[Windows Phone 8]Windows Phone 8翻轉動態磚(FlipTile)的建立
前言
---------------------------------------------------------------------------------------------
相信大家在使用Windows Phone時,一定都會被那酷炫的動態磚所吸引,
那麼我們該如何製作動態磚呢?以下將為大家介紹動態磚的建立方式。
背景知識
--------------------------------------------------------------------------------------------
-
標準動態磚 (Standard tile) : Windows Phone 7.5 系統中唯一的動態磚類型,顯示一個圖示和標題文字。
-
為了相容。不像其他的動態磚有寬尺寸,若開發者沒有將 App 設定為支援其他類型的動態磚,釘選到首頁時所建立的動態磚就預設為標準動態磚。
-
循環動態磚 (Cyclic tile) : 循環顯示多個影像及文字。
-
翻轉動態磚 (Flip tile) : 一個自動翻轉的雙面動態磚。除了標準動態磚的功能外還支援寬尺寸。
-
標誌動態磚 (Iconic tile) : 一個靜態圖示的數字徽章,說明應用程式狀態,寬尺寸還可以附加顯示文字內容。
這邊建立的動態磚是Flip tile 翻轉動態磚
需先準備圖檔
小圖 159*159
中型背景圖 336*336
中型背景圖(後方) 336*336
大型背景圖 691*336
大型背景圖後方 691*336
實作
-------------------------------------------------------------------------------------------
(1)首先先介紹第一種動態磚,也是大家常用的方式,這種是利用ButtonClick事件,讓使用者自行釘選
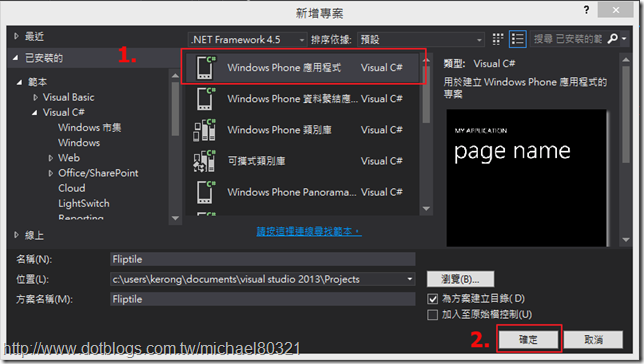
1.首先先建立新專案
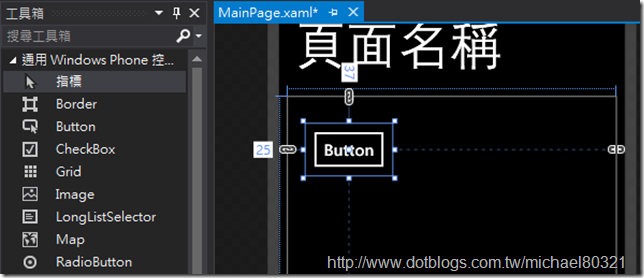
2.先在MainPage.xaml建立一個Button物件,然後到MainPage.xaml.cs寫上程式碼
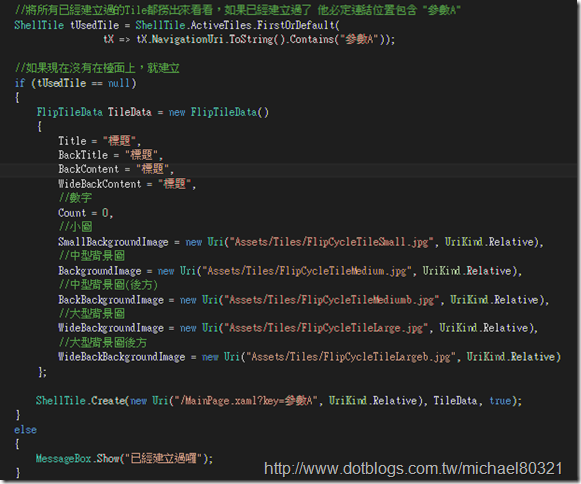
private void Button_Click(object sender, RoutedEventArgs e)
{
//將所有已經建立過的Tile都撈出來看看,如果已經建立過了 他必定連結位置包含 "參數A"
ShellTile tUsedTile = ShellTile.ActiveTiles.FirstOrDefault(
tX => tX.NavigationUri.ToString().Contains("參數A"));
//如果現在沒有在檯面上,就建立
if (tUsedTile == null)
{
FlipTileData TileData = new FlipTileData()
{
Title = "標題",
BackTitle = "標題",
BackContent = "標題",
WideBackContent = "標題",
//數字
Count = 0,
//小圖
SmallBackgroundImage = new Uri("Assets/Tiles/FlipCycleTileSmall.jpg", UriKind.Relative),
//中型背景圖
BackgroundImage = new Uri("Assets/Tiles/FlipCycleTileMedium.jpg", UriKind.Relative),
//中型背景圖(後方)
BackBackgroundImage = new Uri("Assets/Tiles/FlipCycleTileMediumb.jpg", UriKind.Relative),
//大型背景圖
WideBackgroundImage = new Uri("Assets/Tiles/FlipCycleTileLarge.jpg", UriKind.Relative),
//大型背景圖後方
WideBackBackgroundImage = new Uri("Assets/Tiles/FlipCycleTileLargeb.jpg", UriKind.Relative)
};
ShellTile.Create(new Uri("/MainPage.xaml?key=參數A", UriKind.Relative), TileData, true);
}
else
{
MessageBox.Show("已經建立過囉");
}
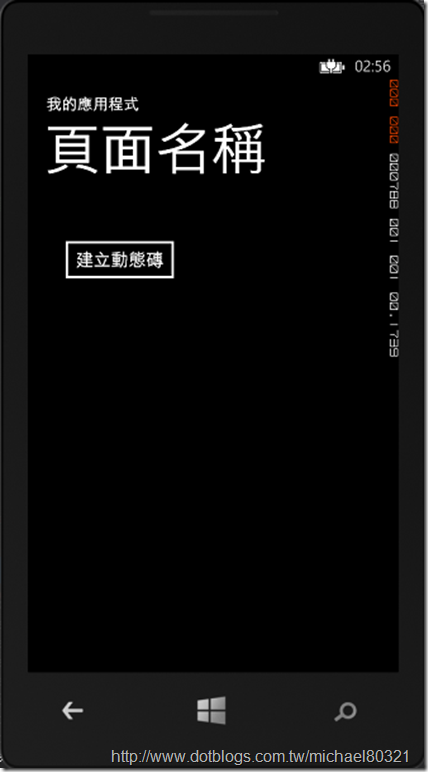
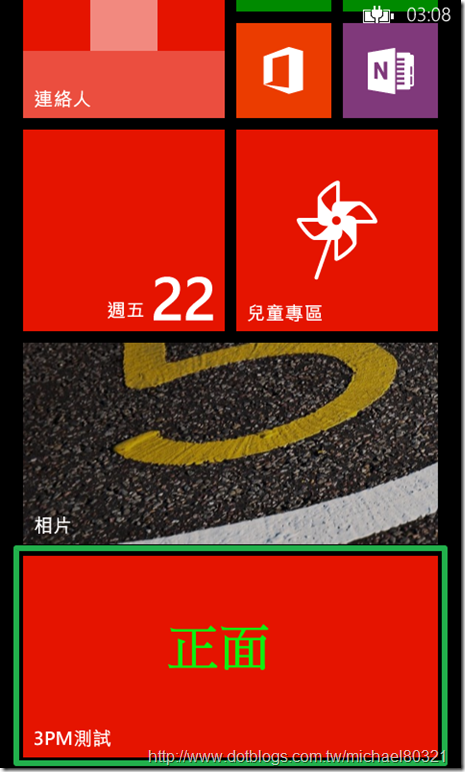
}如此一來當使用者按下Button的時候,就會釘選動態磚到開始畫面上
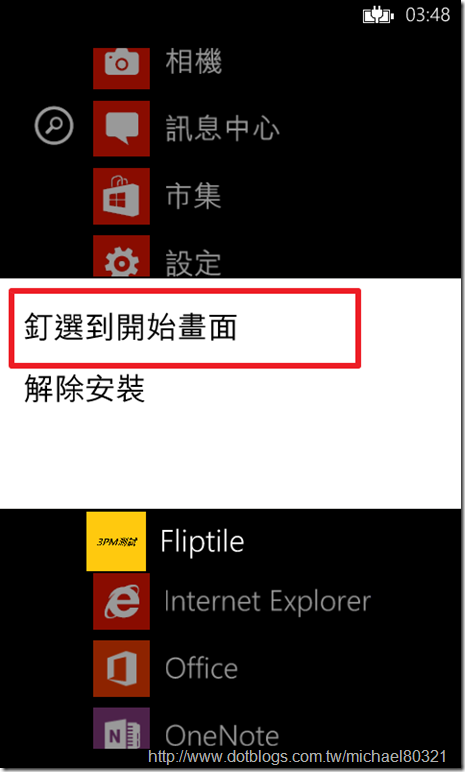
(2)第二種動態磚是利用內建的xml方式,讓使用者在程式集釘選到開始畫面,就會有翻轉效果
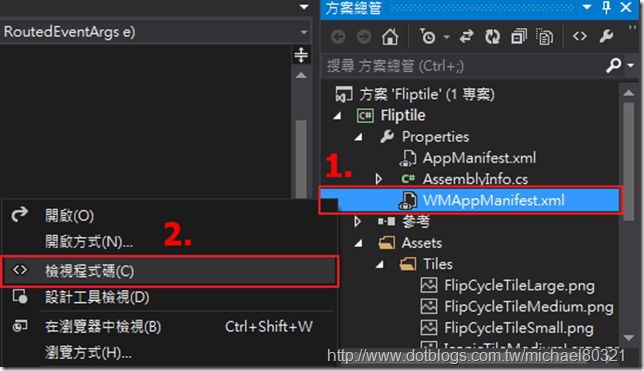
首先我們到方案總管----->WMAppManifest.xml----->右鍵----->檢視程式碼
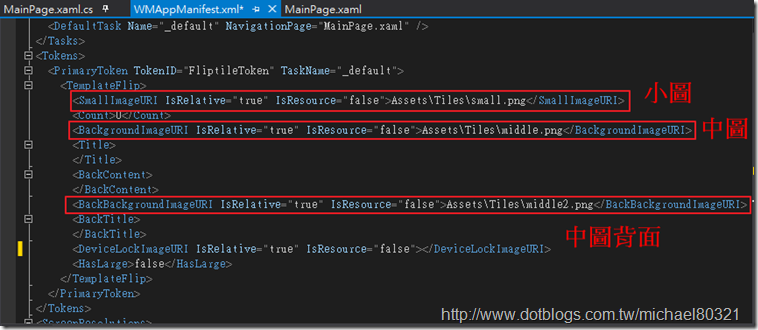
在TemplateFlip下面程式碼做修改
進行測試
這兩種建立動態磚的方式是不是很簡單呢?
不彷為自己的程式做一個專屬的動態磚吧!
希望對大家有幫助^_^
如有錯誤請不吝指教,謝謝 :)
參考資料
--------------------------------------------------------------------------------------------------------