情境說明: 當開發時我們再進行 javascript 、Css、Html等前端編輯時,儲存之後都會需要按下F5 進行重新整理,看頁面的變化。
gulp.js 底下有一項LiveReload的工具可以幫助我們按下儲存時自動重新整理頁面(※Visual Studio 為 Ctrl + s 進行儲存)
目的:節省開發人員編輯資料時所花費的時間
本篇分為三部分:
一、安裝Node.js
二、安裝Chrome 的擴充套件 LiveReload
三、建立Visual Studio 安裝 gulp.js 啟動"工作執行器總管" 自動偵測操作變化。
========== 一、安裝Node.js ========================================================
1. 請到Node.js官網 下載程式並且安裝 (安裝過程網路有很多教學,基本上都是下一步)
官網連結: https://nodejs.org/en/

========== 二、安裝Chrome 的擴充套件 LiveReload ======================================
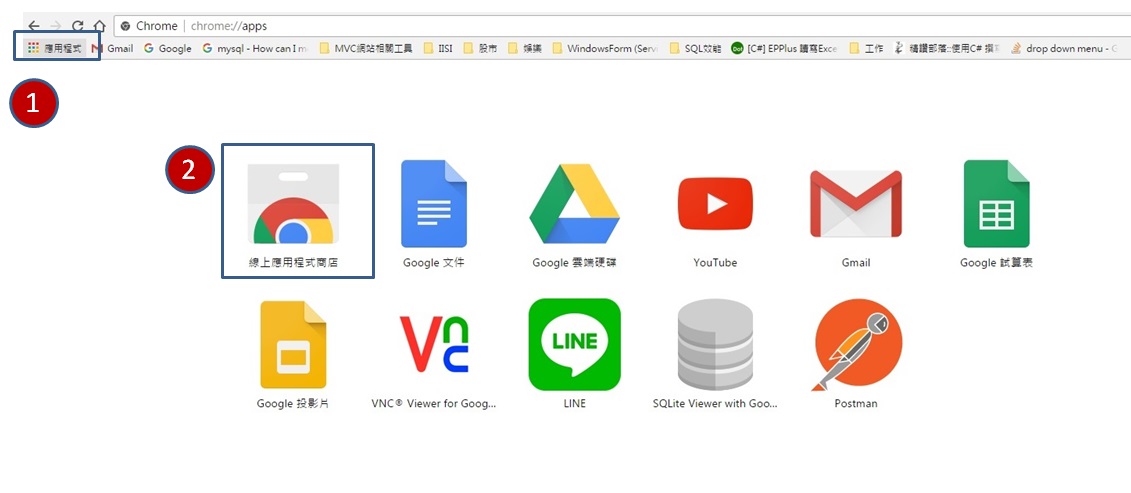
1. 開啟chrome瀏覽器,或者可以輸入 Chrome://apps\
Step1: 按下"應用程式"
Step2: 按下"線上應用程式商店"

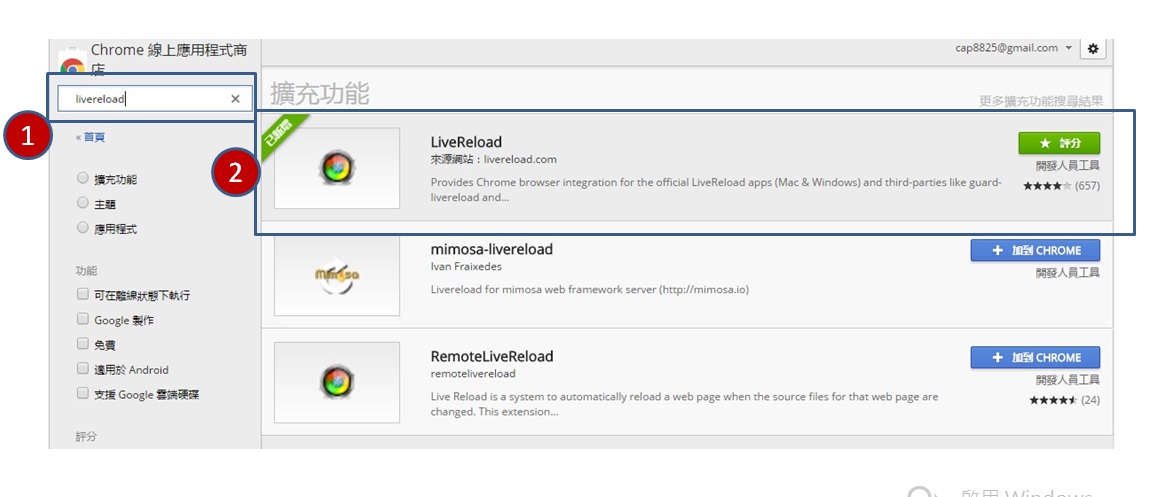
2. 進入Chrome線上應用程式商店頁面
Step1: 輸入 livereload 搜尋
Step2: 將畫面上的套件進行安裝 (加到CHROME)

3. 重新開啟Chrome 後就會看到下面黑色框框的 空心按鈕 ※這就是LiveReload擴充套件

========== 三、建立Visual Studio 安裝 gulp.js 啟動"工作執行器總管" 自動偵測操作變化。 ===========
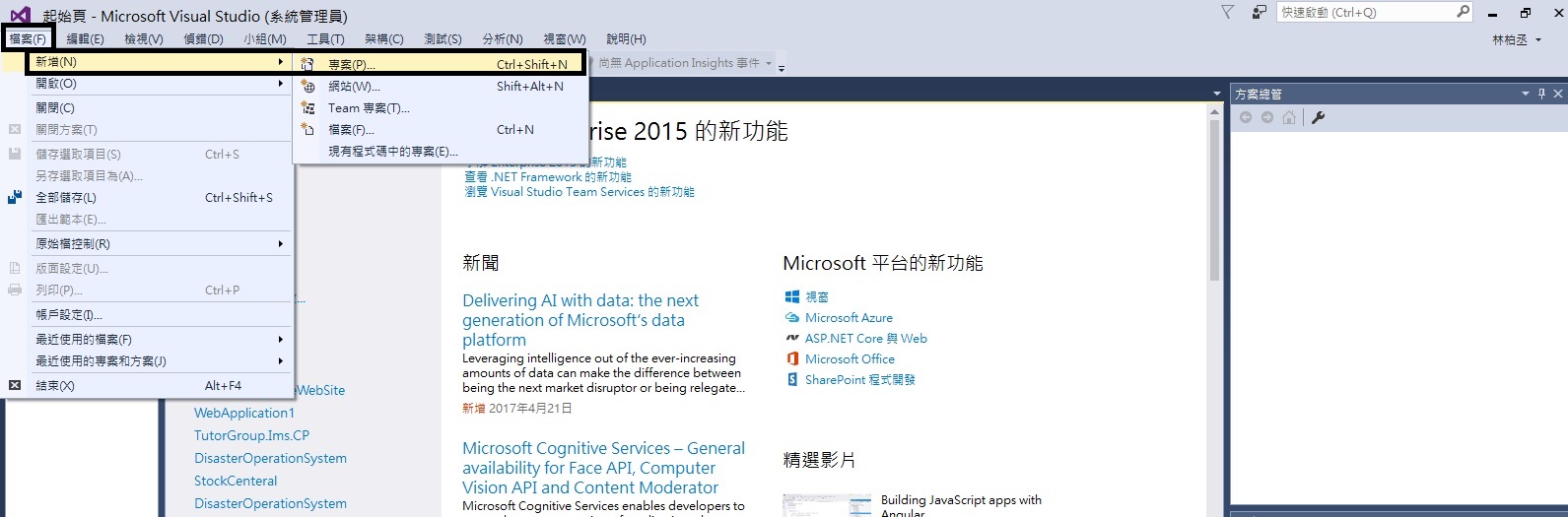
1. 開啟Visual Studio 2015 檔案 -> 新增 ->專案

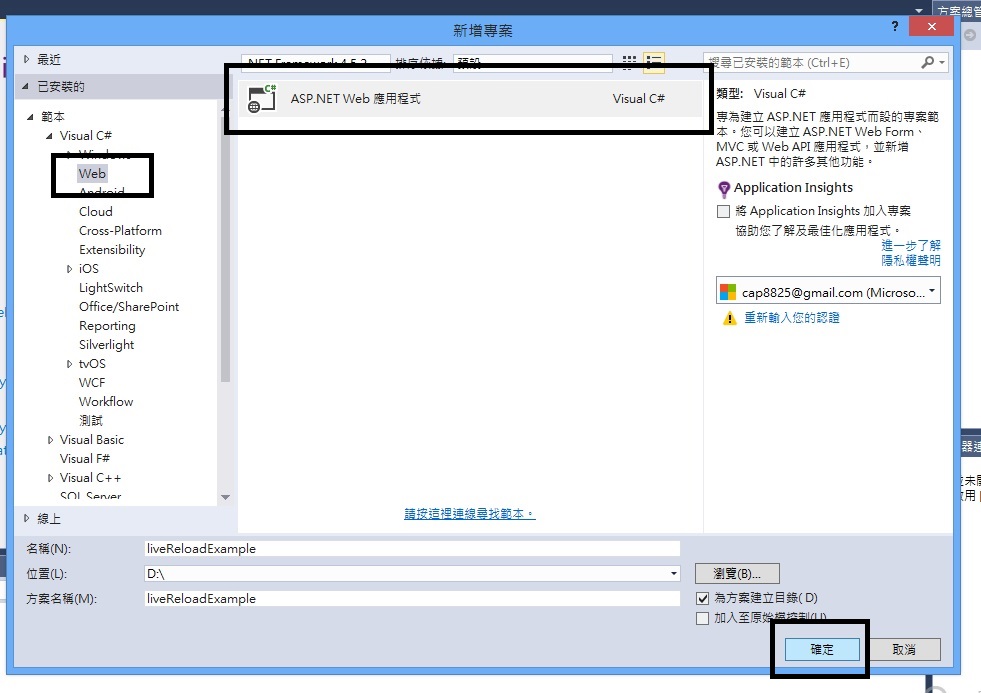
2. 選擇 Web -> ASP.NET Web 應用程式 -> 確定 ※D:\liveReloadExample\

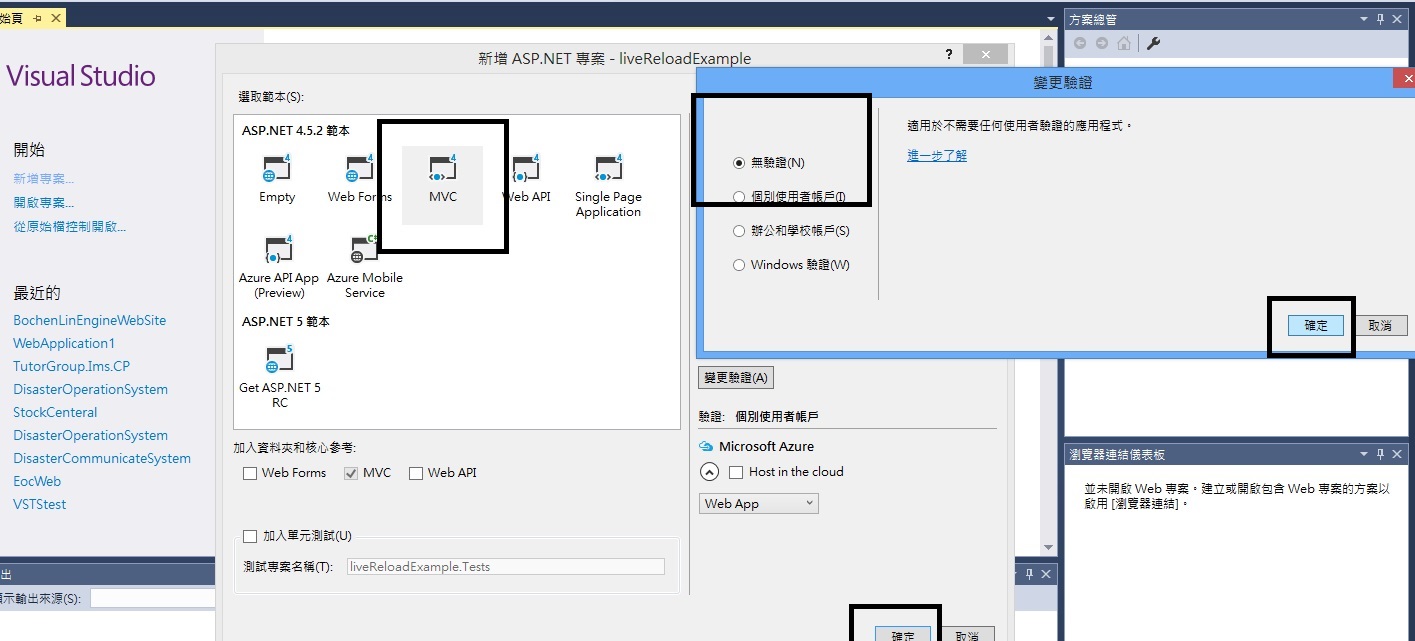
3. 這邊我們選擇 MVC -> 選擇變更驗證 -> 無驗證 -> 確定

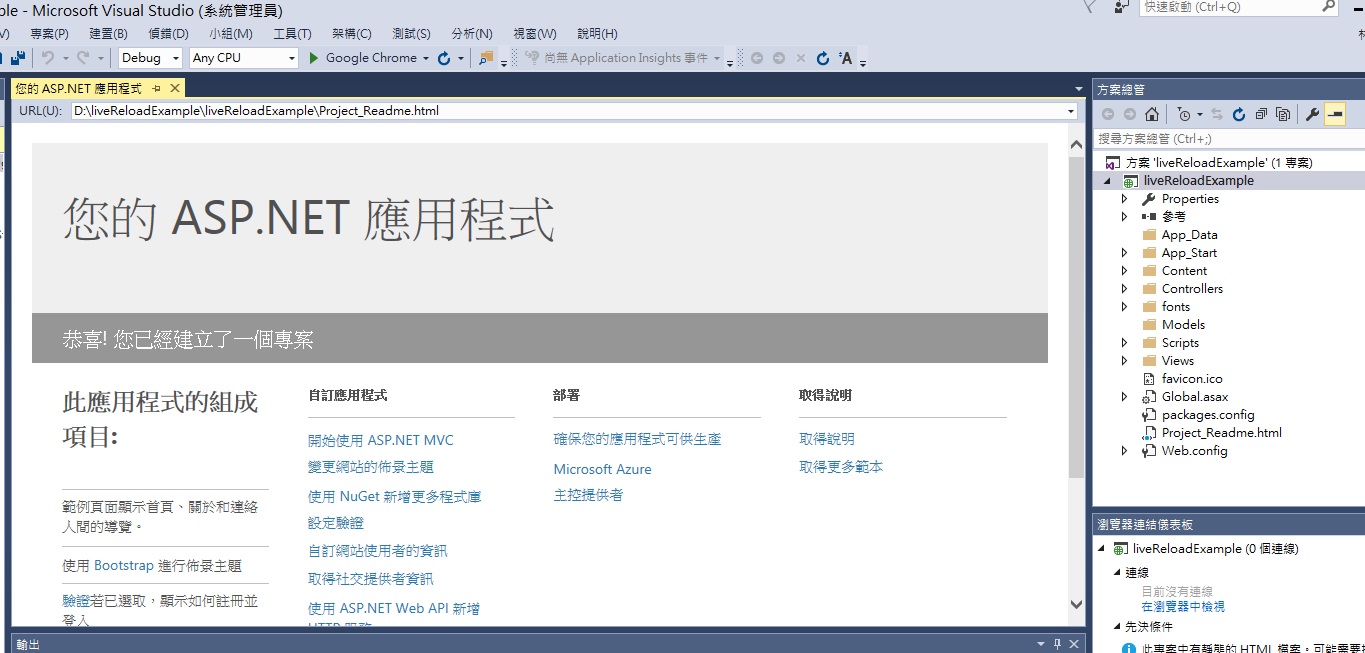
4. 一個基本的網站程式就出來了

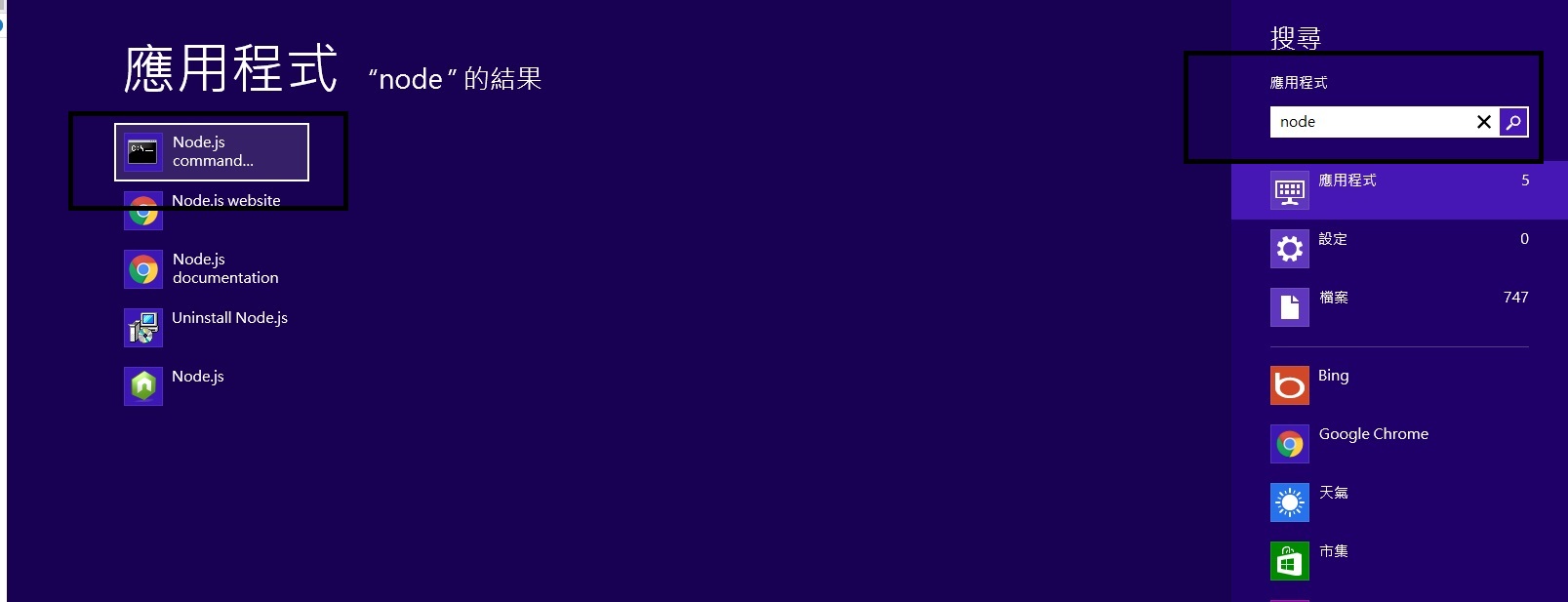
5. 在程序應用集裡找到 node.js Command 程式 ※需先完成第一步驟

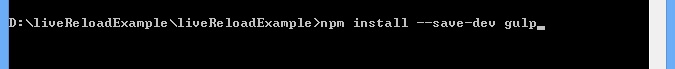
6. 先移動到自己建立的專案目錄底下 ※這邊我建立在 D:\liveReloadExample\ 底下
並且輸入下圖-進行gulp.js安裝
npm install --save-dev gulp

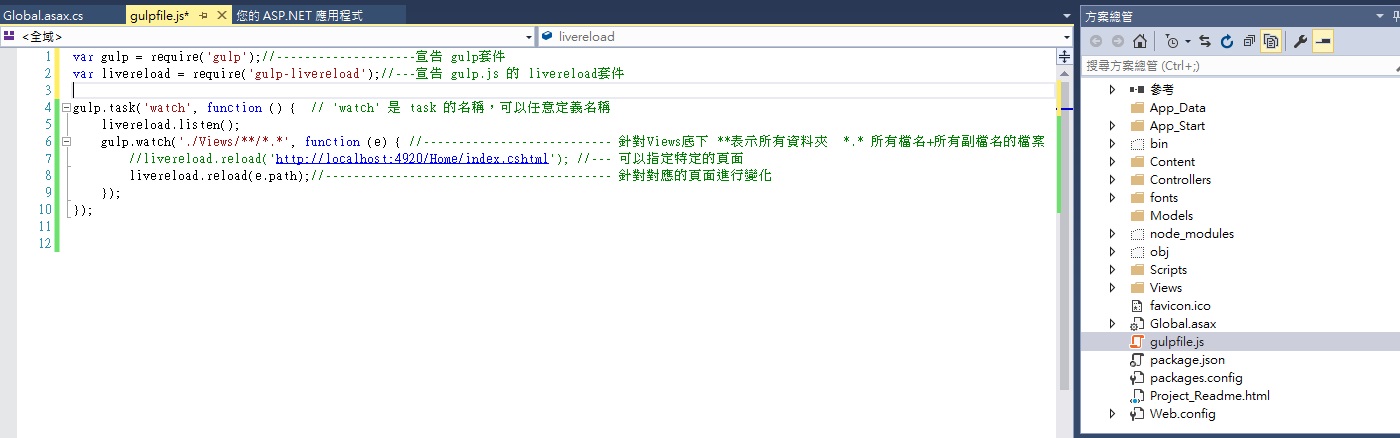
7. 接著再專案底下建立 gulpfile.js 並且輸入以下內容
var gulp = require('gulp');//--------------------宣告 gulp套件
var livereload = require('gulp-livereload');//---宣告 gulp.js 的 livereload套件
gulp.task('watch', function () { // 'watch' 是 task 的名稱,可以任意定義名稱
livereload.listen();
gulp.watch('./Views/**/*.*', function (e) { //--------------------------- 針對Views底下 **表示所有資料夾 *.* 所有檔名+所有副檔名的檔案
//livereload.reload('http://localhost:4920/Home/index.cshtml'); //--- 可以指定特定的頁面
livereload.reload(e.path);//----------------------------------------- 針對對應的頁面進行變化
});
});

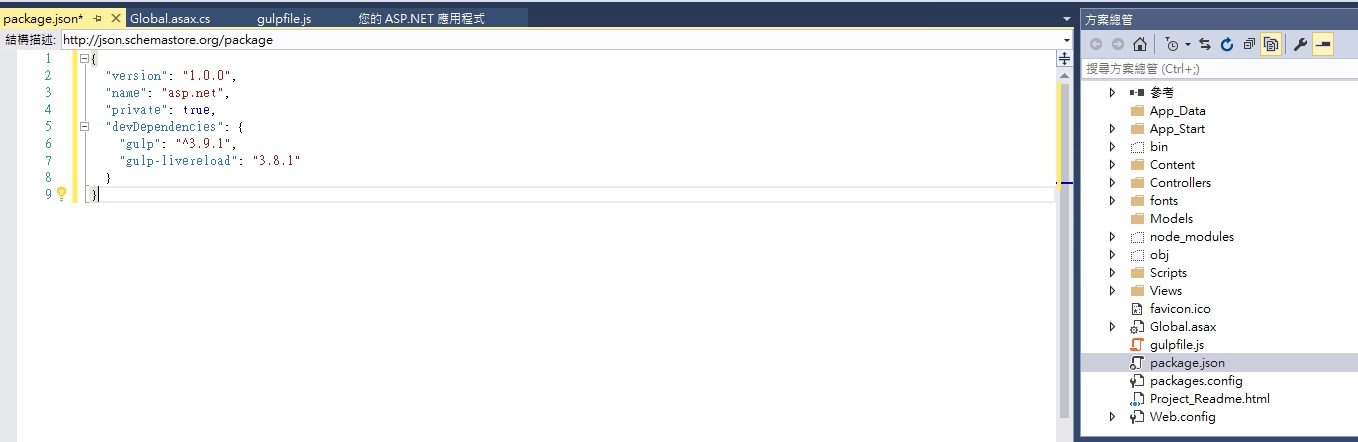
8. 在專案底下建立 package.json 並且輸入以下內容
{
"version": "1.0.0",
"name": "asp.net",
"private": true,
"devDependencies": {
"gulp": "^3.9.1",
"gulp-livereload": "3.8.1"
}
}
 9. 接著要打開工作執行器總公 ※Visual studio 2015版本以後會自動內建,在這之前的要到線上尋找安裝該套件
9. 接著要打開工作執行器總公 ※Visual studio 2015版本以後會自動內建,在這之前的要到線上尋找安裝該套件
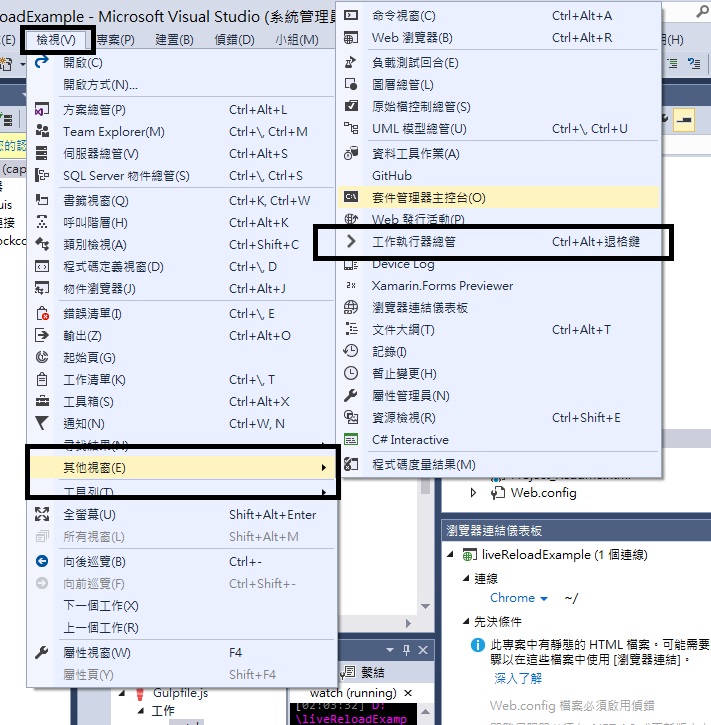
專案中 -> 檢視 -> 其他視窗 -> 工作執行器總管
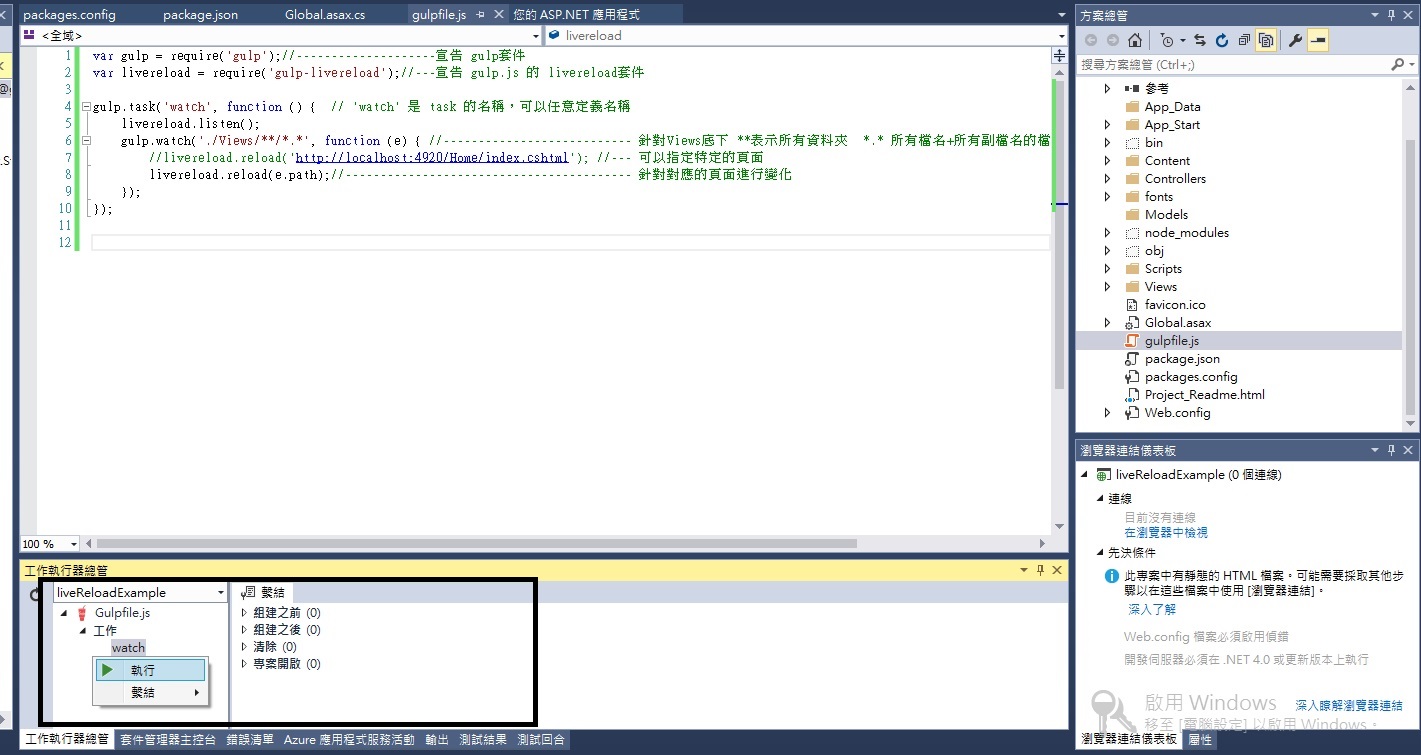
 10. 我們可以發現工作項目中有 Watch ,請按下滑鼠右鍵 ->執行 啟動監控 ※如果沒有出現watch 請重新整理,左邊有個小按鈕
10. 我們可以發現工作項目中有 Watch ,請按下滑鼠右鍵 ->執行 啟動監控 ※如果沒有出現watch 請重新整理,左邊有個小按鈕

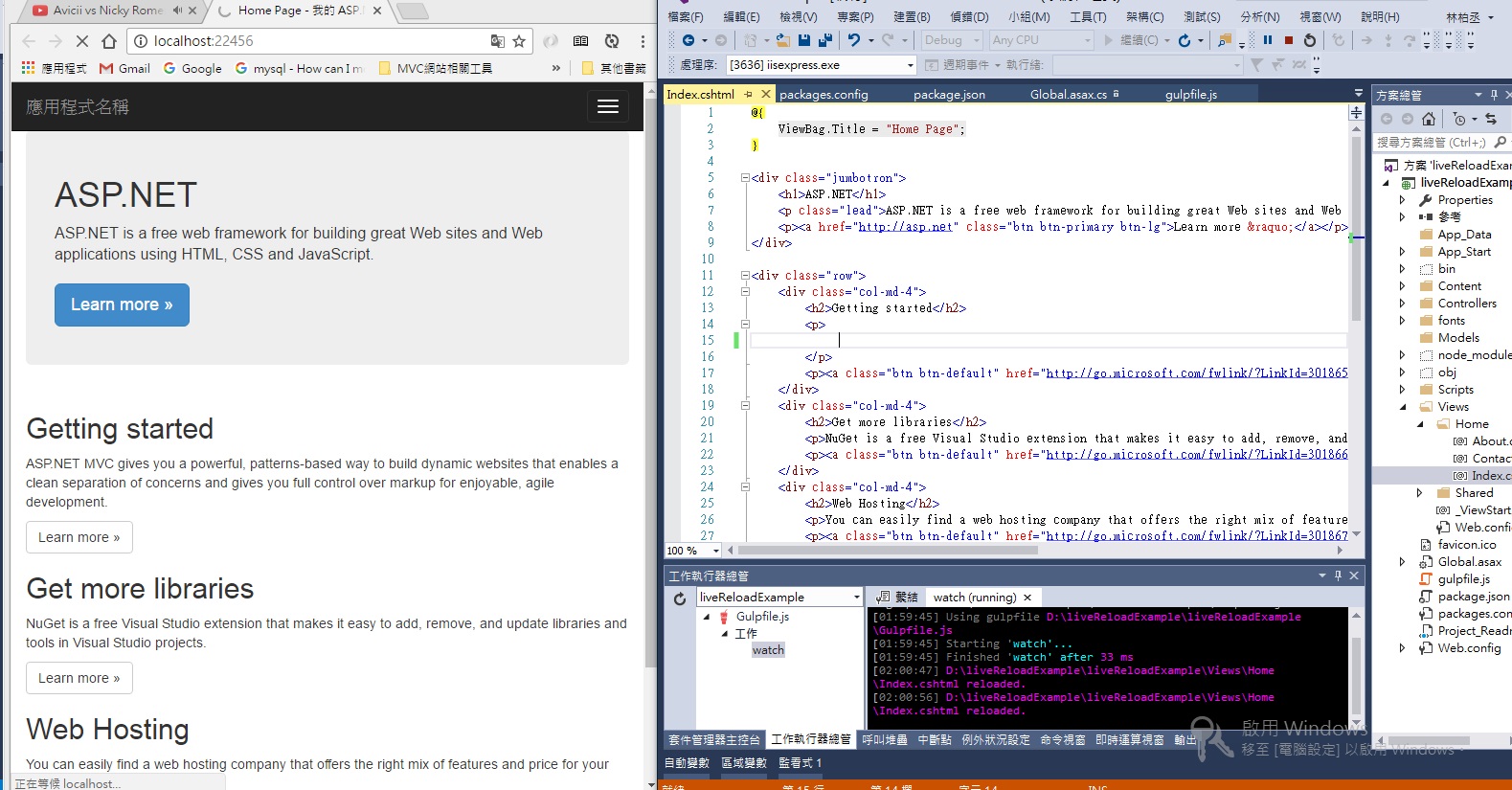
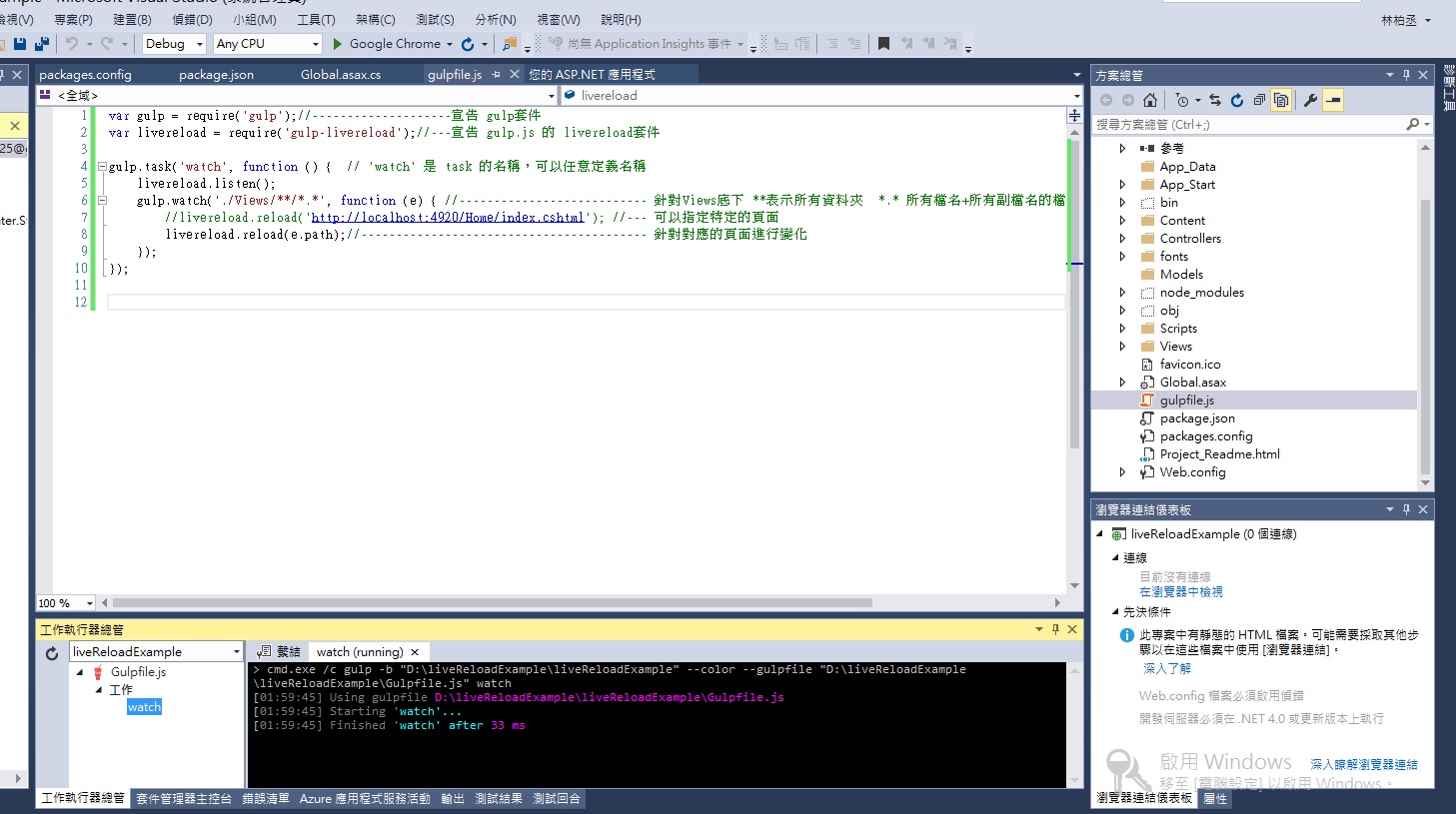
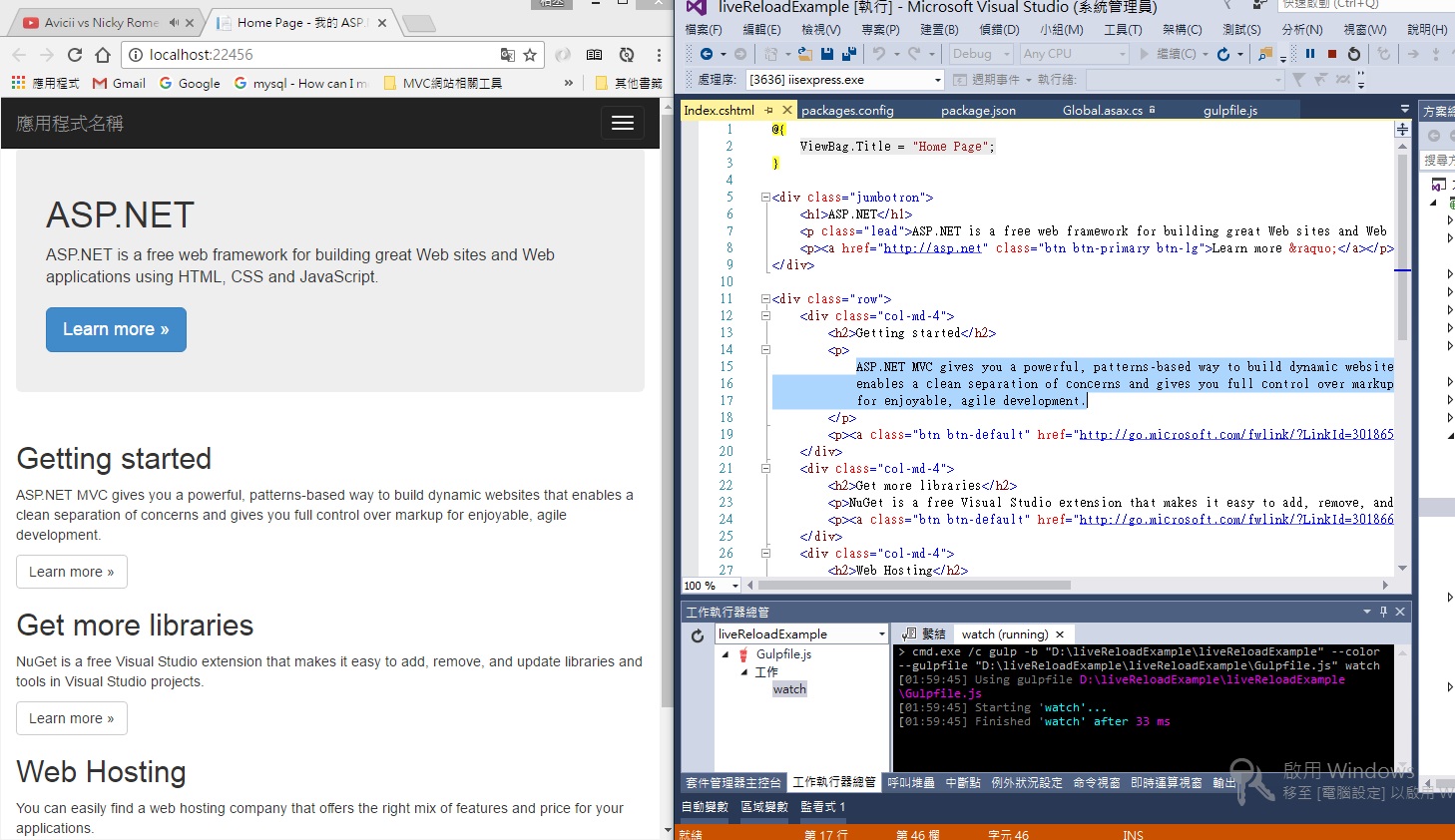
11. 執行的畫面如下圖

12.接著按下執行網站,可以看到左邊是畫面 ,右邊是程式

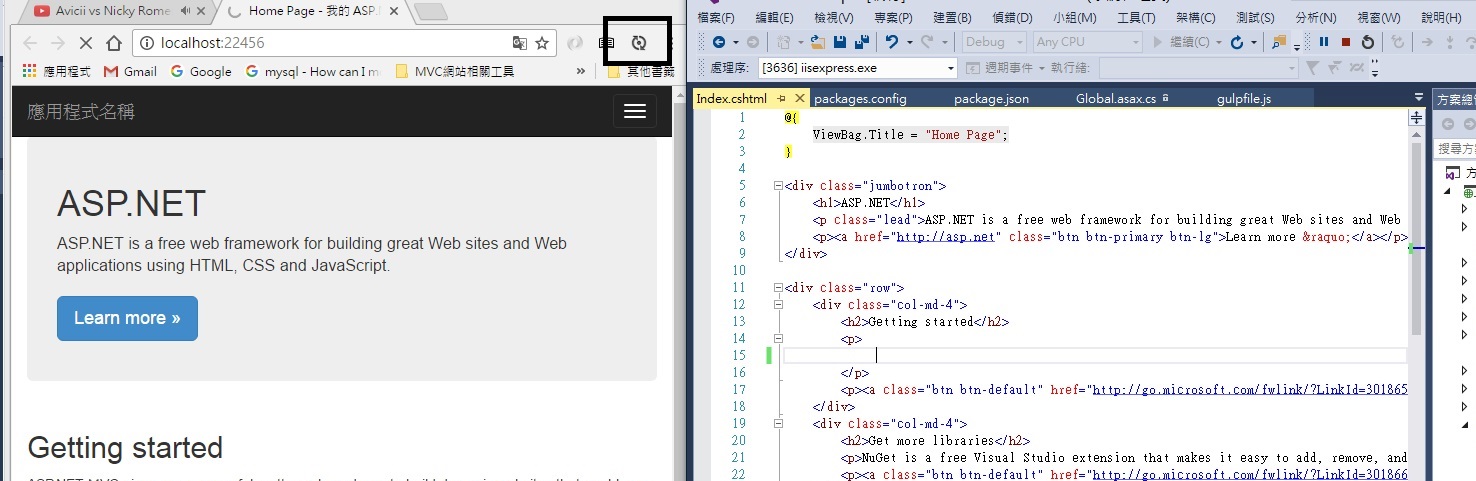
13. 左邊的畫面按下 LiveReload按鈕,變為實心 ,讓其擴充套件啟動

14. 當我們將右邊的Html部分刪除資料後,按下Ctrl + s (儲存),LiveReload的功能就會自動幫我們執行了 (昨邊就會變化,常常需要編輯的情況下,可以讓開發人員減少數秒,長久下來可以省下大量時間)