[Windows Phone 8]如何呼叫系統的寄信功能
前言
-------------------------------------------------------------------------------
當我們在開發Windows Phone 8應用程式時,如果要加入一個頁面
讓使用者可以呼叫系統裡面的功能直接發送Email,該如何去完成呢?
下面將為大家介紹如何去實現此功能喔!
背景知識
-------------------------------------------------------------------------------
//建立物件
Microsoft.Phone.Tasks.EmailComposeTask 物件 = new Microsoft.Phone.Tasks.EmailComposeTask();
上面物件提供下列成員(屬性或方法)可用來指定寄信資訊
To屬性:收件人地址
Cc屬性:副本收件人地址
Subject屬性:信件主旨
Body屬性:信件內容
Show()屬性:呼叫系統內建email發送程式
EmailComposeTask 是利用系統的"電子郵件"程序發送Email,根據上面不同屬性操作可以呼叫不同功能。
實做
---------------------------------------------------------------------------------
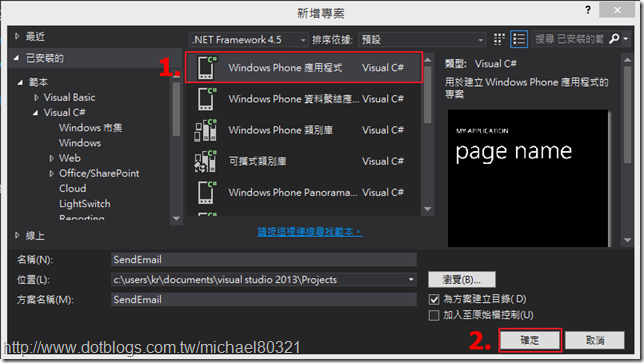
1.首先我們先建立一個Windows Phone 8 的新專案
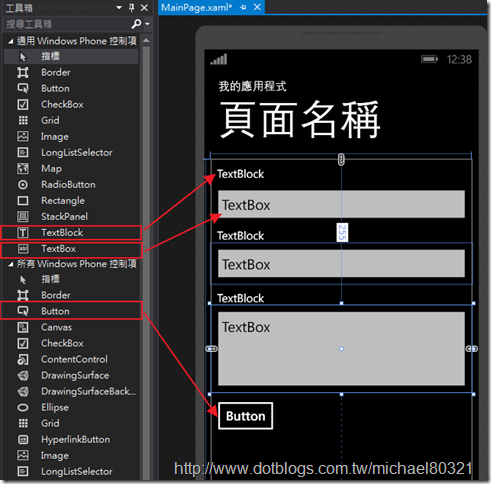
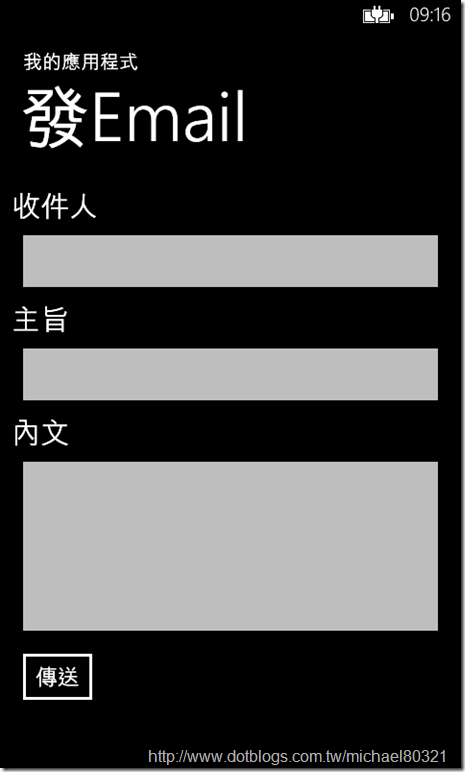
2.然後在MainPage.xaml上分別放入3個TextBlock、3個TextBox和1個Button,如圖所示
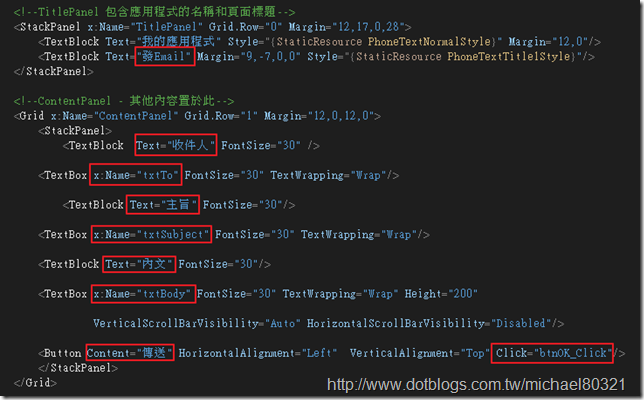
3.修改MainPage.xaml裡面的程式碼,如紅色框框處
<!--TitlePanel 包含應用程式的名稱和頁面標題-->
<StackPanel x:Name="TitlePanel" Grid.Row="0" Margin="12,17,0,28">
<TextBlock Text="我的應用程式" Style="{StaticResource PhoneTextNormalStyle}" Margin="12,0"/>
<TextBlock Text="發Email" Margin="9,-7,0,0" Style="{StaticResource PhoneTextTitle1Style}"/>
</StackPanel>
<!--ContentPanel - 其他內容置於此-->
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<StackPanel>
<TextBlock Text="收件人" FontSize="30" />
<TextBox x:Name="txtTo" FontSize="30" TextWrapping="Wrap"/>
<TextBlock Text="主旨" FontSize="30"/>
<TextBox x:Name="txtSubject" FontSize="30" TextWrapping="Wrap"/>
<TextBlock Text="內文" FontSize="30"/>
<TextBox x:Name="txtBody" FontSize="30" TextWrapping="Wrap" Height="200"
VerticalScrollBarVisibility="Auto" HorizontalScrollBarVisibility="Disabled"/>
<Button Content="傳送" HorizontalAlignment="Left" VerticalAlignment="Top" Click="btnOK_Click"/>
</StackPanel>
</Grid>
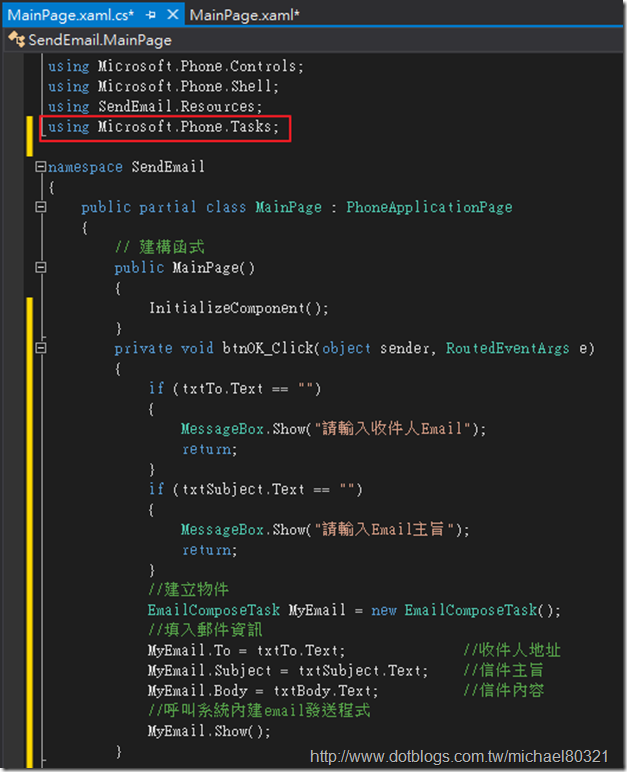
4.利用快點Button物件兩下,進入MainPage.xaml.cs頁面並自動產生Button Click事件,
其中if (txtTo.Text == "")… 是做一個簡單的欄位驗證,判斷是否有輸入資料
using System;using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Navigation;
using Microsoft.Phone.Controls;
using Microsoft.Phone.Shell;
using SendEmail.Resources;
using Microsoft.Phone.Tasks;
namespace SendEmail
{
public partial class MainPage : PhoneApplicationPage
{
// 建構函式
public MainPage()
{
InitializeComponent();
}
private void btnOK_Click(object sender, RoutedEventArgs e)
{
if (txtTo.Text == "")
{
MessageBox.Show("請輸入收件人Email");
return;
}
if (txtSubject.Text == "")
{
MessageBox.Show("請輸入Email主旨");
return;
}
//建立物件
EmailComposeTask MyEmail = new EmailComposeTask();
//填入郵件資訊
MyEmail.To = txtTo.Text; //收件人地址
MyEmail.Subject = txtSubject.Text; //信件主旨
MyEmail.Body = txtBody.Text; //信件內容
//呼叫系統內建email發送程式
MyEmail.Show();
}
}
}
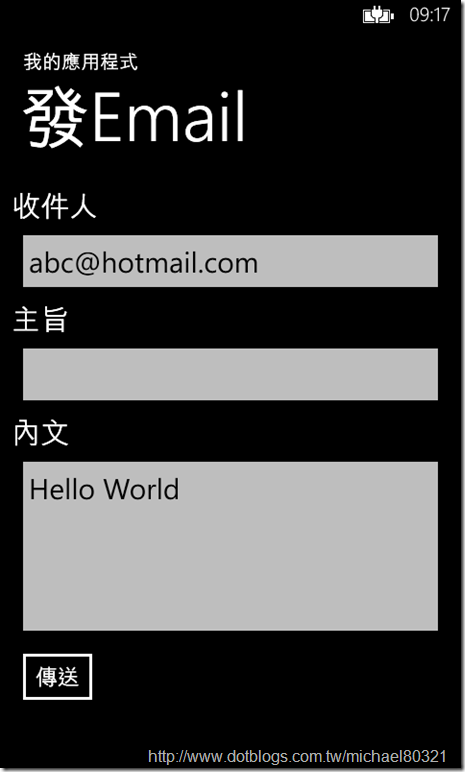
5.實際測試 主頁面
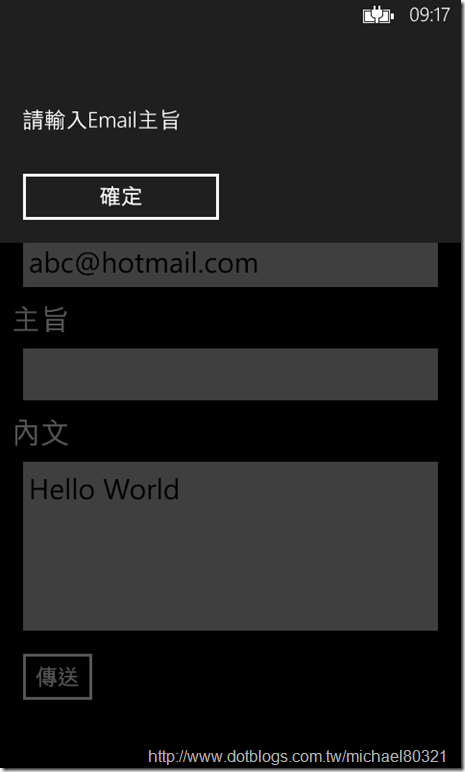
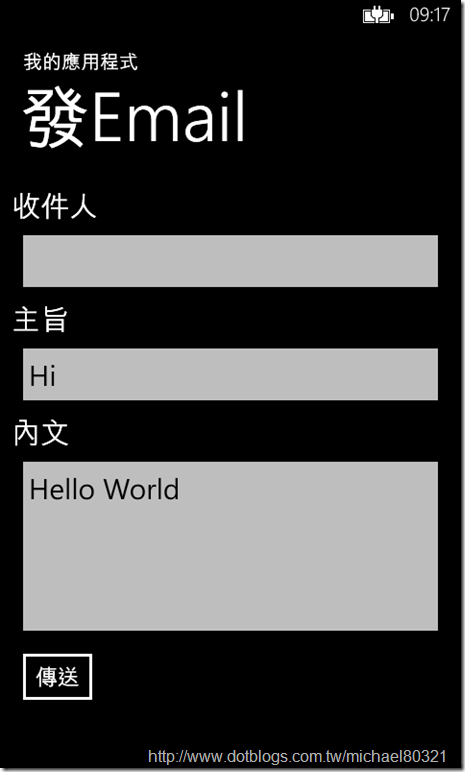
假如我們忘記輸入主旨,系統會提示請輸入主旨
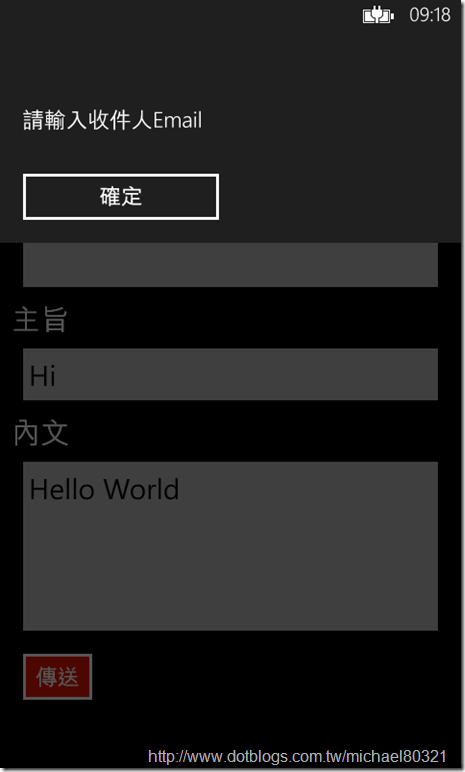
如果我們忘記輸入Email地址的話,系統會提醒請輸入Email
結語
---------------------------------------------------------------------------------------------------------------
看完以上的示範是不是覺得很簡單呢?下次如果有要用到呼叫系統的寄信功能時,
不訪多利用此功能喔! 希望對大家有幫助^_^
如果上述有錯誤,請不吝指教喔! 感謝大家
參考資料
----------------------------------------------------------------------------------------------------------------