Snippet Designer 基本用法
今天要介紹如何用Snippet Designer快速做自己的code snippet
安裝:

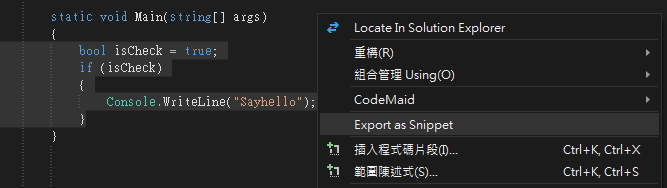
在這邊我就用if code snippet做說明: 只要將打好的code 右鍵,有一個Export as Snippet選項

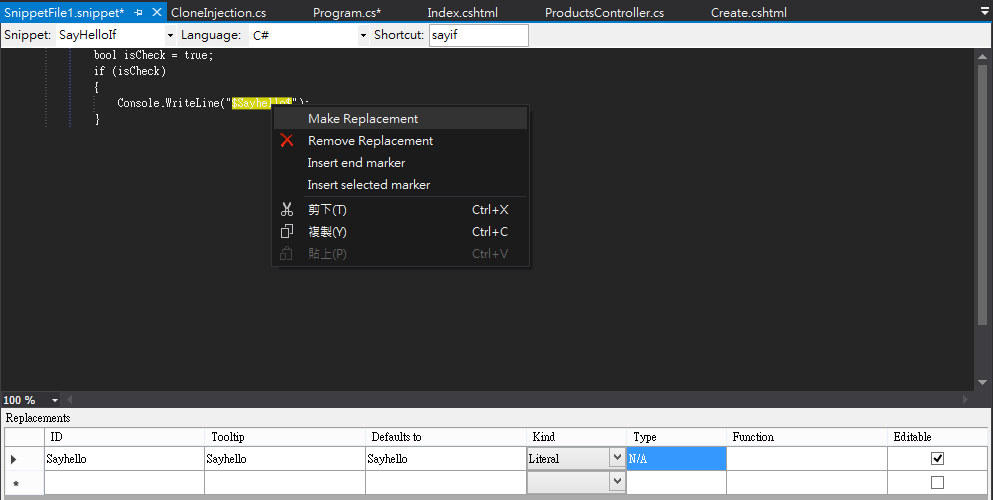
接下來會開啟snippet檔案編輯,然後選擇要想要取代的字樣,就好了
這邊有幾個說明
Snippet : snippet存檔後的檔案名稱
Language : 可選擇 C# , JavaScript, HTML 等等...
Shortcut : 就是縮寫啦
Replacements 視窗 : 基本上這個不太需要動到

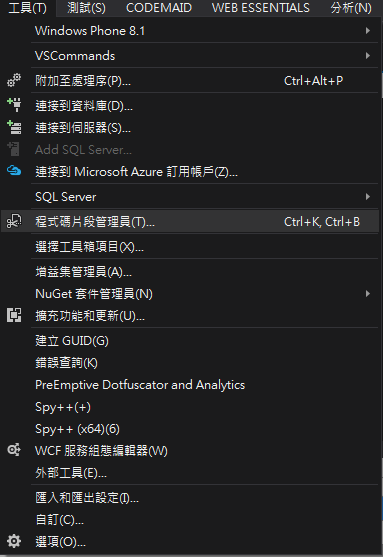
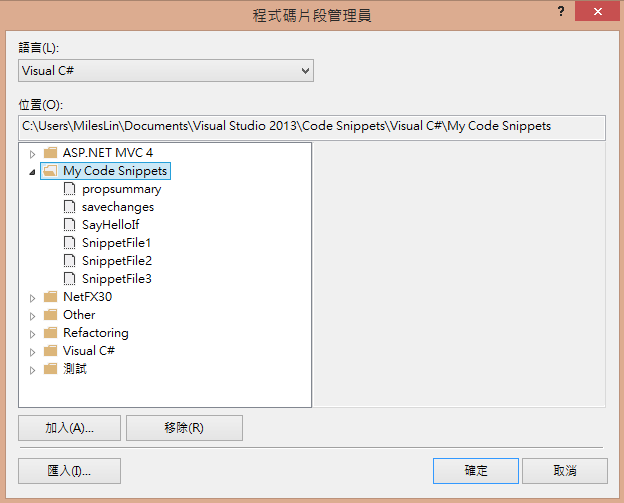
成功存檔後,接下來請到 工具 > 程式碼片段管理員
 加入你的 Code Snippet 資料夾,這邊我以MyCodeSnippets為例
加入你的 Code Snippet 資料夾,這邊我以MyCodeSnippets為例
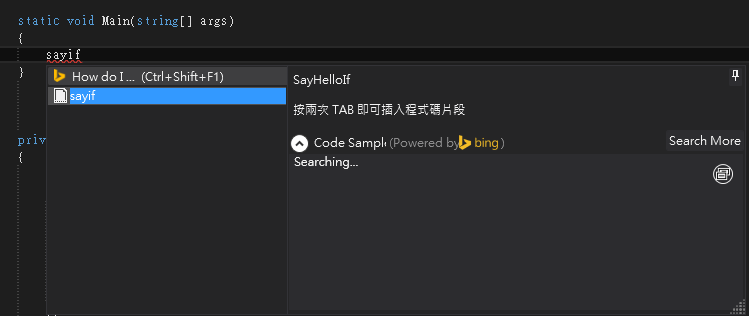
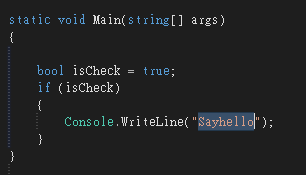
 加入後,就可以直接使用啦
加入後,就可以直接使用啦


基本用法就解說到這邊,接下來將在下篇說明,一些更進階的用法。
參考資料:
http://snippetdesigner.codeplex.com/documentation
https://github.com/mmanela/SnippetDesigner
一天一分享,身體好健康。
該追究的不是過去的原因,而是現在的目的。