Snippet Designer 進階用法
繼上一篇Code Snippet基礎用法,這篇要來詳細說明,筆者知道的各屬性的應用,
另外其中幾個屬性還是搞不懂用途,若有知道的大大,歡迎補充

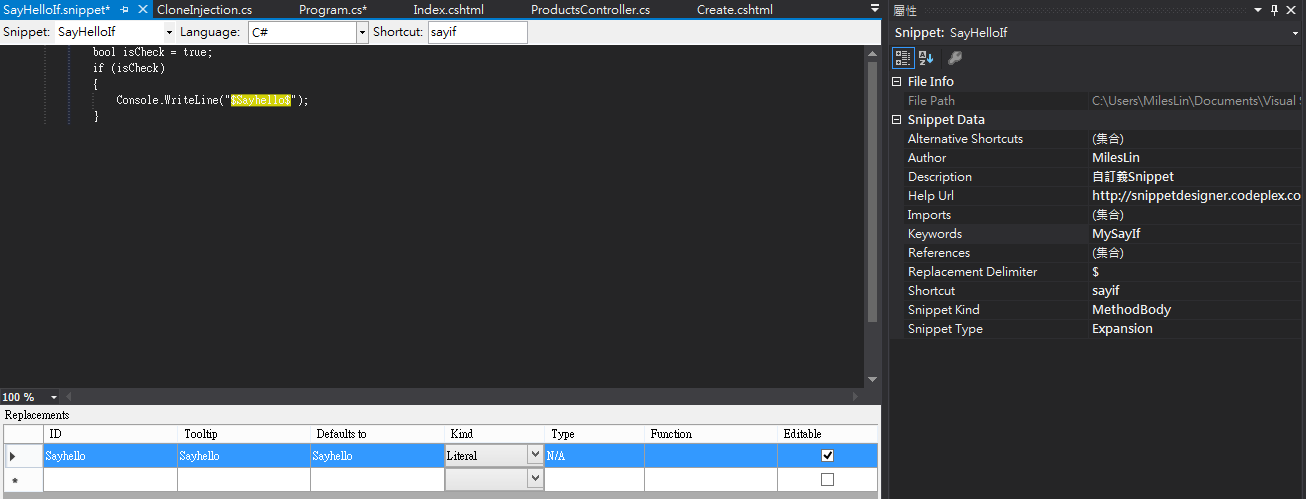
Description : 在使用的時候,會顯示在旁邊的備註

Help Url : 打說明網址,如何使用筆者也不太清楚
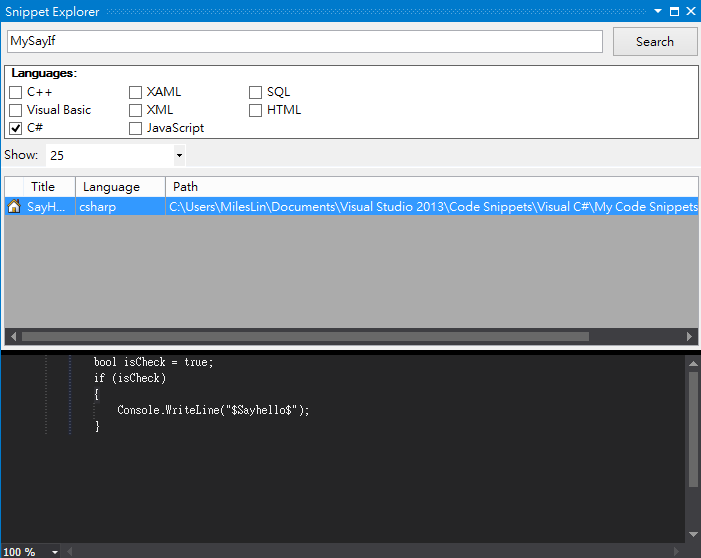
Keywords: 可快速搜尋Code Snippet 檔案的關鍵字,找到後可再度編輯 (若有多個keyword,可用逗號隔開)
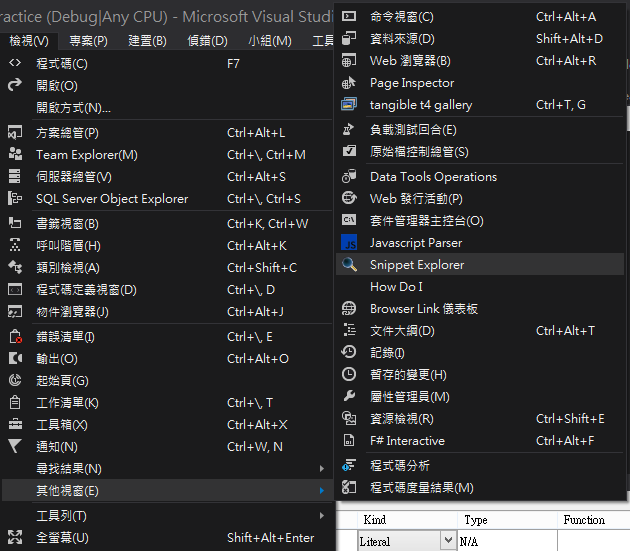
先開啟 檢視 >其他視窗 > Snippet Explorer


Replacement Delimiter: 定義要被取代的字元,要被什麼符號包住

Shortcut : 恩,就簡寫...
Snippet Kind :
這裡有三種可以選擇 (迷之聲:不管我設定哪一個用起來好像沒啥差別
MethodBody: 指定此snippet是會使用在method底下
MethodDecl: 指定此snippet是一個method
TypeDecl: 指定此snippet是一個型別
Snippet Kind 詳細說明 :http://msdn.microsoft.com/en-us/library/ms171421(v=vs.110).aspx
Snippet Type :
這邊有兩種可以選擇
Expansion:這個就上一篇說明的基礎用法,不太需要說明
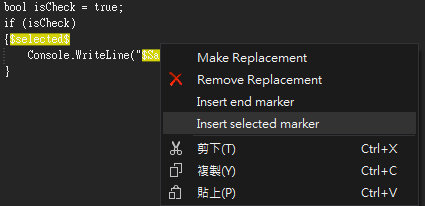
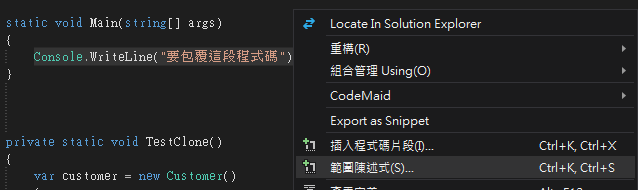
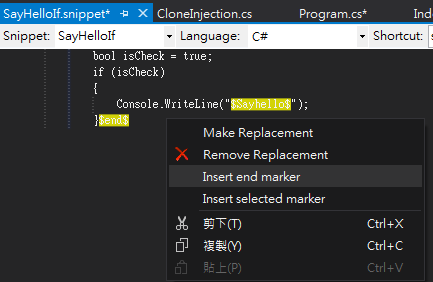
SurroundsWith:選擇這個可以使用 範圍陳敘述 功能,要配合 Insert selected marker使用

用法

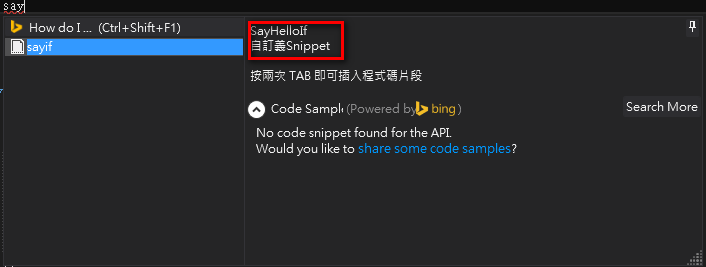
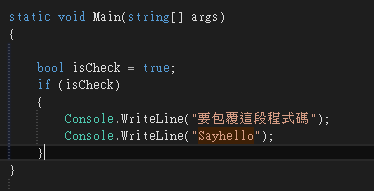
選擇SayHelloIf Code Snippet就可以有以下效果

最後介紹 Insert end marker 就是產生完程式碼後,指標會停的地方

參考資料:
http://snippetdesigner.codeplex.com/documentation
https://github.com/mmanela/SnippetDesigner
一天一分享,身體好健康。
該追究的不是過去的原因,而是現在的目的。