[Windows Phone 8.1]開始開發WP8.1 - Hello World
摘要
Windows Phone 8.1的開發方式採用了跟Windows 8 or 8.1一樣的RT開發架構,
跟以往Windows Phone 8.0 採用 Sliverlight rumtime 的方式不一樣,但也是可以開發這種架構的APP
詳細的介紹可以參考這個部落格 傳送門 (Windows Phone 8.1 開發技術概覽(Universal APP))
今天要教大家如何快速寫出第一支WP8.1的APP,下面就為大家帶來Hello World的示範
PS: 開發前請確認是否已安裝 Visual Studio 2013 Update 2
實作
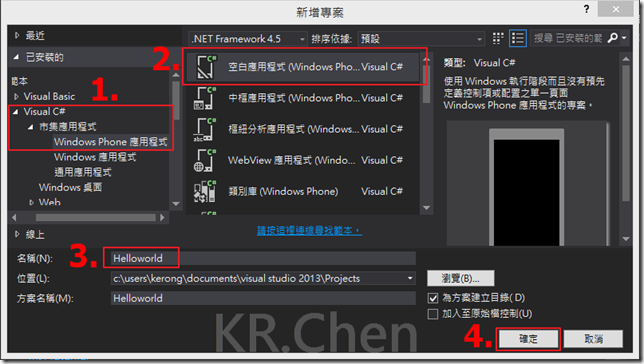
1. 首先開啟Visual Studio 2013,新增專案並選擇 C# ---> 市集應用程式 ---> Windows Phone應用程式
--->空白應用程式,給它一個名稱 Helloworld 再按下 "確定"。
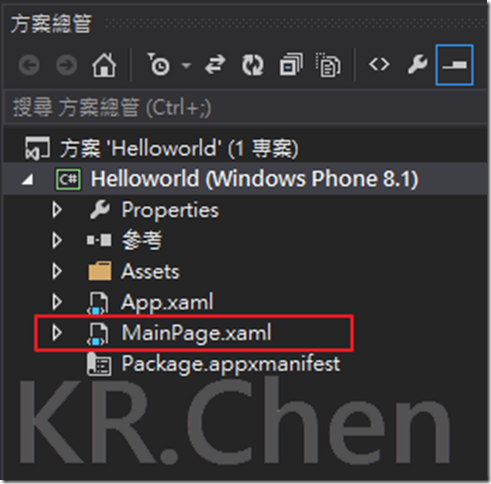
2. 我們點選MainPage.xaml來開啟這個頁面
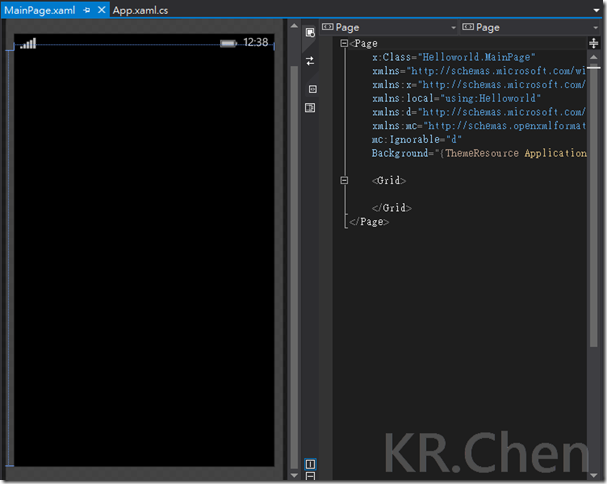
3. 這時會看到一片空白,跟Windows Phone 8.0的初始頁面有很大不同。
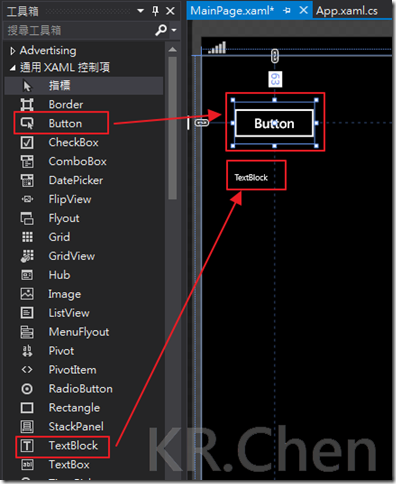
4. 利用旁邊的工具箱各拉一個 Button 和 TextBlock 。
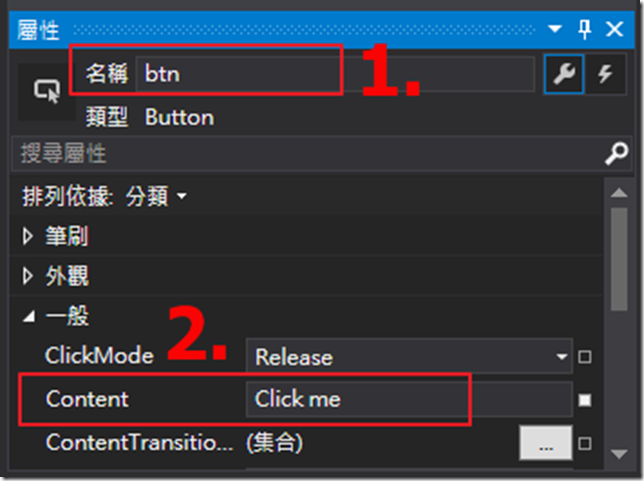
5. 點選Button按鈕並到右下角的屬性欄位給予這個物件 "名稱" ---> "btn" ,然後在Content的地方更改為"Click me"。
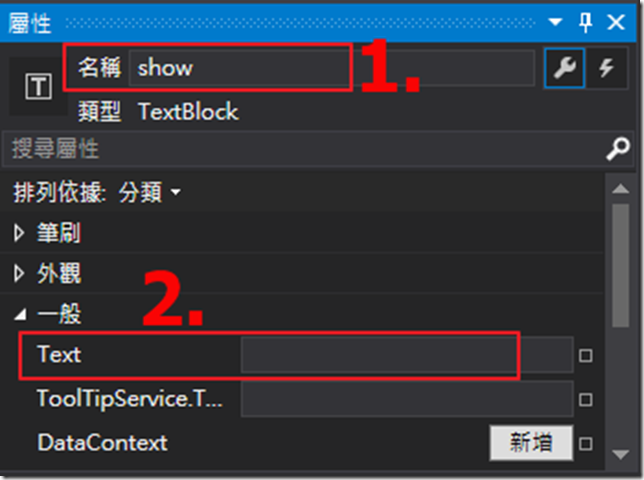
6. 點擊TextBlock並到右下角屬性給予名稱 "show" 然後清空Text內之文字。
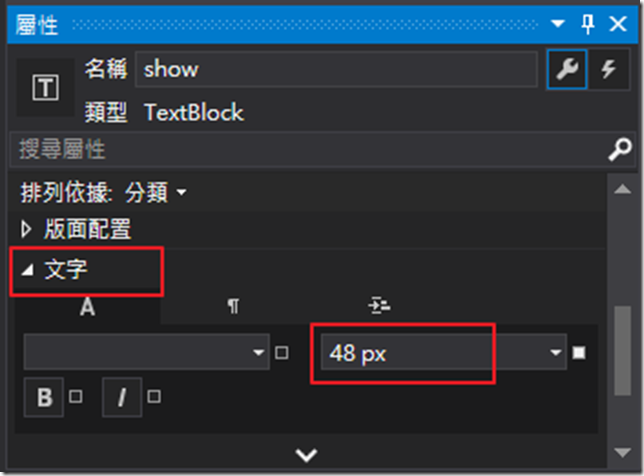
7. 接著往下面找到 "文字" 並調整文字大小為 "48 px"。
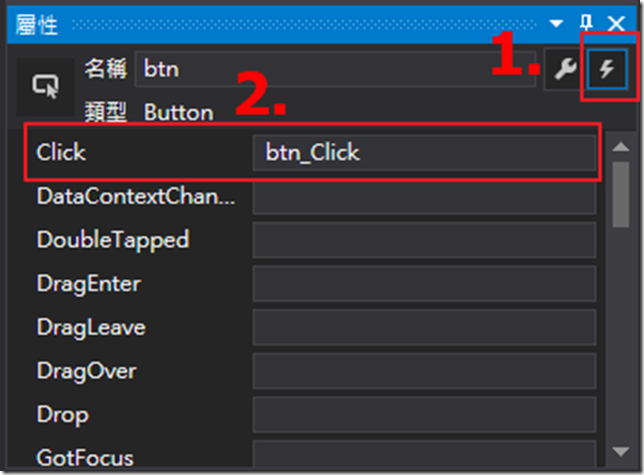
8. 回到Button 的屬性,按下閃電符號標誌再點選Click空白處兩下就會出現 btn_Click 事件。
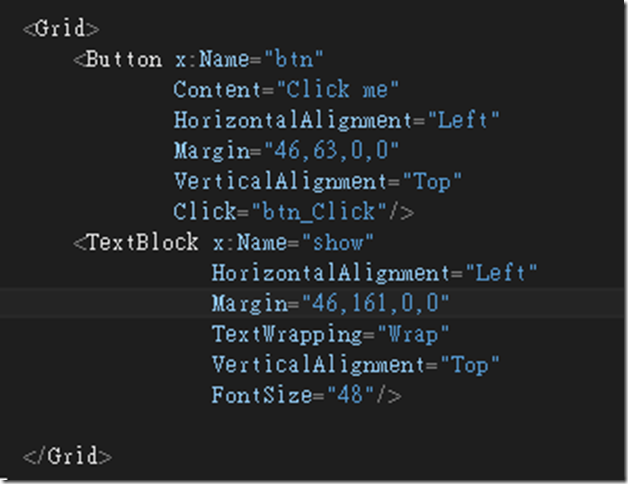
9. 在MainPage.xaml頁面上可以看到剛剛用屬性視窗調整的xaml程式碼。
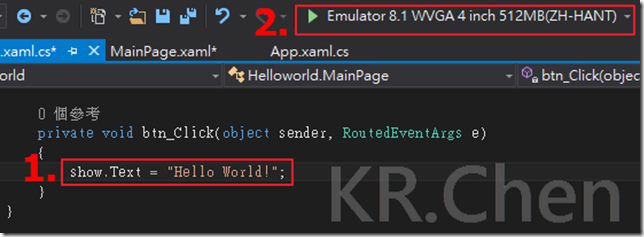
10. 接著到 MainPage.xaml.cs 頁面找到 btn_Click 事件並加入程式碼,加入之後開啟模擬器執行。
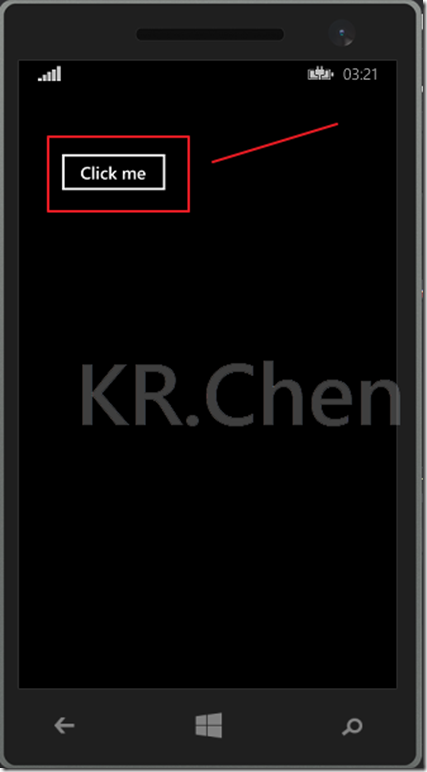
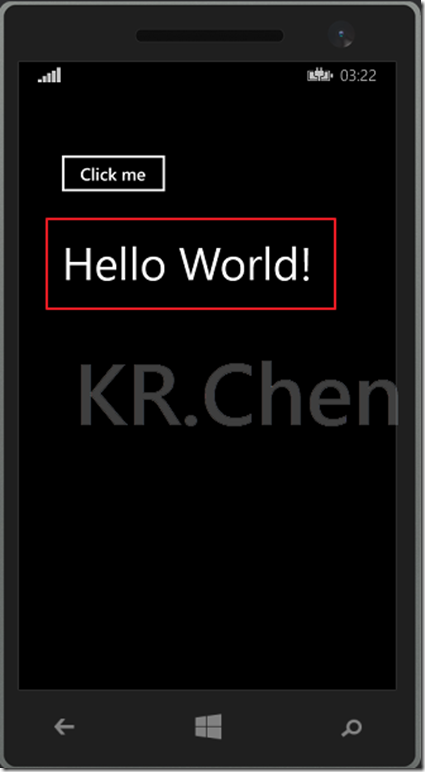
11. 點選 Click me 之後就會在下方出現 Hello World 了,是不是很簡單呢!