使用jquery + post下載檔案
通常下載檔案的方式,都是直接放一個link,就直接下載了,例如以下範例
View
@Html.ActionLink("下載檔案", "Download", new { type = "1"})
Action
public ActionResult Download(string type)
{
string fileName = string.Empty;
if (type.Equals("1"))
{
fileName = @"D:\Sample.rar";
}
else
{
fileName = @"D:\Sample2.rar";
}
return File(fileName, "application/x-rar-compressed","檔案.rar");
}
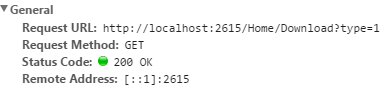
這樣一般下載的功能就做好了,再來我們開啟chrome開發工具,看此request header

用Get的方式,且後面有帶查詢條件,表示網址會有log紀錄,如果後面帶的查詢條件是一些機敏資料,例如身分證...,這些都會存在網址log裡面,會有資安問題。
為了避免發生資安問題,可以改用jQuery post的方式下載檔案。
實作方式
-
建立一個iframe
-
建立一個表單(form),target 指向iframe
-
使用jquery submit 建立的表單
如以下範例
View
查詢條件: <input type="text" id="type"/>
<input type="button" value="下載檔案" id="DownloadBtn"/>
<iframe name="DownLoadiFrame" width="0" height="0"></iframe>
<form target="DownLoadiFrame" id="DownLoadForm" action="@Url.Action("Download")" method="post">
<input type="hidden" name="type" />
</form>
<script>
$(function () {
$("#DownloadBtn").click(function () {
var form = $('#DownLoadForm');
form.find('input[name=type]').val($('#type').val());
form.submit();
});
});
</script>
用此方式,可以保護機敏資料不被紀錄。
一天一分享,身體好健康。
該追究的不是過去的原因,而是現在的目的。