[Windows Phone 8]如何繪製矩形?
摘要
當我們要製作一些圖案在Windows Phone上面,要如何製作呢?
今天要教大家如何利用Rectangle去製作不同的矩形。
Rectangle大多數的屬性是從Shape繼承而來,而Shape的屬性如下
Fill : 表示填滿圖形內部的筆刷
Stretch : 表示圖形如何填滿分布的空間
Stroke : 表示圖形輪廓的筆刷
StrokeDashArray : 表示圖形輪廓的虛線與間隙樣式
StrokeDashCap : 表示如何繪製虛線兩端
StrokeDashOffset : 表示設定虛線樣式內開始的距離
StrokeEndLineCap : 表示直線尾端的形狀
StrokeLineJoin : 表示圖形各點間如何連線
詳細資料
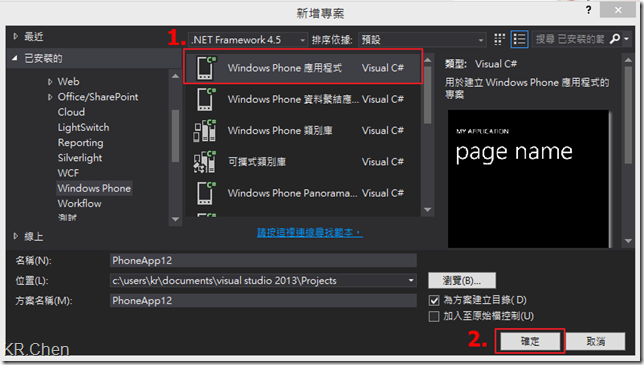
1. 開啟新專案
2. 分割Grid
3. 在MainPage.xaml建入不同類型的矩形
<!--LayoutRoot 是放置所有頁面的根資料格-->
<Grid x:Name="LayoutRoot" Background="Transparent">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="*"/>
<RowDefinition Height="*"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<!-- 無填滿的矩形 -->
<Rectangle Grid.Column="0" Grid.Row="0" Margin="50" Stroke="Red" StrokeThickness="10"/>
<!-- 單色填滿的矩形 -->
<Rectangle Grid.Column="1" Grid.Row="0" Margin="50" Fill="DarkGreen"/>
<!-- 漸層填滿的矩形 -->
<Rectangle Grid.Column="0" Grid.Row="1" Margin="50">
<Rectangle.Fill>
<RadialGradientBrush Center="0.6,0.5" RadiusX="0.5" RadiusY="0.5">
<GradientStop Color="Green" Offset="0.11"/>
<GradientStop Color="Red" Offset="1"/>
</RadialGradientBrush>
</Rectangle.Fill>
</Rectangle>
<!-- 有虛線的矩形 -->
<Rectangle Grid.Column="1" Grid.Row="1" Stroke="Red"
StrokeThickness="6" Margin="50" StrokeDashCap="Flat" StrokeDashArray="2,3,5"/>
<!-- 有圓角的矩形 -->
<Rectangle Grid.Column="0" Grid.Row="2" Stroke="Red"
StrokeThickness="10" RadiusX="26" RadiusY="24" Margin="50"/>
<!-- 變形的矩形 -->
<Rectangle Grid.Column="1" Grid.Row="2" Fill="Green" Stroke="Red"
StrokeThickness="6" Margin="50" RenderTransformOrigin="0.5,0.5">
<Rectangle.RenderTransform>
<RotateTransform Angle="30" />
</Rectangle.RenderTransform>
</Rectangle>
</Grid>
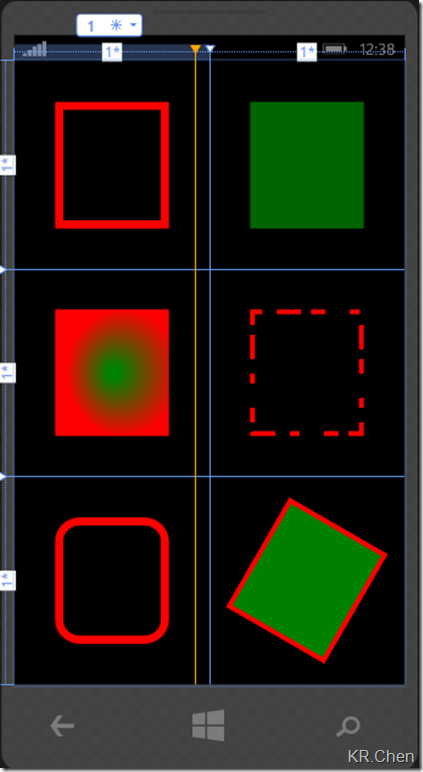
4. 預覽
是不是很簡單呢!動手做做看吧 ^_^
希望對大家有幫助^_^
如果上述有錯誤,請不吝指教喔! 感謝大家
參考與引用