ASP.Net MVC 學習筆記
以下是針對ASP.net C# 網站安裝 JSNLog 套件的教學與流程:
官網的說明:http://jsnlog.com/Documentation/WebConfig/JSNLog
實作的範例檔案(Visual Studio 2015):點我下載檔案
1. 建立Asp.net MVC架構的網站
2. 請選擇MVC
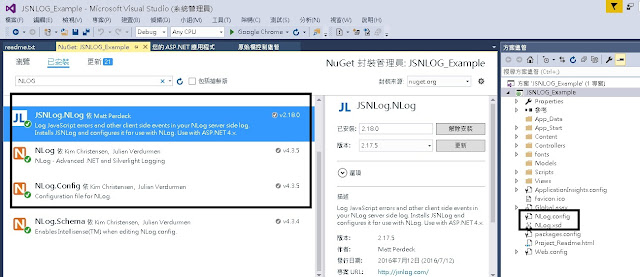
3. 接著請對專案按下 "滑鼠右鍵" -> 管理Nuget套件 -> 瀏覽的項目
依序安裝下列三個項目:
a. NLog
b. NLog.Config
c. JSNLog.NLog
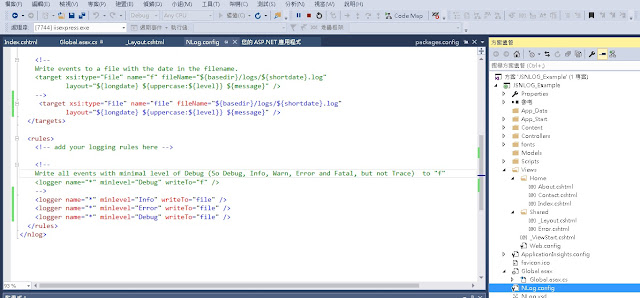
4. 請打開NLog.config 檔案 ,我們要設定 <targets> </targets> 與 <rules></rules>
可以使用下面的複製貼上(<targets> 裡面 ,filename 就是存放的路徑)
<target xsi:type="File" name="file" fileName="${basedir}/logs/${shortdate}.log"
layout="${longdate} ${uppercase:${level}} ${message}" />
(<rules> 裡面 ,這裡是指 開放 info , Error , Debug 三個函式功能的紀錄,並且記錄到target中)
<logger name="*" minlevel="Info" writeTo="file" />
<logger name="*" minlevel="Error" writeTo="file" />
<logger name="*" minlevel="Debug" writeTo="file" />
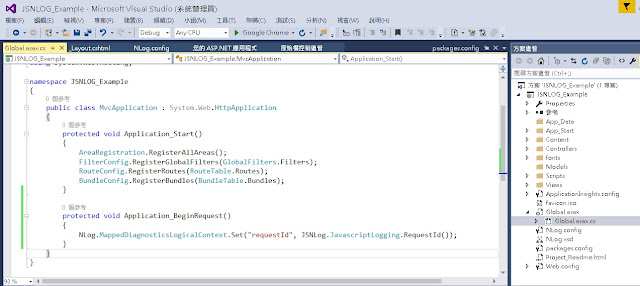
5. 接著請打開Global.cs
複製貼上以下代碼(參考下圖結果):
protected void Application_BeginRequest()
{
NLog.MappedDiagnosticsLogicalContext.Set("requestId",
JSNLog.JavascriptLogging.RequestId());
}
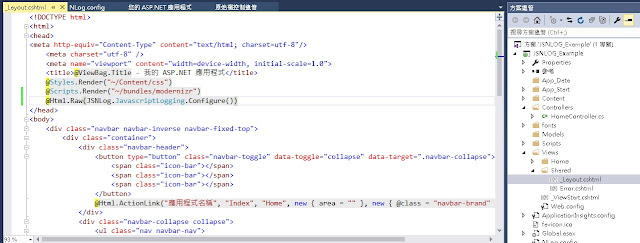
6. 接著我們要在會用到JSNLog紀錄的頁面引入以下程式碼:
(範例是放在 Shared/_Layout.cshtml 中,因為每個頁面都會呼叫到該.cshtml)
@Html.Raw(JSNLog.JavascriptLogging.Configure())
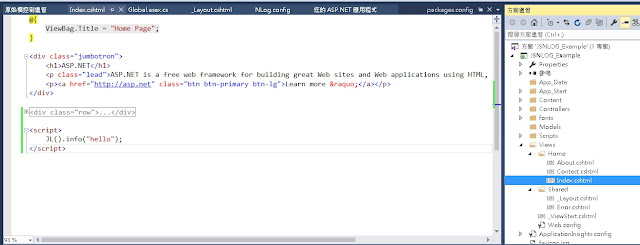
7. 為了測試是否真的成功,我們以 Views/Home/Index.cshtml 底下加入以下script
※透過JL()呼叫 info 並且寫入 hello 訊息
<script>
JL().info("hello");
</script>
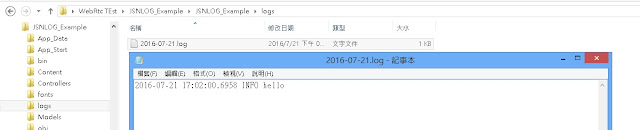
8. 就可以看到,寫在logs資料夾底下有info訊息了