[Windows Phone 8]路徑規劃BingMapsDirectionsTask之應用
前言
---------------------------------------------------------------------------------------------
今天來跟大家分享一個如何直接使用BingMap達到一個按鍵就可以直接"路徑規劃"到目的地!
常常有時候一些資料有地址,那我們可能會想了解甲地到乙地的路徑規劃,那我們該怎麼做了?
以下將為大家詳細說明
背景知識
--------------------------------------------------------------------------------------------
BingMapsDirectionsTask這個啟動器可以讓我們透過BingMap進行行車路線或是行走路線的規劃,
主要設定有兩種方式,一種是利用甲地到乙地標示的方式,假設僑光科技大學到逢甲大學,另一種是利用經緯度
的定位達到甲乙兩地的路徑規劃,當然可以做成Button物件或是TextBox物件方式都可以喔!
實作
-------------------------------------------------------------------------------------------
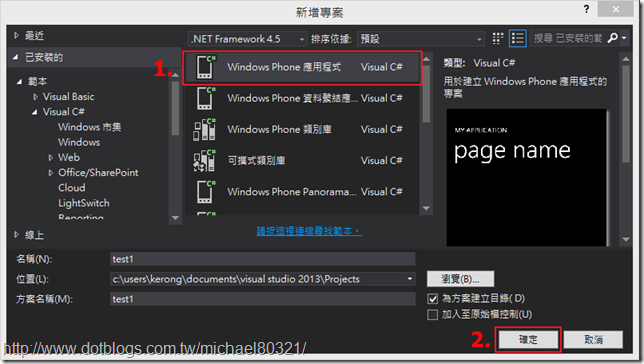
1.首先先開啟一個專案
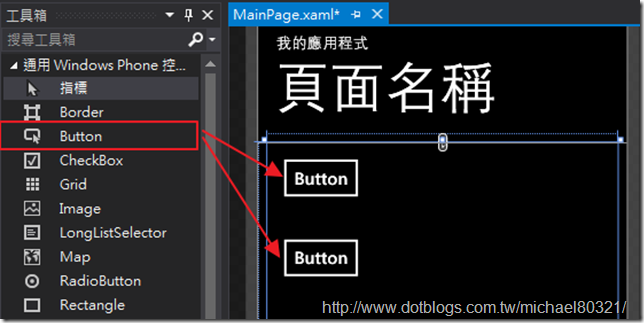
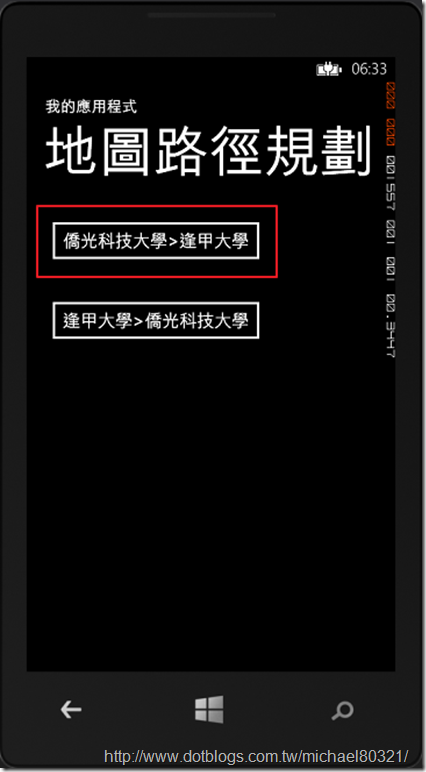
2.在頁面上拖曳兩個Button物件
3.更改MainPage.xaml的程式碼內容
<!--TitlePanel 包含應用程式的名稱和頁面標題-->
<StackPanel x:Name="TitlePanel" Grid.Row="0" Margin="12,17,0,28">
<TextBlock Text="我的應用程式" Style="{StaticResource PhoneTextNormalStyle}" Margin="12,0"/>
<TextBlock Text="地圖路徑規劃" Margin="9,-7,0,0" Style="{StaticResource PhoneTextTitle1Style}"/>
</StackPanel>
<!--ContentPanel - 其他內容置於此-->
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<Button x:Name="btn1" Content="僑光科技大學>逢甲大學" HorizontalAlignment="Left" Margin="10,10,0,0" VerticalAlignment="Top"/>
<Button x:Name="btn2" Content="逢甲大學>僑光科技大學" HorizontalAlignment="Left" Margin="10,114,0,0" VerticalAlignment="Top"/>
</Grid>
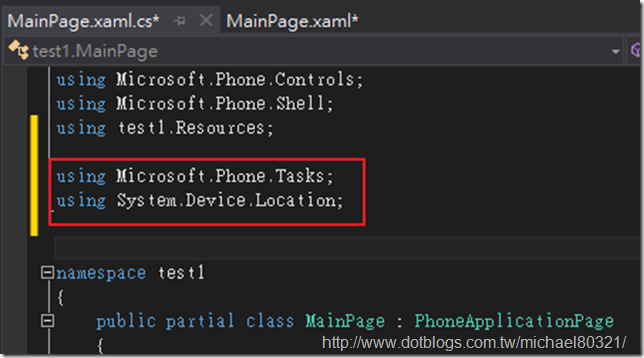
4.在MainPage.xaml.cs檔案下引用
using Microsoft.Phone.Tasks;
using System.Device.Location;
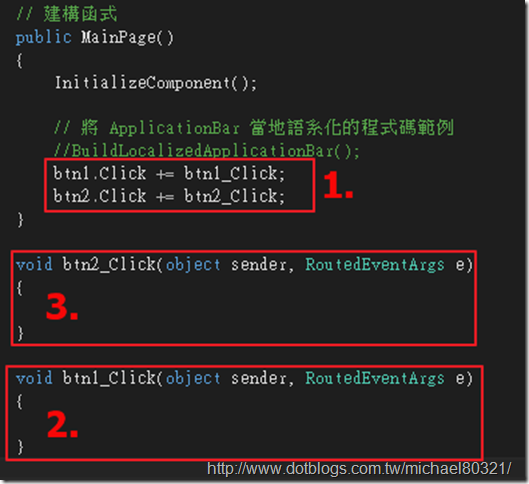
5.在底下新增Button Click事件
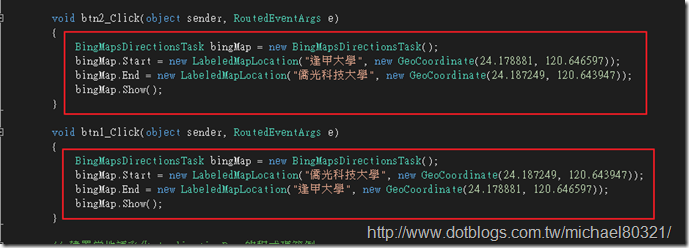
6.接著在事件內 輸入BingMapsDirectionsTask程式碼
public MainPage()
{
InitializeComponent();
// 將 ApplicationBar 當地語系化的程式碼範例
//BuildLocalizedApplicationBar();
btn1.Click += btn1_Click;
btn2.Click += btn2_Click;
}
void btn2_Click(object sender, RoutedEventArgs e)
{
BingMapsDirectionsTask bingMap = new BingMapsDirectionsTask();
bingMap.Start = new LabeledMapLocation("逢甲大學", new GeoCoordinate(24.178881, 120.646597));
bingMap.End = new LabeledMapLocation("僑光科技大學", new GeoCoordinate(24.187249, 120.643947));
bingMap.Show();
}
void btn1_Click(object sender, RoutedEventArgs e)
{
BingMapsDirectionsTask bingMap = new BingMapsDirectionsTask();
bingMap.Start = new LabeledMapLocation("僑光科技大學", new GeoCoordinate(24.187249, 120.643947));
bingMap.End = new LabeledMapLocation("逢甲大學", new GeoCoordinate(24.178881, 120.646597));
bingMap.Show();
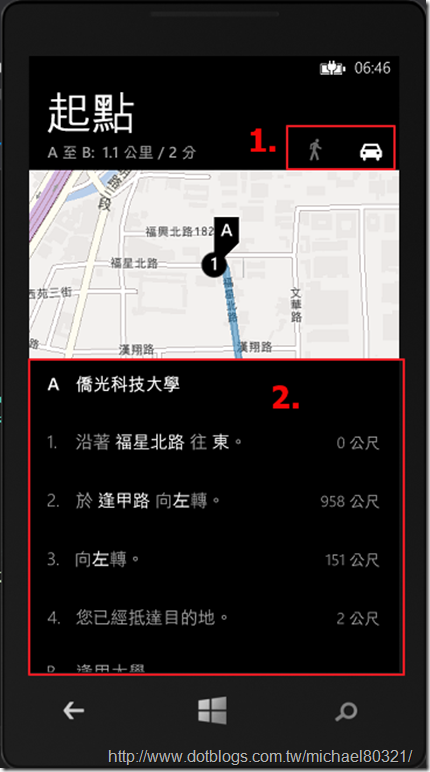
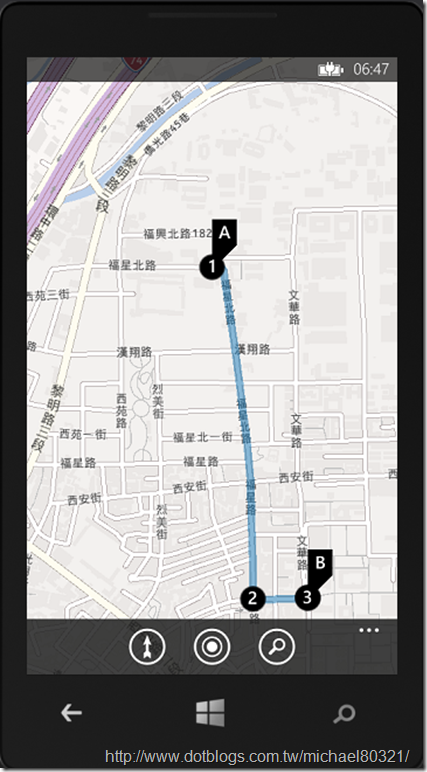
}7.接著我們就可以看到路徑規劃的成果了
是不是很簡單呢?以上教學希望有幫助到大家 ^_^
參考資料
------------------------------------------------------------------------------------