[Windows Phone 8]如何選擇手機相片並顯示PhotoChooserTask
前言
-------------------------------------------------------------------------------
如果我們今天做了一個可以編輯照片的程式,那麼要把照片
呼叫出來並顯示,該如何辦到呢?其實只要利用PhotoChooserTask
就可以了喔!
背景知識
-------------------------------------------------------------------------------
PhotoChooserTask的公共屬性
PixelHeight 屬性 : 對照片進行裁切時的高度,單位為像素,可以不設置
PixelWidth 屬性 : 對照片進行裁切時的寬度,單位為像素,可以不設置
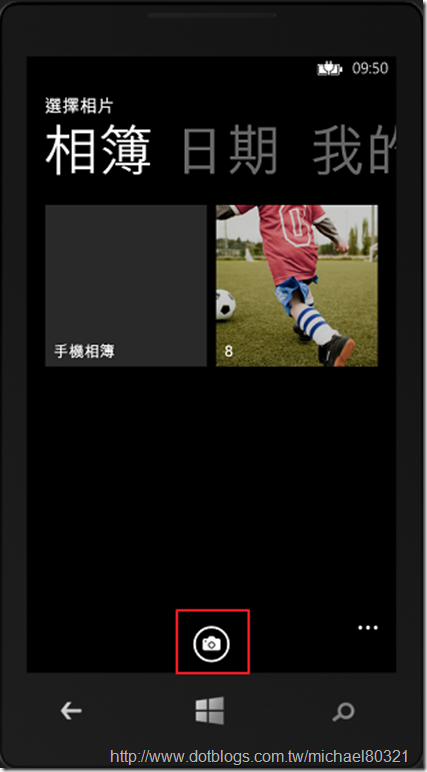
ShowCamera 屬性 : 指定是否顯示一個啟動相機的按鈕
實做
---------------------------------------------------------------------------------
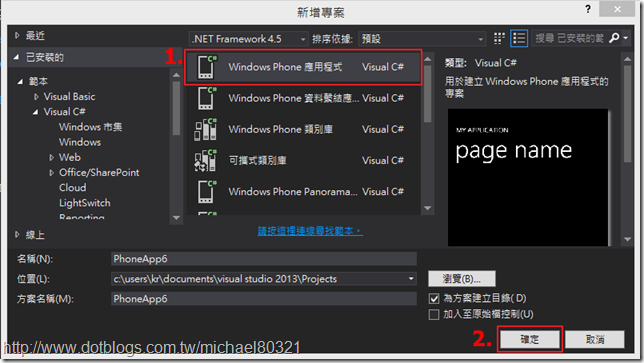
1.建立新專案
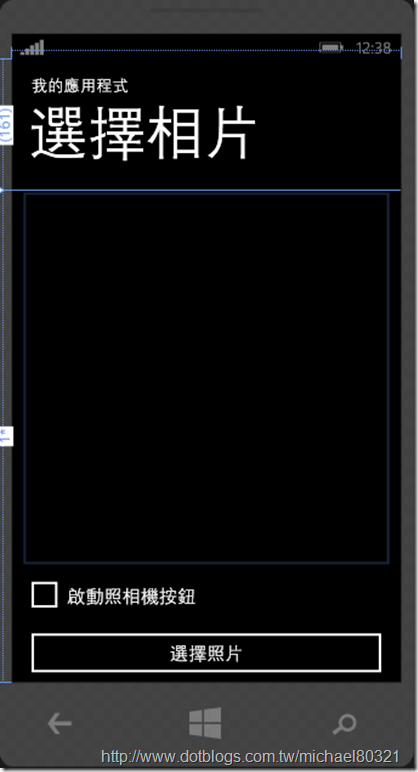
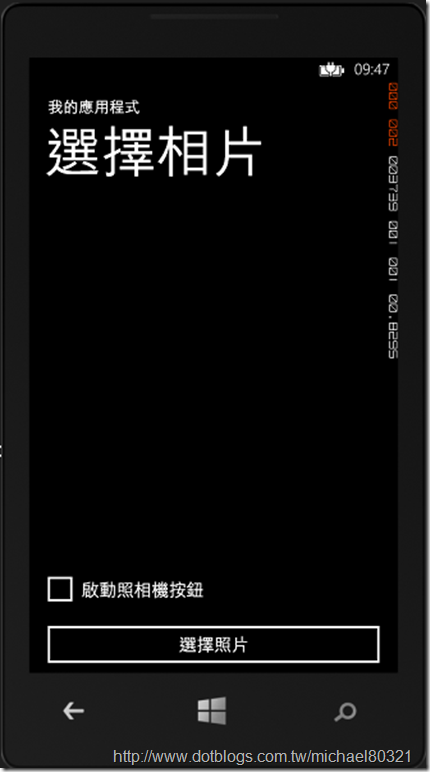
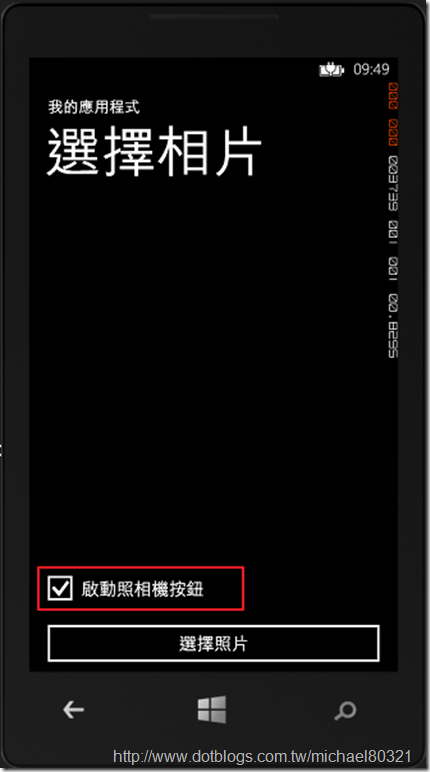
2.在MainPage.xaml裡面新增1個Image、1個CheckBox和一個Button
<!--TitlePanel 包含應用程式的名稱和頁面標題-->
<StackPanel x:Name="TitlePanel" Grid.Row="0" Margin="12,17,0,28">
<TextBlock Text="我的應用程式" Style="{StaticResource PhoneTextNormalStyle}" Margin="12,0"/>
<TextBlock Text="選擇相片" Margin="9,-7,0,0" Style="{StaticResource PhoneTextTitle1Style}"/>
</StackPanel>
<!--ContentPanel - 其他內容置於此-->
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<Grid.RowDefinitions>
<RowDefinition Height="*"/>
<RowDefinition Height="auto"/>
</Grid.RowDefinitions>
<Image x:Name="img" Grid.Row="0" Margin="5"/>
<StackPanel Grid.Row="1">
<CheckBox Content="啟動照相機按鈕"
x:Name="ShowCamerabtn" IsChecked="False"/>
<Button Content="選擇照片" Click="Choose_Click"/>
</StackPanel>
</Grid>
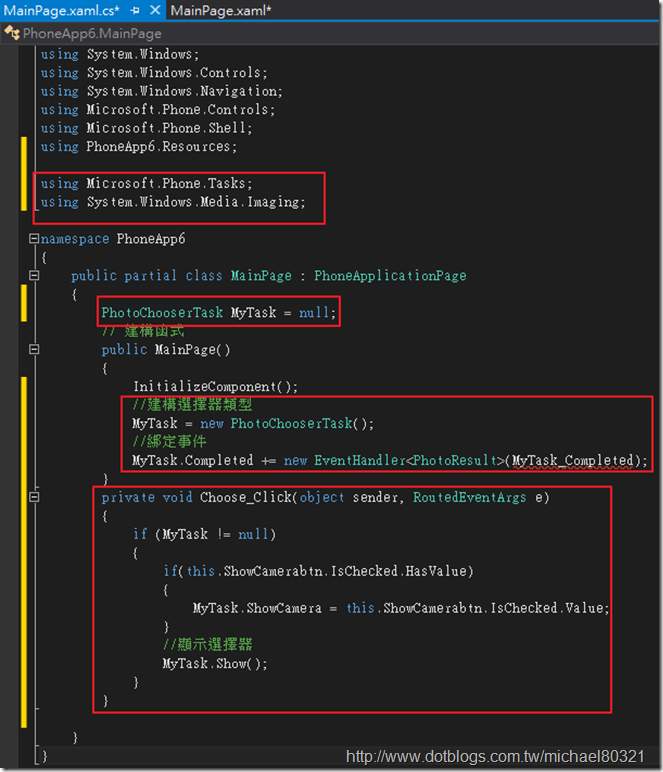
3.接著我們到MainPage.xaml.cs加入程式碼
首先先輸入
using Microsoft.Phone.Tasks;
using System.Windows.Media.Imaging;
再到Public MainPage(){}上面輸入
PhotoChooserTask MyTask = null;
然後在public MainPage(){}裡面輸入
//建構選擇器類型
MyTask = new PhotoChooserTask();
//綁定事件
MyTask.Completed += new EventHandler<PhotoResult>(MyTask_Completed);
再到Click事件裡面輸入程式碼
public partial class MainPage : PhoneApplicationPage
{
PhotoChooserTask MyTask = null;
// 建構函式
public MainPage()
{
InitializeComponent();
//建構選擇器類型
MyTask = new PhotoChooserTask();
//綁定事件
MyTask.Completed += new EventHandler<PhotoResult>(MyTask_Completed);
}
private void Choose_Click(object sender, RoutedEventArgs e)
{
if (MyTask != null)
{
if(this.ShowCamerabtn.IsChecked.HasValue)
{
MyTask.ShowCamera = this.ShowCamerabtn.IsChecked.Value;
}
//顯示選擇器
MyTask.Show();
}
}
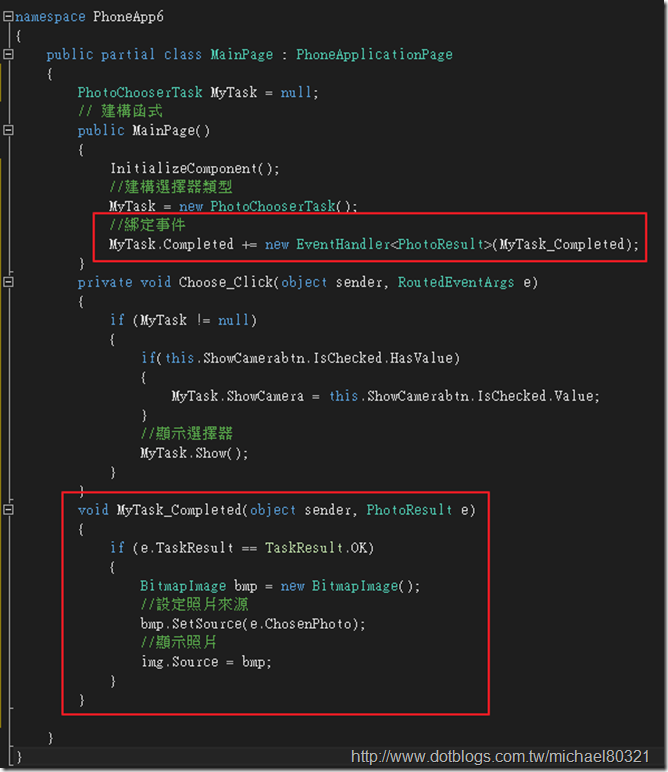
這時我們會發現MyTask_Completed底下是紅色的線
別緊張 只要加入MyTask_Completed的方法就可以了!
void MyTask_Completed(object sender, PhotoResult e)
{
if (e.TaskResult == TaskResult.OK)
{
BitmapImage bmp = new BitmapImage();
//設定照片來源
bmp.SetSource(e.ChosenPhoto);
//顯示照片
img.Source = bmp;
}
}
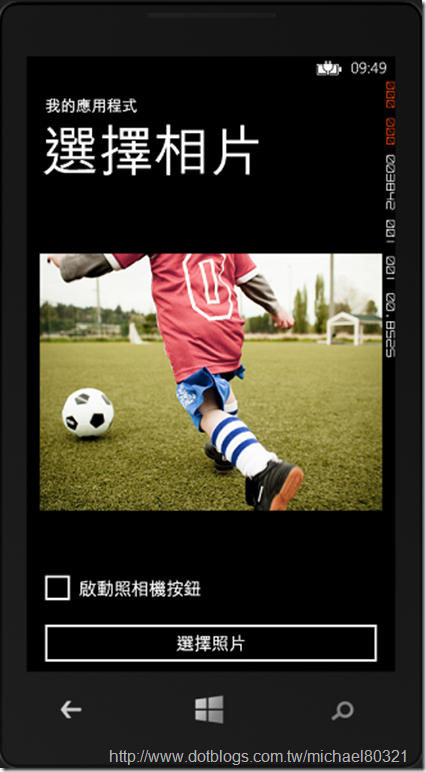
我們來執行看看
結語
--------------------------------------------------------------------------------------------------------
是不是很簡單呢!動手做做看吧 ^_^
希望對大家有幫助^_^
如果上述有錯誤,請不吝指教喔! 感謝大家
參考資料
--------------------------------------------------------------------------------------------------------
How to use the photo chooser task for Windows Phone