如何運用簡單尋覽更換頁面
前言
------------------------------------------------------------------------------------------------------------------------
當我們在開發Windows Phone 8 App的時候,常常會有2~3個頁面,多的話就是3個頁面以上,這中間的尋覽是透過XAML的URI來控制相對路徑,跟Web開發很像,例如: /MainPage.xaml,其中 " /" 代表根目錄,在舉例來說,如果資料夾下面還有一個123.xaml的話,就是/....../123.xaml,還有一個方法是HyperlinkButton,這個方法只要將NavigateUri屬性為目標Uri就可以了,而且不用寫Code喔~那麼我們該如何去做這個換頁面的方法呢?接下來示範個簡單的換頁給大家參考喔 !
實作
--------------------------------------------------------------------------------------------------------------------------
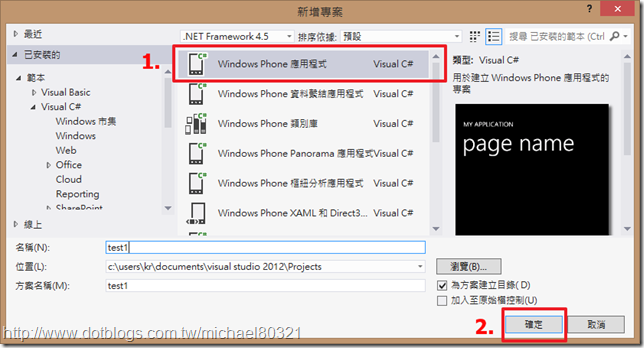
1.首先在Visual Studio 2012開啟一個全新的Windows Phone應用程式
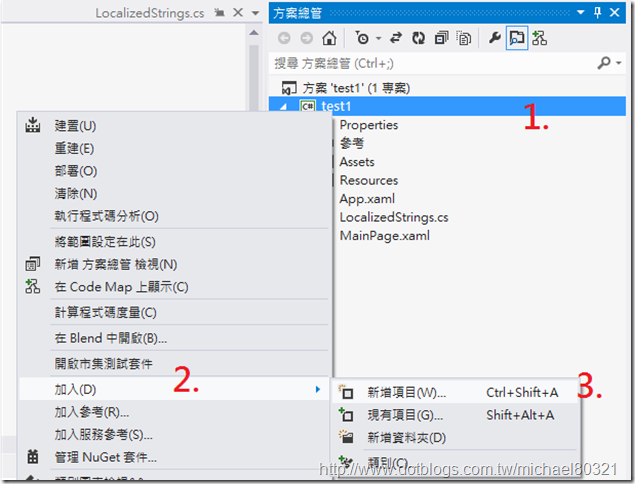
2.到右邊的方案總管的MainPage.xaml上一個節點按下右鍵,選擇加入,在選擇加入新項目
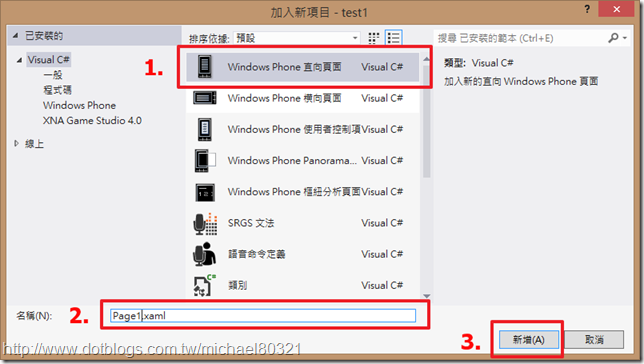
3.按下新增項目後,我們選擇Windows Phone直向頁面,名稱可自訂,這邊使用預設Page1.xaml示範,然後按新增
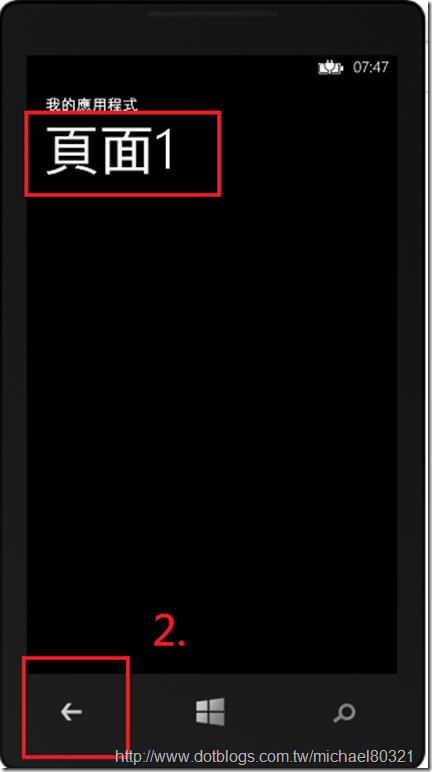
4.接著把TextBlock的標題與名稱改成"頁面1",這邊也可以自訂下面的圖
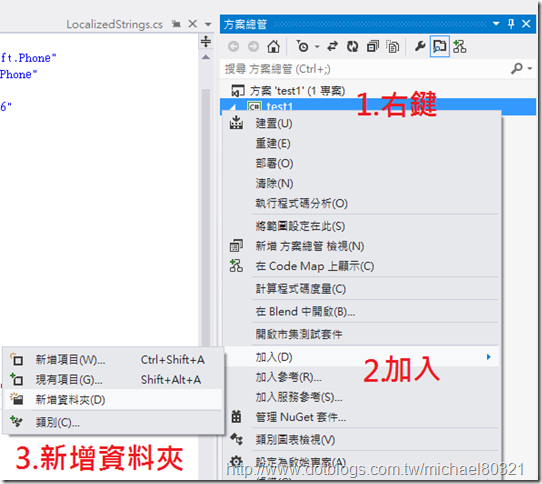
5.接著我們在建立一個資料夾,並取名為Sub,並且在底下在建立一個"頁面2"
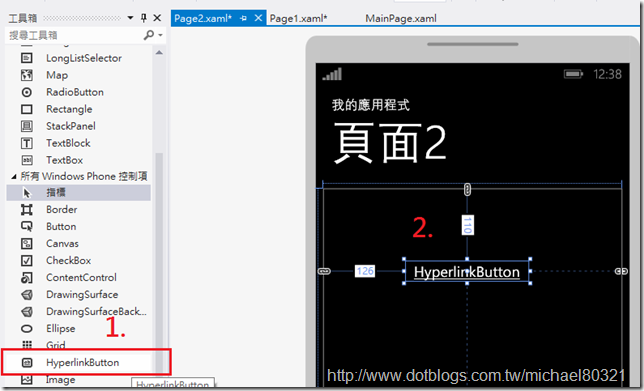
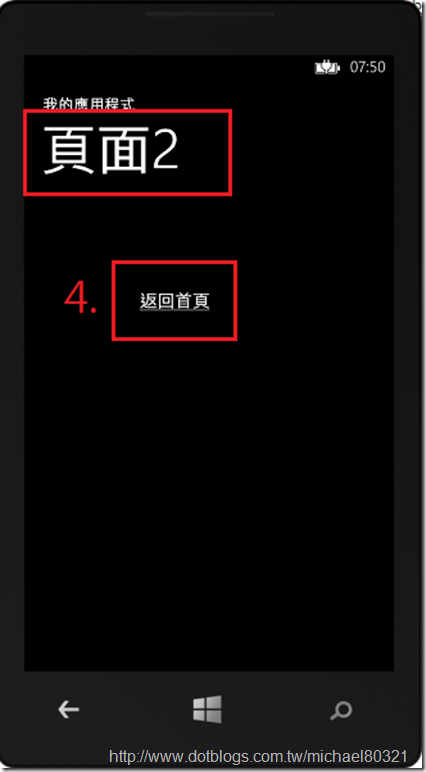
6.我們在頁面2先從工具箱拉一個HyperlinkButton到頁面2上
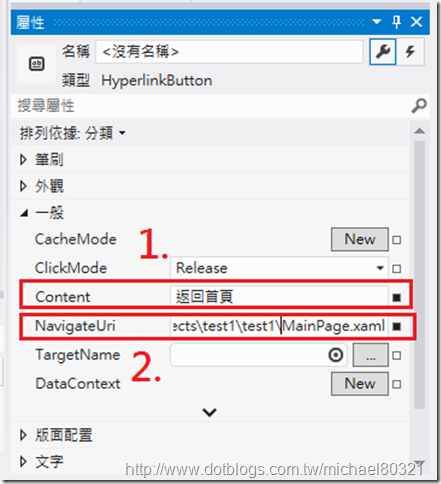
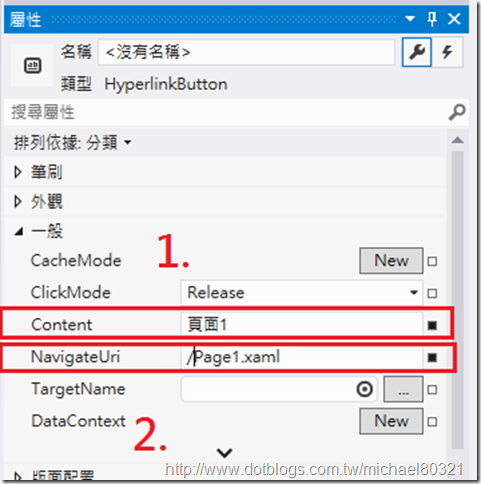
7.更改HyperlinkButton的Content為"返回首頁",並且在NavigationUri上面加入路徑/.../MainPage.xaml
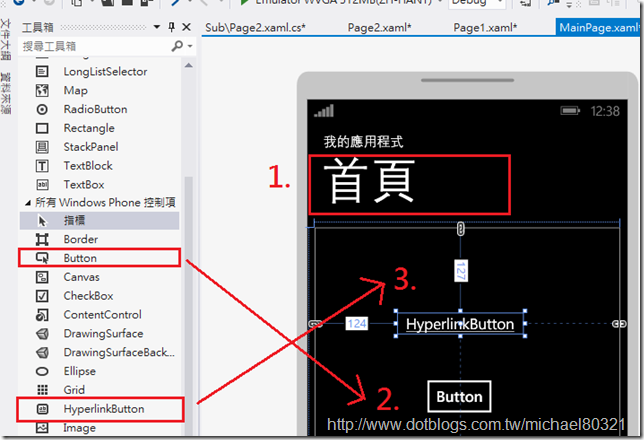
8.回到MainPage.xaml中,把名稱改為首頁,並且在工具箱拖曳Button與HyperlinkButton各一個到頁面上
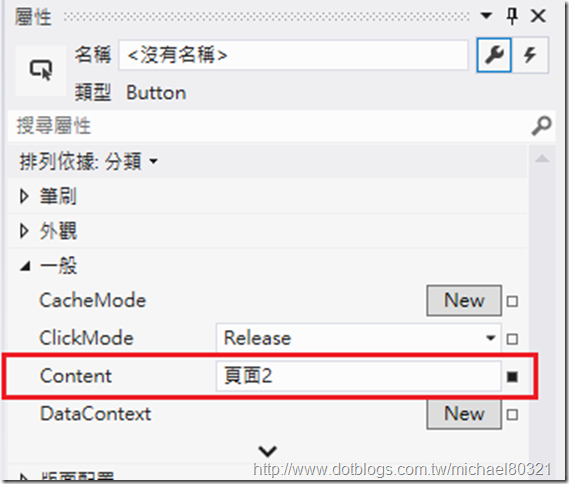
9.設置HyperlinkButton的屬性與Button屬性分別為"頁面1"與"頁面2"
10.快速點擊兩下Button,進入設置Click事件並加入程式碼
private void Button_Click(object sender, RoutedEventArgs e)
{
this.NavigationService.Navigate(new Uri("/Sub/Page2.xaml", UriKind.Relative));
}這邊利用NavigationService的Navigation方法尋覽到想開起的頁面
上面是一個簡單的換頁尋覽範例,大家是不是覺得很簡單呢?
趕快動手試試看吧 ^_^
小弟如有解說錯誤的話請不吝指教喔,感謝您 ^_^
參考資料與引用
--------------------------------------------------------------------------------------------------------------------------------------------