Code Map 運用
通常我們在分析code的時後,會先搞懂這個method或者這個class的各種關係是什麼,才會下去改,
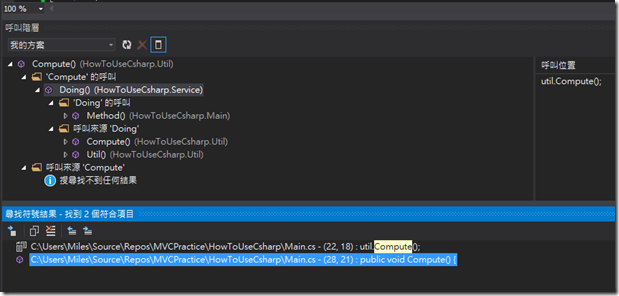
像筆者之前常用的就是 尋找所有參考 跟 檢視呼叫階層 這兩個東西,這些都是文字畫面,而且還要
一個一個慢慢點進去才可以看得清楚,大概像底下的圖片這樣,當參考很多的時候,很難一目瞭然。
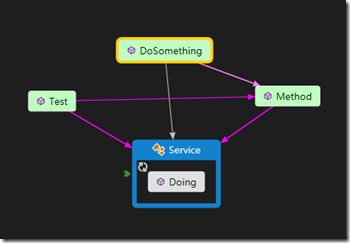
今天要介紹code map的使用,能把參考關係圖形化,上面圖片的參考訊息,就會變成底下這樣
接下來就開始一些基本介紹:
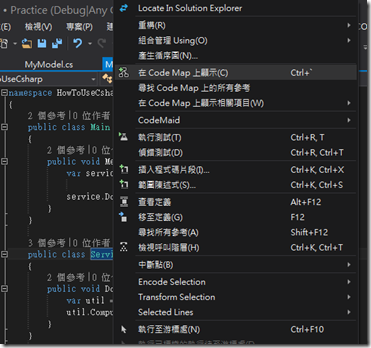
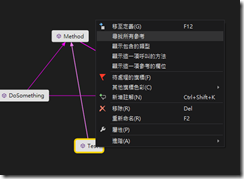
對要找尋關係的class 或者 method 按右鍵,在 Code Map上顯示
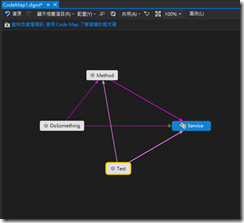
就會出現此畫面
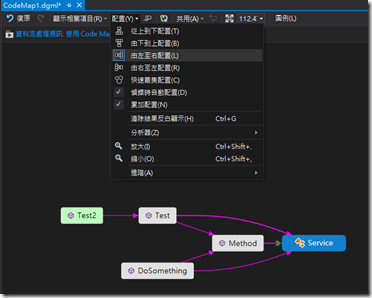
也可以個別對該method 尋找所有參考
它會自行再產生關聯。
如果圖形很亂怎麼辦呢,沒關係,他有自動配自功能,會自動幫你排好
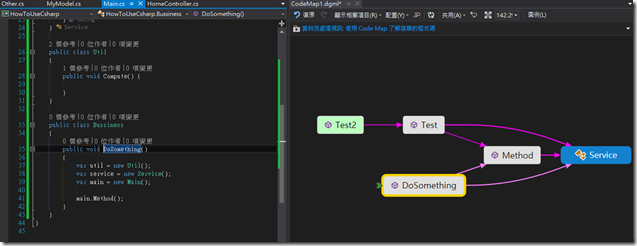
如果你要詳細看該method或者class的程式碼,只要點該圖案程式碼就會自動跑到那個視窗
另外還有其他功能,就留給讀者自己去發掘,因為操作上很直覺很簡單,
或者可以參考官方教學(講得比我詳細很多XD)
有這個功能,我真的相見恨晚的感覺,整個可以幫我分析code的效率提高超級多,愛死了。
參考網址:
一天一分享,身體好健康。
該追究的不是過去的原因,而是現在的目的。