[Windows Phone 8]InkPresenter塗鴉板之應用
前言
---------------------------------------------------------------------------------------------
大家平常都會在各平台上看到app有塗鴉板的功能,那麼在Windows Phone上要如何
開發呢?其實是用到InkPresenter類別來達到這樣的效果,下面將為大家示範如何製作
簡單的塗鴉板!
背景知識
--------------------------------------------------------------------------------------------
InkPresenter大致上分為兩類
1.System.Windows.Ink.Stroke : 這個類別是把手指在螢幕上觸控、移動到放開的
整個過程所收集到的"點"的集合。
StylusPoint屬性是接觸點的集合
DrawingAttributes屬性是畫筆大小和顏色
2.System.Windows.Input.StylusDevice : 畫筆可以透過該類別的GetStylusPoints方法
獲得接觸點的集合。
這邊獲取接觸點也可以透過MouseMove的參數MouseEventArgs的StylusDevice屬性獲得
實作
-------------------------------------------------------------------------------------------
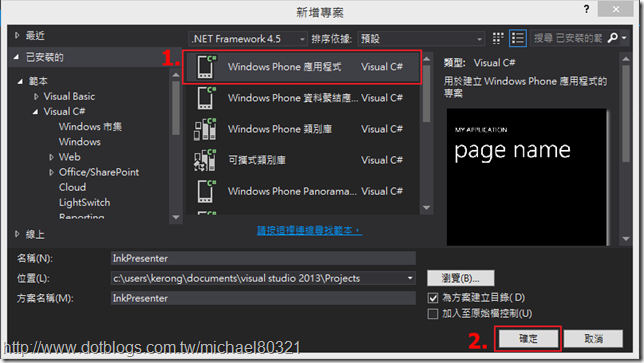
1.建立新專案
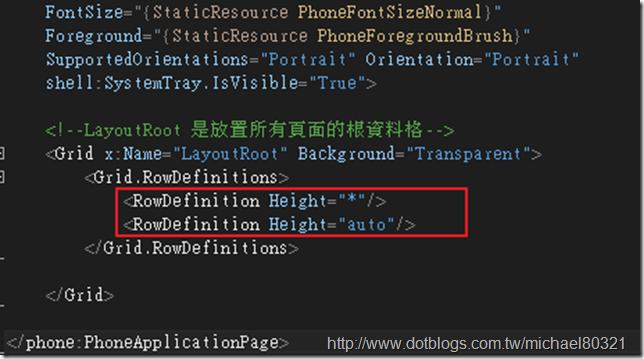
2.更改其MainPage.xaml的Grid版型
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="*"/>
<RowDefinition Height="auto"/>
</Grid.RowDefinitions>
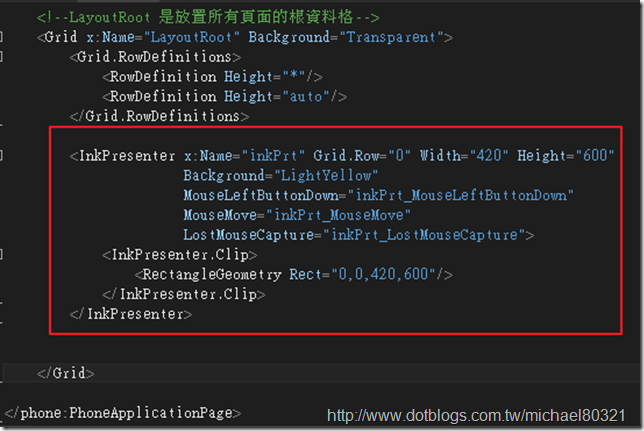
3.設定InkPresenter的版型
<InkPresenter Name="inkPrt" Grid.Row="0" Width="420" Height="600"
Background="AntiqueWhite" MouseLeftButtonDown="inkPrt_MouseLeftButtonDown"
MouseMove="inkPrt_MouseMove"
LostMouseCapture="inkPrt_LostMouseCapture">
<InkPresenter.Clip>
<RectangleGeometry Rect="0,0,420,600"/>
</InkPresenter.Clip>
</InkPresenter>
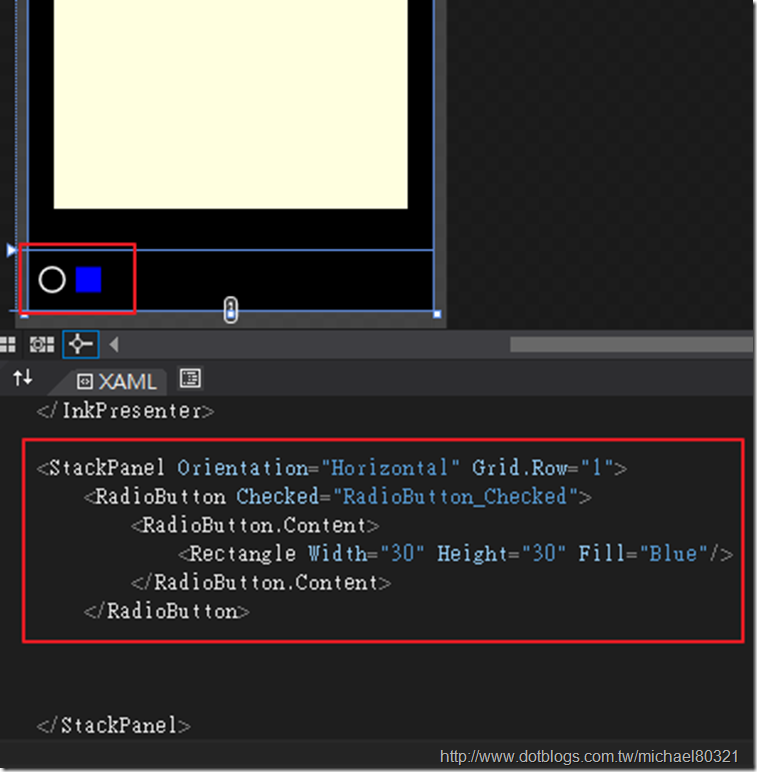
4.接著我們利用RadioButton並且在裡面加入一個正方形
<StackPanel Orientation="Horizontal" Grid.Row="1">
<RadioButton Checked="RadioButton_Checked">
<RadioButton.Content>
<Rectangle Width="30" Height="30" Fill="Blue"/>
</RadioButton.Content>
</RadioButton>
</StackPanel>
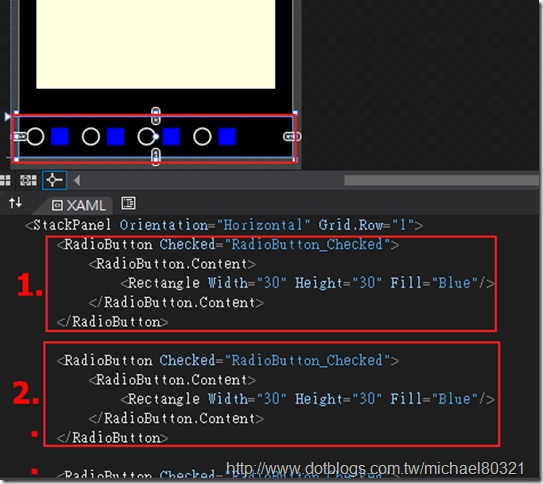
5.接著我們做4個顏色按鈕,複製貼上即可
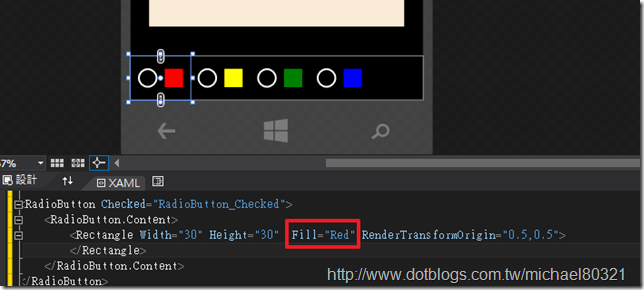
6.把其他按鈕更改成自己想要的顏色
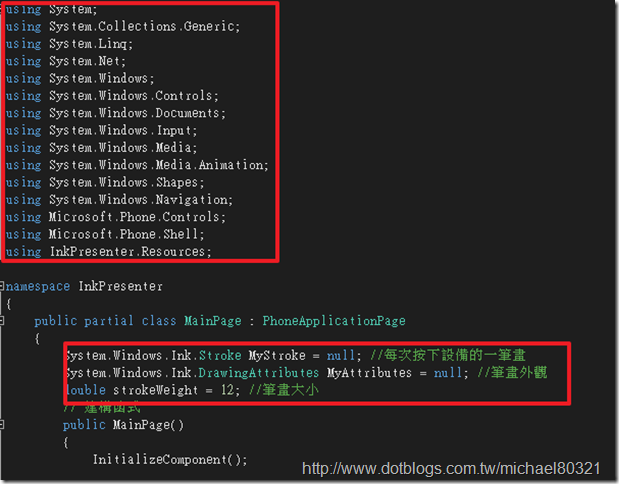
7.然後到MainPage.xaml.cs把程式碼加上去
public partial class MainPage : PhoneApplicationPage
{
System.Windows.Ink.Stroke MyStroke = null; //每次按下設備的一筆畫
System.Windows.Ink.DrawingAttributes MyAttributes = null; //筆畫外觀
double strokeWeight = 12; //筆畫大小
// 建構函式
public MainPage()
{
InitializeComponent();
//初始化變量
MyAttributes = new System.Windows.Ink.DrawingAttributes();
//筆畫顏色
MyAttributes.Color = Colors.Black;
//筆畫大小
MyAttributes.Width = MyAttributes.Height = strokeWeight;
}
private void RadioButton_Checked(object sender, RoutedEventArgs e)
{
RadioButton rdb = e.OriginalSource as RadioButton;
//取出RadioButton的Content屬性中的Rectangle
Rectangle rect = rdb.Content as Rectangle;
if (rect != null)
{
//把矩形的填充色作為筆畫顏色
MyAttributes = new System.Windows.Ink.DrawingAttributes();
MyAttributes.Color = ((SolidColorBrush)rect.Fill).Color;
MyAttributes.Height = MyAttributes.Width = strokeWeight;
}
}
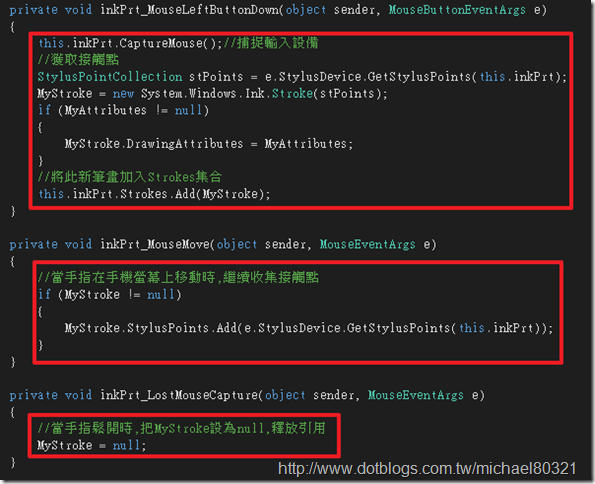
private void inkPrt_MouseLeftButtonDown(object sender,MouseButtonEventArgs e)
{
this.inkPrt.CaptureMouse();//捕捉輸入設備
//獲取接觸點
StylusPointCollection stPoints = e.StylusDevice.GetStylusPoints(this.inkPrt);
MyStroke = new System.Windows.Ink.Stroke(stPoints);
if (MyAttributes != null )
{
MyStroke.DrawingAttributes = MyAttributes;
}
//將此新筆畫加入Strokes集合
this.inkPrt.Strokes.Add(MyStroke);
}
private void inkPrt_MouseMove(object sender,MouseEventArgs e)
{
//當手指在手機螢幕上移動時,繼續收集接觸點
if (MyStroke != null)
{
MyStroke.StylusPoints.Add(e.StylusDevice.GetStylusPoints(this.inkPrt));
}
}
private void inkPrt_LostMouseCapture(object sender,MouseEventArgs e)
{
//當手指鬆開時,把MyStroke設為null,釋放引用
MyStroke = null;
}
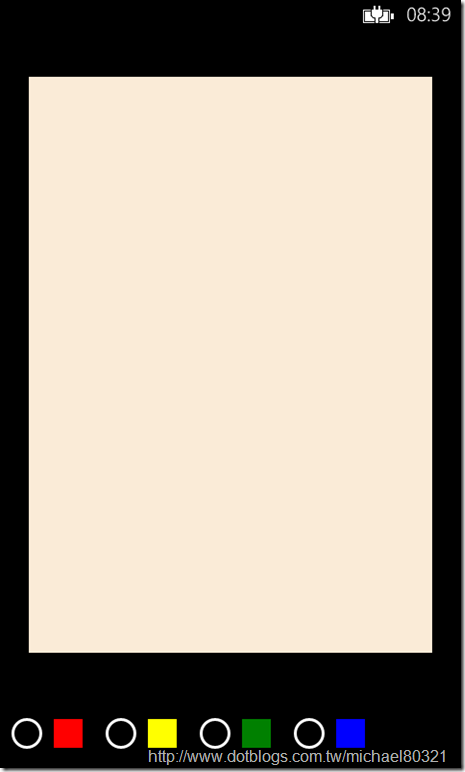
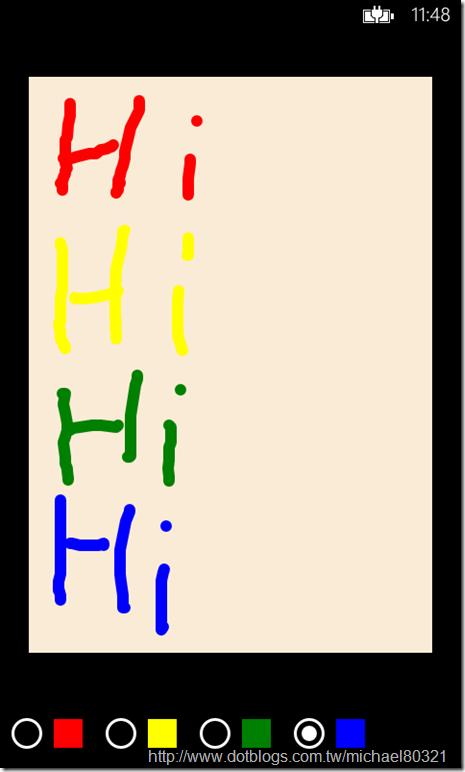
8.測試
結語
--------------------------------------------------------------------------------------------------------
看完以上教學是不是也覺得不可思議呢?小弟當初在練習開發的時候也覺得很神奇呢!
目前小弟有做一隻簡易塗鴉板APP,正在審核中,希望早日與大家見面喔!
希望對大家有幫助^_^
如有錯誤請不吝指教,謝謝 :)
參考資料
--------------------------------------------------------------------------------------------------------