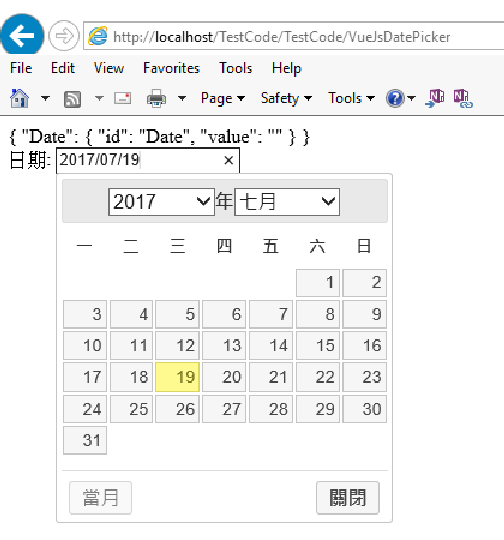
頁面顯示結果
 我選擇了日期之後,vue js 的物件的值,並不會抓到我所輸入的值。
我選擇了日期之後,vue js 的物件的值,並不會抓到我所輸入的值。
也就是 value: "" 值是空的
解決方法
將觸發jQuery DatePicker 日曆的語法加上 onchange 事件,再指定值
$(document).ready(function () {
$("#Date").datepicker().on("change", function (e) {
DatePickerVue.$data.form.Date.value = $(this).val();
});
});
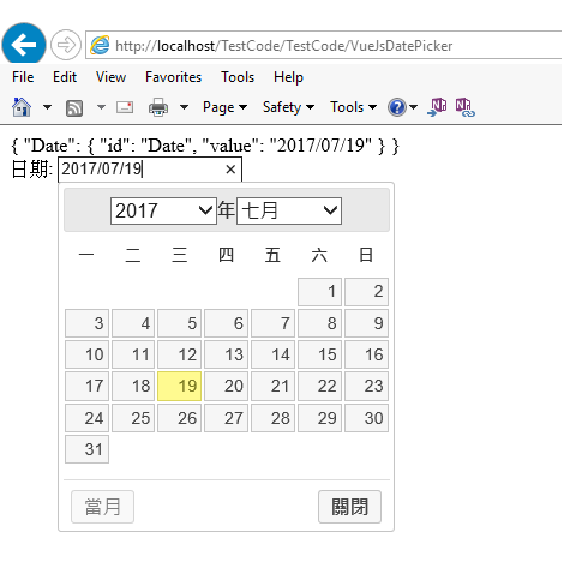
這樣就可以了,再來前端看一下結果
 這時候選擇了 日曆上的日期,vue js 的form 物件底下的 Date 就會抓到值了。
這時候選擇了 日曆上的日期,vue js 的form 物件底下的 Date 就會抓到值了。
驗證的語法就是使用 {{JSON.parse(JSON.stringify(form))}} 來觀查物件的值。