本篇分為3大部分。
第1部分有13節:說明前端Console函式的Debug使用方法。
第2部分有5節:主流瀏覽器的呼叫Console函式的方法。
第3部分: 提供補充資訊
第一部分 |
|
| 1. console.log() | 查閱前端資源屬性 |
| 2. console.assert() | 查閱 Bool 表述式的結果 |
| 3. console.clear() | 清除console控制台資訊 |
| 4. console.count() | 變數、函式使用的頻率 |
| 5. console.dir() | 顯示Dom元件的屬性 |
| 6. console.dirxml() | 顯示Dom的Xml格式 |
| 7. console.error() | 顯示回傳的錯誤資訊 |
| 8. console.group() + console.groupEnd() | 群組化資訊 |
| 9. console.trace() | 追蹤Js的行數 |
| 10. console.table() | Table 格式化Json |
| 11. console.time() + console.timeEnd() | 計算範圍內的物件耗費間 |
| 12. console.info() | 正確顯示資訊用 |
| 13. console.warn() | 正確顯示警告資訊 |
第二部分 |
|
| 1. Chrome | F12 |
| 2. FireFox | F12 |
| 3. Internet Explore | F12 |
| 4. Opera | Ctrl + shift + C |
| 5. Safari | 開啟設定 |
第三部分 |
|
| 範例檔案下載 (vs2015) | |
| MSDN web docs (瀏覽器支援說明) | |
第一部分
1. console.log()
基本用法:顯示
我們先於.html 頁面建立以下 script語法
<script>
console.log('Hello');
</script>
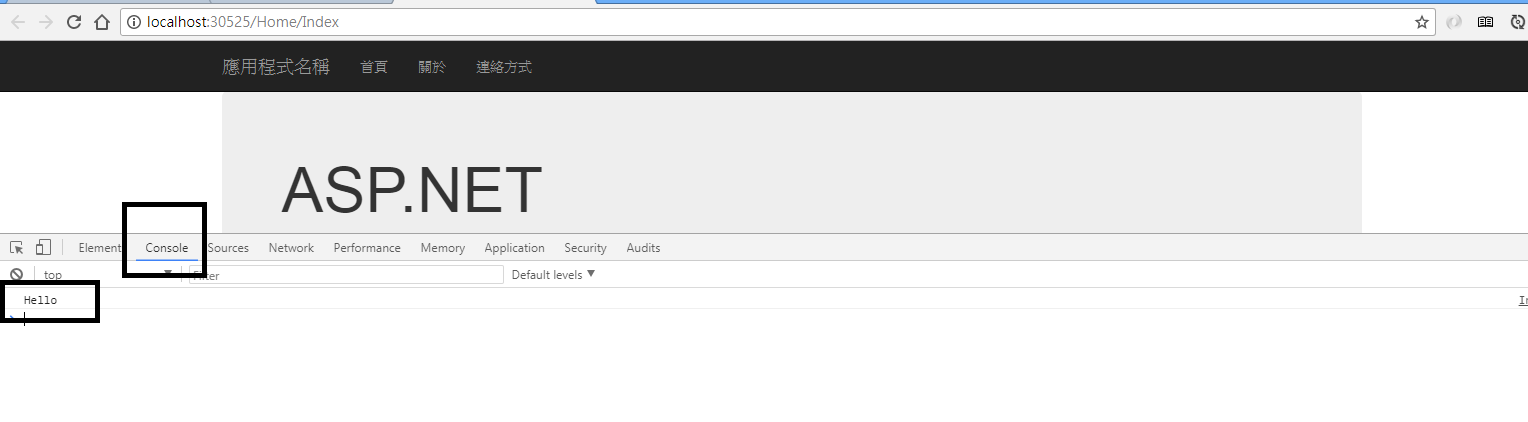
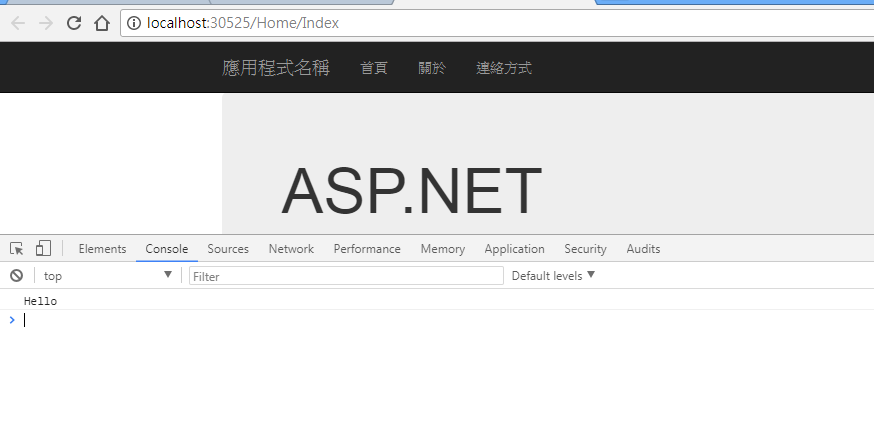
執行瀏覽器 -> 按下鍵盤的F12 -> 可以看到顯示的Hello資訊

進階用法 :格式化
我們可以對輸出使用C語言中的 Printf()語法,例如
%d : 顯示數字
%s : 顯示字串
%c:顯示格式
console.log('輸出數字 %d', 38.5);
console.log('輸出字串 %s', 'String');
console.log('輸出數字(錯誤的參數) %d', 'sss');
console.log('輸出字串(Int 強轉 String) %s', 38.5);
console.log('%c2018 Heppy New %cYear', 'color:blue' , 'color:yellow');
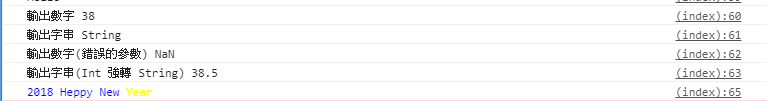
執行結果如下:
2. console.assert()
基本用法:檢查比較後的結果
我們建立兩個變數值,進行比較,如以下:
var intA = 10;
var intB = 20;
console.assert(intA != intB, 'Bool = false 時顯示該行訊息 bool結果: ' + (intA != intB));
console.assert(intA === intB, 'Bool = false 時顯示該行訊息 bool結果 ' + (intA != intB) );
執行結果: 只有當true時才顯示資訊![]()
3. console.clear()
基本用法:清除console資訊
<script>
console.clear();
</script>
執行結果:

4. console.count()
基本用法:統計變數、函式使用次數
我們建立以下語法:
strC 變數,每被呼叫一次都會累計; test()被呼叫也開始累計,便於我們追蹤某個項目的呼叫次數,用於重構與追蹤時使用。
var strC = 'Hello 2018';
console.count(strC);
console.count(strC);
console.count(strC);
function test(){
strC += ' KK';
};
console.count(test);
console.count(strC);
對照結果如下:

5. console.dir()
基本用法:顯示dom元件中的元件(屬性)
我們對doucument.body 進行檢視
※ <body></body>
<script>
console.dir(document.body);
</script>
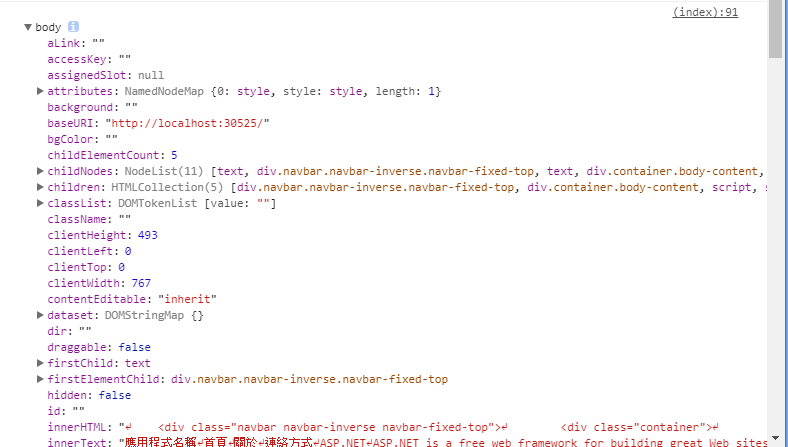
執行結果:
![]() 展開上面的執行結果如下:
展開上面的執行結果如下:

6. console.dirxml()
基本用法:取得dom XML格式資料
<script>
console.dirxml(document.body);
</script>
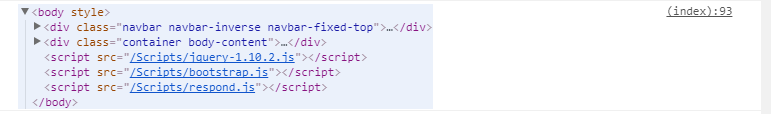
執行結果:
![]() 展開執行結果如下: 等於XML格式
展開執行結果如下: 等於XML格式

7. console.error()
基本用法:取得錯誤資訊 EX: ajax回傳的響應資訊
我們宣告以下.ajax ,並且用了錯誤的url。
$.ajax({
url: 'yahoooo.com.ttttw',
type: 'get',
error: function (responseErrorMsg) {
console.log(responseErrorMsg);//console.log() 不會表示紅底 ※視為一般訊息
console.error(responseErrorMsg.statusText);//錯誤資訊狀態文字
console.error(responseErrorMsg);//錯誤資訊
},
});
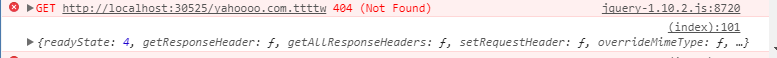
執行結果:
.error 會出現X 深底的資訊
console.log 沒有紅底

8. console.group() + console.groupEnd()
基本用法:群組化資訊,自訂義抑或響應資訊
我們宣告以下.ajax 取得回傳的Json資訊,並且比較console.log 與 console.group 群組化後的差異
$.ajax({
url: '/Home/GetTest',
type: 'get',
success: function (data) {
console.log(data);
console.group('/Home/GetTest回傳的JSON()');//資訊群組的起點
console.log(data);
console.groupEnd();//群組的結束
},
error: function (responseErrorMsg) {
},
});
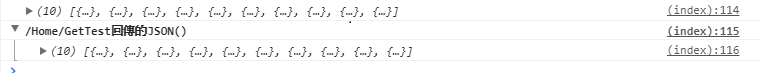
執行結果如下:
顯示效果相同,但是如果今天在大量的取得資訊的情況下,console.log()無法分辨是哪個傳回
※當然可以按後方的追蹤,但會浪費點擊時間

9. console.trace()
基本用法:追蹤程式實際位置,便於除錯
我們宣告以下4個function ()
function funA() {
funB();
}
function funB() {
funC();
}
function funC() {
console.trace('追蹤funC');
}
function funD() {
}
然後執行呼叫funA():
funA();
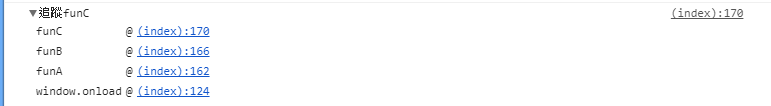
執行結果:
可以發現,根源為windows.onload() 第124行
最後顯示console.trace 的位置在funC 第170行

10. console.table()
基本用法:格式化Table便於偵錯物件資訊
我們宣告以下.ajax 取得回傳的資訊,組成console.table() ※可以與 8. console.group 的取得資訊比較
$.ajax({
url: '/Home/GetTest',
type: 'get',
success: function (data) {
console.table(data);
},
error: function (responseErrorMsg) {
},
});
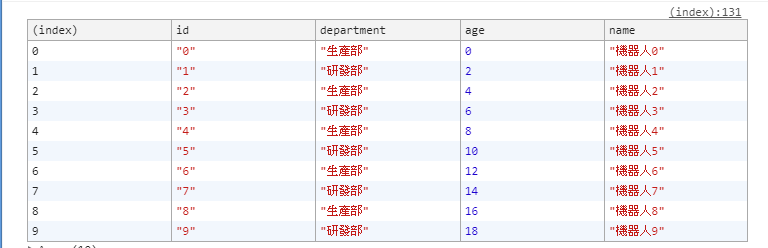
執行結果:
很優美的呈現Json物件,除錯更方便了

11. console.time() + console.timeEnd()
基本用法:用於檢測物件執行效能
我們執行以下語法,用於檢察.ajax 到底花費多少時間
console.time('呼叫/Home/GetTest');
$.ajax({
url: '/Home/GetTest',
type: 'get',
success: function (data) {
console.timeEnd('呼叫/Home/GetTest');
},
error: function (responseErrorMsg) {
console.timeEnd('呼叫/Home/GetTest');
},
});
執行結果:
可以得知耗費了174微秒
![]()
12. console.info()
基本用法:正確的顯示提示用戶資訊
執行語法:
console.info('這是info資訊,不應與error 或 wrar 搞混,用於提示有用資訊');
console.info('此網站為【普遍級】: 一般觀眾皆可觀賞');
執行結果:
![]()
13. console.warn()
基本用法:正確的顯示警告用戶資訊
執行語法:
console.warn('此網站支援IE 7/8 以上版本瀏覽器');
執行結果:
得到三角!的訊息
![]()
第二部分
1. Chrome
F12

2. FireFox
F12

3. Internet Explore
F12

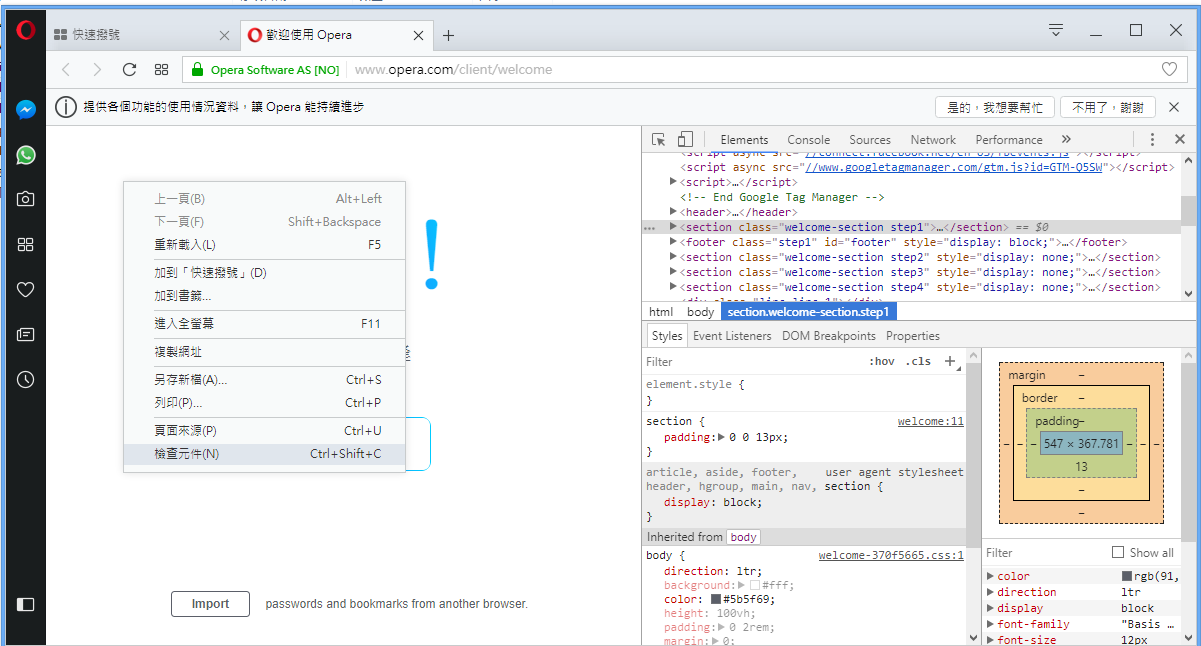
4. Opera
網頁右鍵 -> 檢閱元件
※ ctrl + shift + C

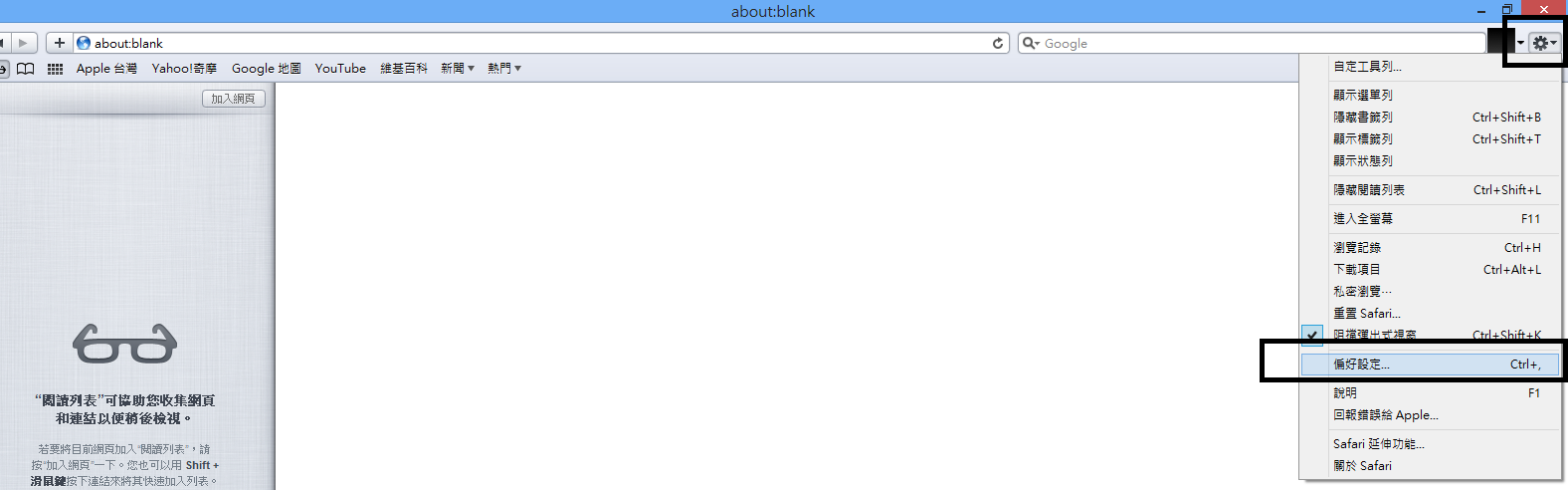
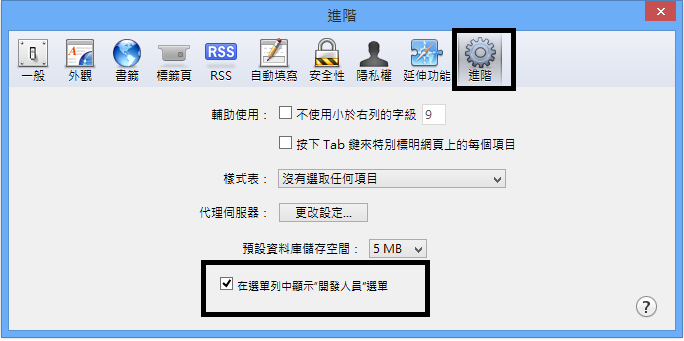
5. Safari
右上角 -> 設定按鈕 -> 偏好設定
 進階 -> 打勾 下列項目
進階 -> 打勾 下列項目
 網頁右鍵 -> 檢閱元件
網頁右鍵 -> 檢閱元件