[Azure]使用Mobile Service臉書帳號驗證到APP
摘要
有時候我們要在APP中加入帳號識別實該怎麼辦呢?
Microsoft Azure提供的Mobile Service可以幫助您解決這個麻煩!!
實作
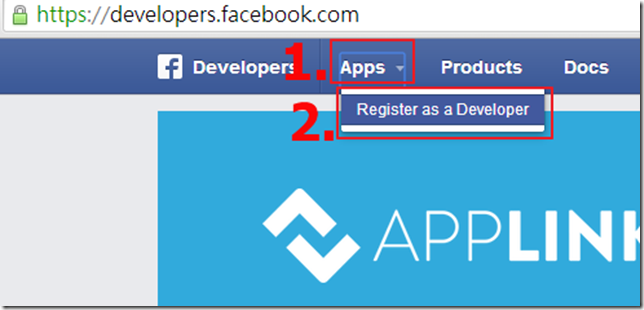
1. 首先先到 Facebook開發者網站 ,接著按下 “App” ---> “Register a Developer”
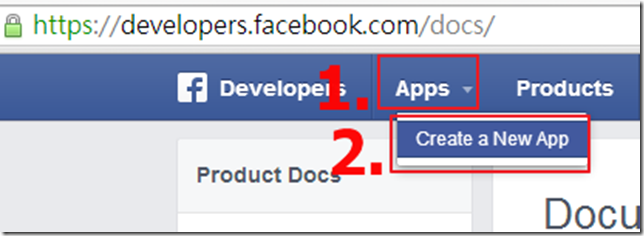
2. 接著按下 “App”---> “Create a New App”
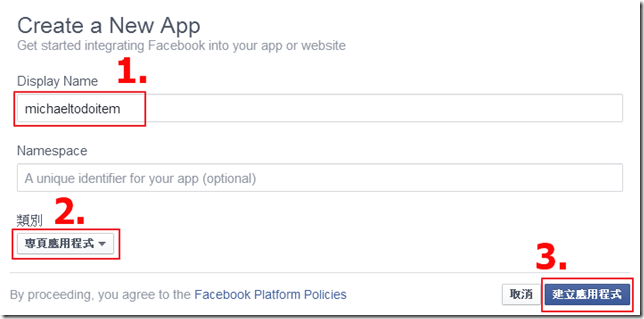
3. 輸入您的App名稱並選擇 "App for Pages”(專頁應用程式)
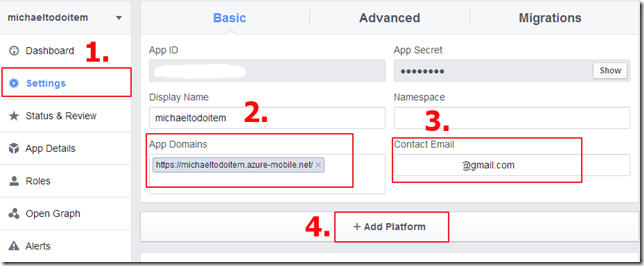
4. 按下 "Settings" 加入您的應用程式Azure網址、聯絡信箱並按下 "Add Platdorm”
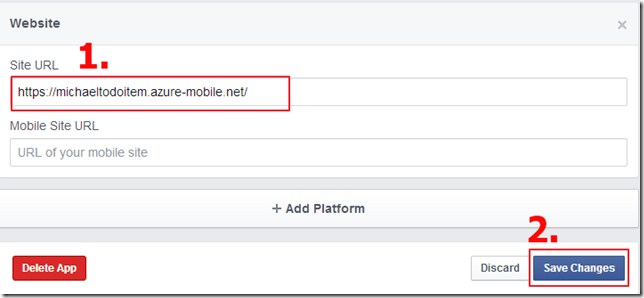
5. 選擇 "WebSite" 然後填入應用程式Azure網址並儲存
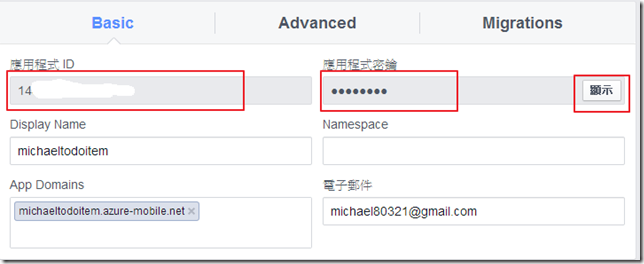
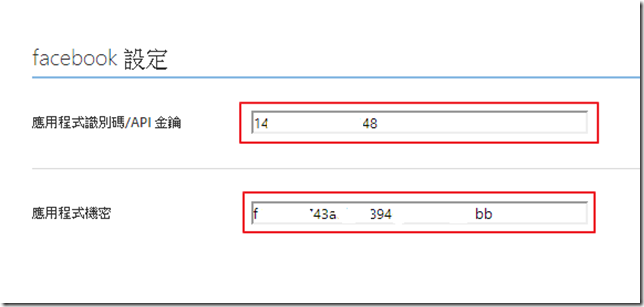
6. 複製您的 "AppID"與 "AppSecret" 然後貼在Azure的識別頁面上
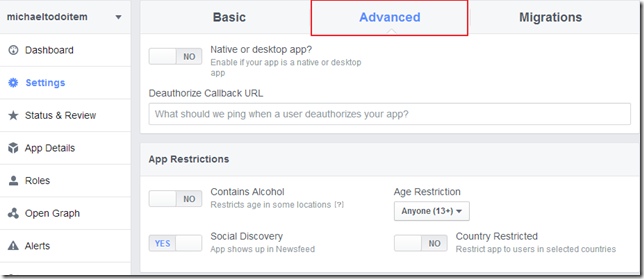
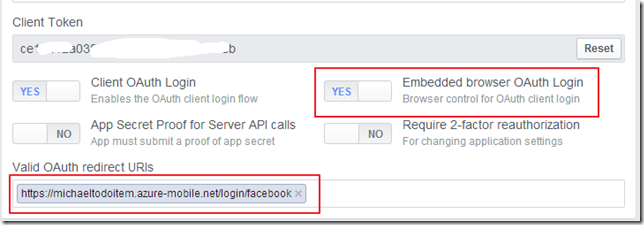
7. 回到Facebook Developers頁面選取 Advance 頁面並加入登入網址
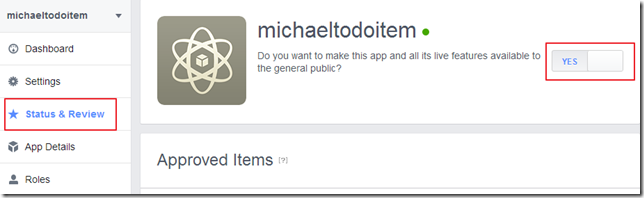
8. 按下旁邊的 “Status & Review”並開啟
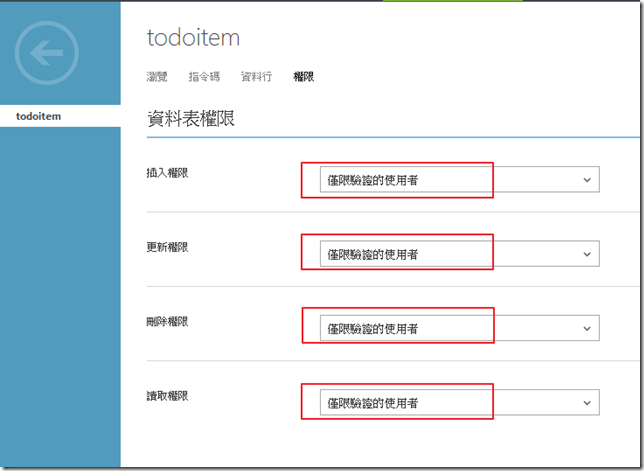
9. 更改Todoitem資料表權限
10. 到您的Azure應用程式頁面下載應用程式
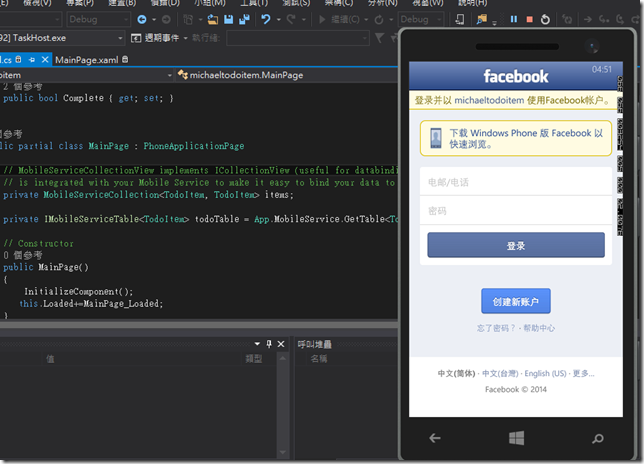
11. 開啟您的專案並開啟MainPage.xmal.cs,在初始的地方加入MainPage_Loaded
public MainPage()
{
InitializeComponent();
this.Loaded+=MainPage_Loaded;
}
12. 刪除OnNavigatedTo方法並在MainPage_Loaded方法中加入程式碼
async void MainPage_Loaded(object sender, RoutedEventArgs e)
{
await Authenticate();
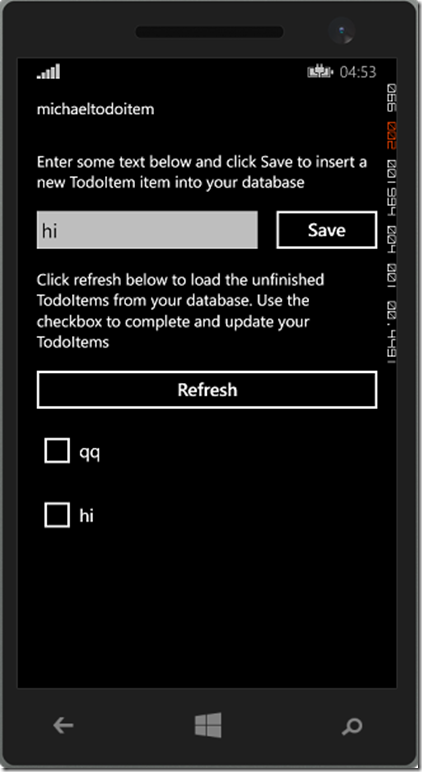
RefreshTodoItems();
}
13. 增加下面程式碼至MainPage.xmal.cs裡
private MobileServiceUser user;
private async System.Threading.Tasks.Task Authenticate()
{
while (user == null)
{
string message;
try
{
user = await App.MobileService
.LoginAsync(MobileServiceAuthenticationProvider.Facebook);
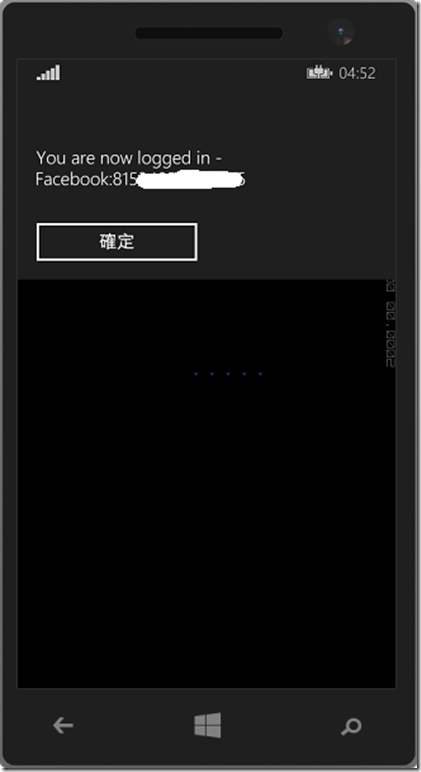
message =
string.Format("You are now logged in - {0}", user.UserId);
}
catch (InvalidOperationException)
{
message = "You must log in. Login Required";
}
MessageBox.Show(message);
}
}
14. Build專案
參考與引用
Get started with authentication in Mobile Services