|
應用所需 |
1. Chrome 瀏覽器 2. Visual Studio 2015以上版本 3. Azure 帳號 |
| 目的: |
1. 介紹Azure 服務中的Functions 2. 不用安裝IDE 透過網頁即時寫程式並且透過線上編譯 |
本篇分為三部分 : |
|
| 一、 | 1. Azure Functions 介紹 |
| 二、 |
2. 使用Azure 內建的Functions 編譯代碼 |
| 三、 | 3. 使用Azure 搭配Visual Studio 發布 |
1. Azure Functions 介紹
來源 Microsoft Azure Functions 概觀 (←超連結):
Azure Functions 可讓您執行一小段程式碼 (稱為「函式」),而無須顧慮應用程式基礎結構。 透過 Azure Functions,雲端基礎結構可為您提供大規模持續執行應用程式所需的所有最新伺服器。
函式由特定類型的事件所「觸發」。 支援的觸發程序包括回應資料的變更、回應訊息、按照排程執行,或作為 HTTP 要求的結果。
雖然您一律可直接對各式各樣的服務撰寫程式碼,但與其他服務的整合可利用繫結來簡化。 繫結可讓您對各種不同的 Azure 和第三方服務進行宣告式存取。
簡單來說,透過Azure即時寫即時顯示執行函示結果,並且不用安裝任何Integrated Development Environment (IDE)
2. 使用Azure 內建的Functions 編譯代碼
以下會透過網頁Azure建立一個.net Core的Functions範例,第三部分會說明如何建立.net framework 的Functions
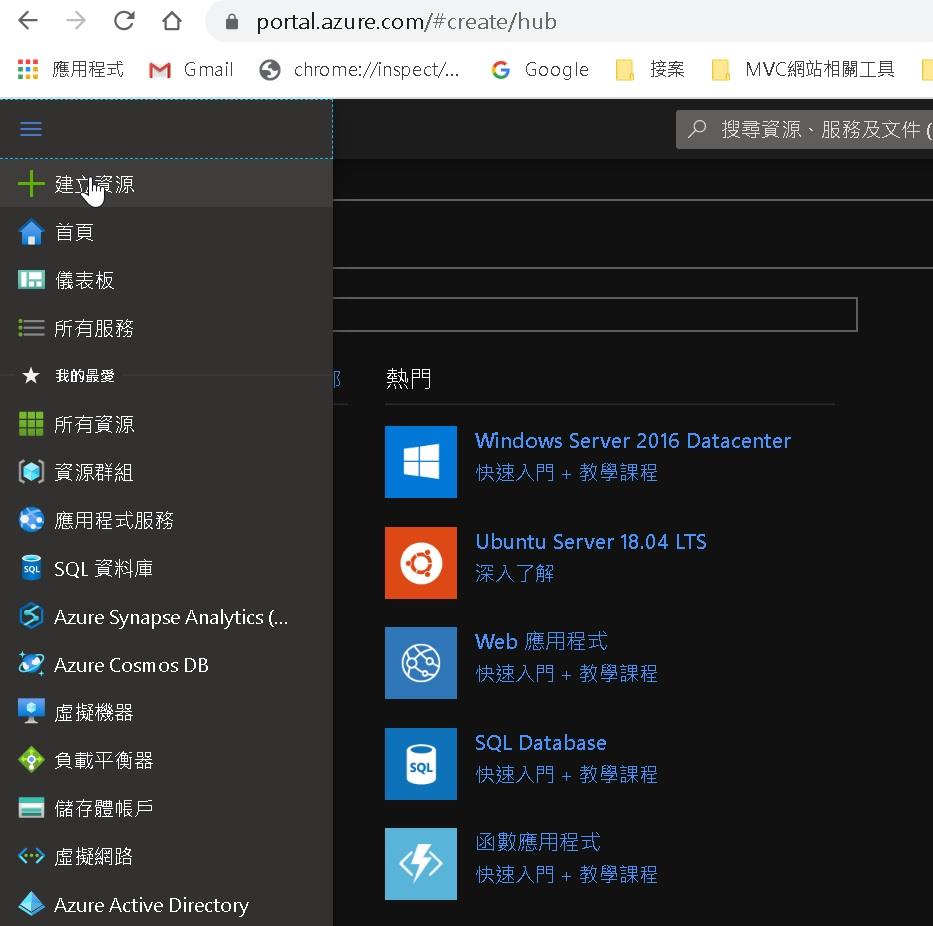
Step 1:登入Azure 帳號後 -> 左邊選取建立資源

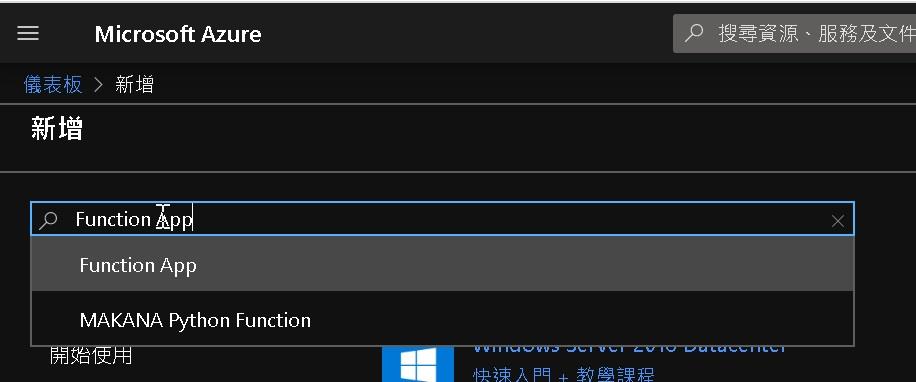
Step 2:輸入 Functions App

Step 3:閃電符號的就是我們要使用的Functions App服務

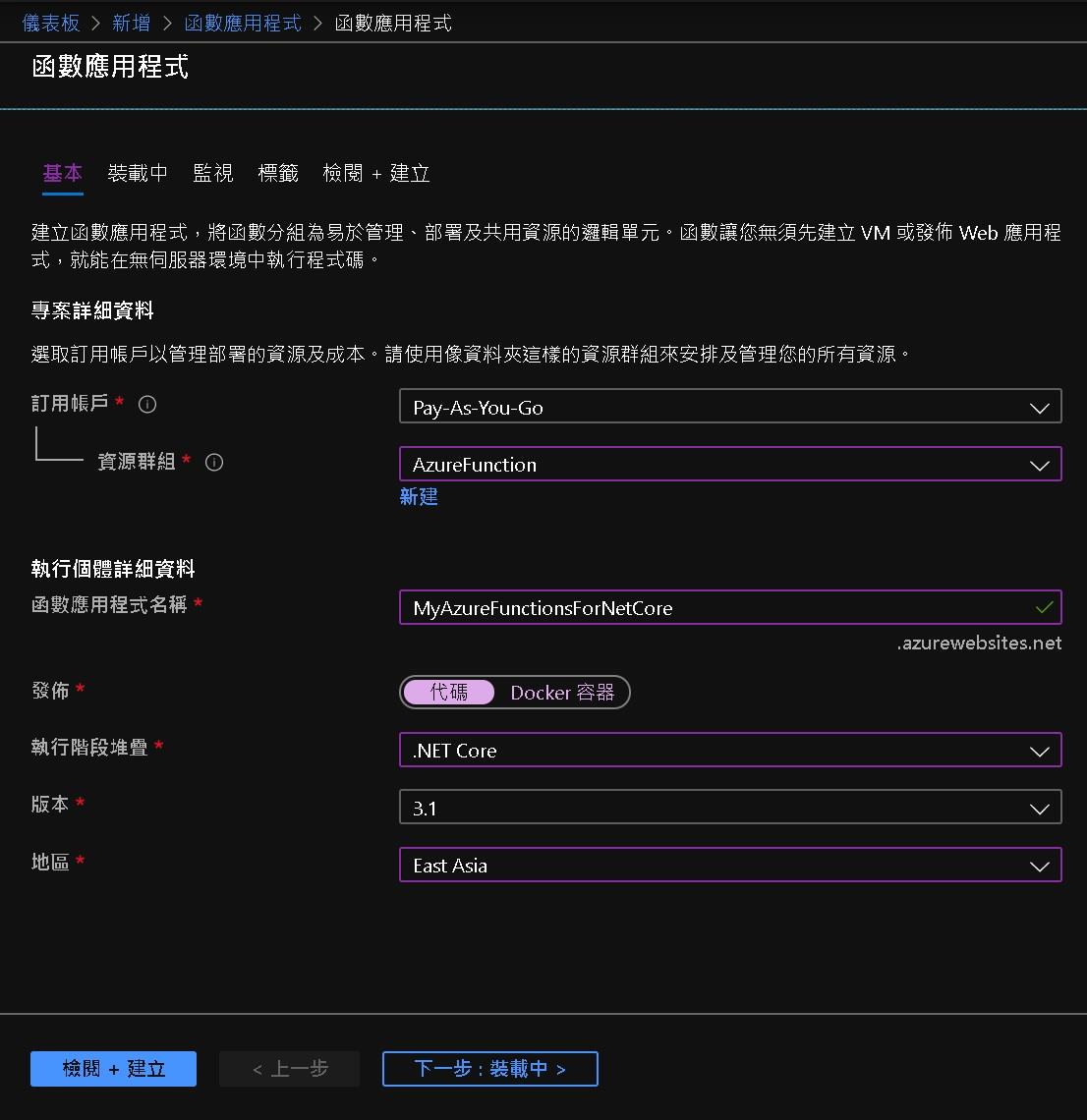
Step 4:基本: 建立後有* 的地方,需要輸入相關資訊 (以下是必填,內容資訊不用跟圖相同,定義自己想要的名稱即可)
輸入完相關資訊後選擇 => 下一步: 裝載中 >
| 資源群組: | 定義一個群組名稱 |
| 函數應用程式名稱: | 這個函數的API位置,輸入自己想要的名稱 |
|
發布: |
代碼,表示使用程式碼建立 |
| 執行階段堆疊: | 程式語言這邊範例使用.net Core |
| 地區: | East Asia (東亞) |

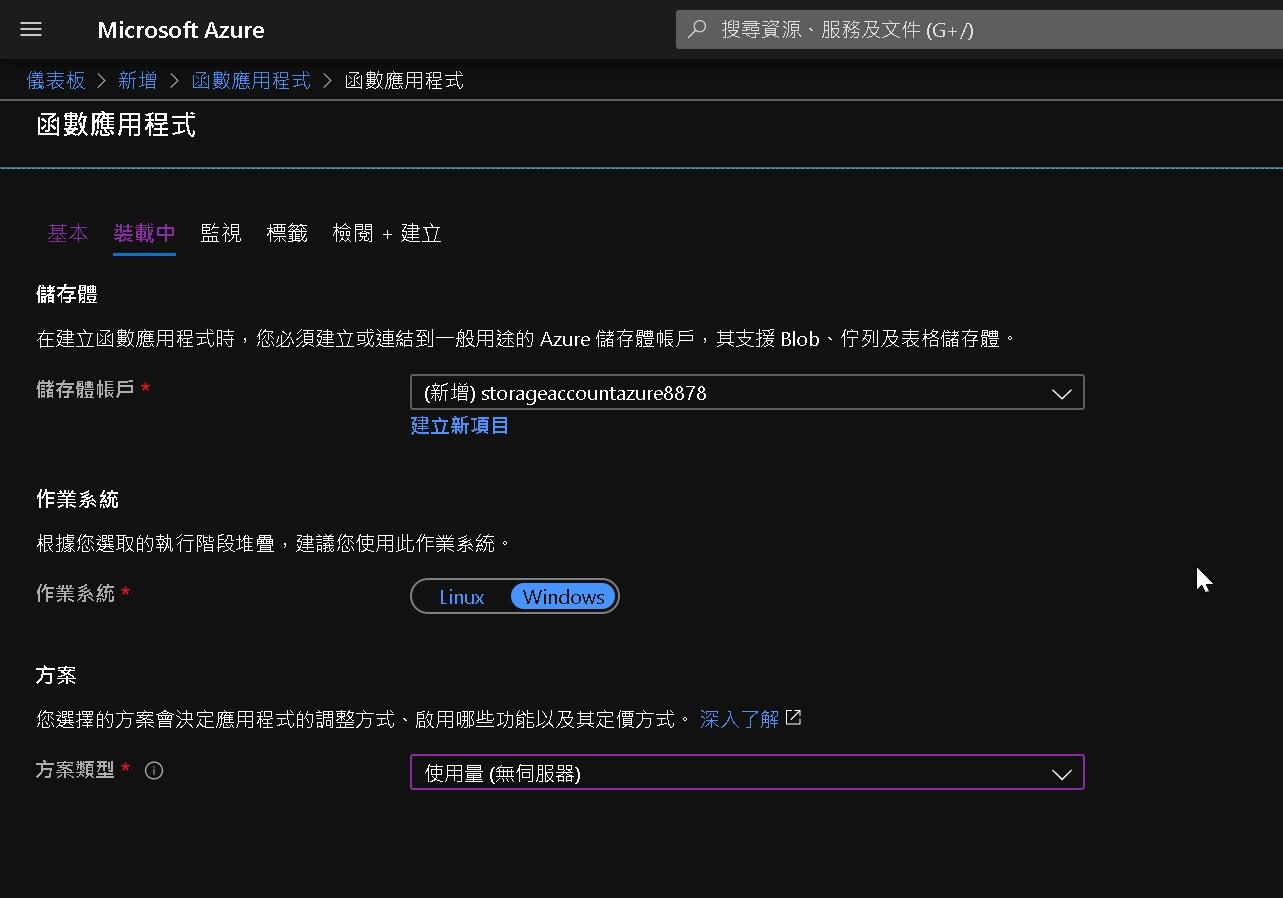
Step 5:裝載中 : 表示環境配置,然後繼續下一步到監視
| 儲存體帳戶: | 儲存檔案的方式、位置,可空。 或者選擇帳號中既有的儲存體 |
| 作業系統: | 依個人喜好選擇,範例用Windows |
| 方案類型: | 請選擇無伺服器,無伺服器為免費的,Azure 提供帳戶每個月免費1 百萬次請求(Request) |

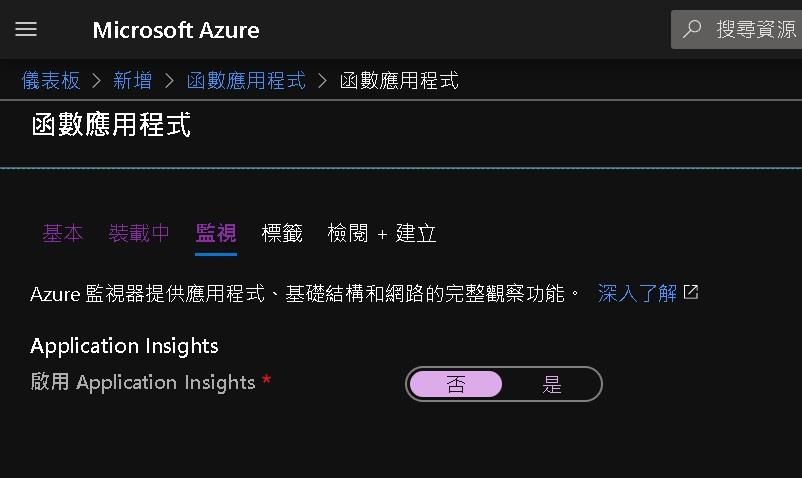
Step 6:監視:可以觀察Functions ,這邊範例要快速建立,所以選擇 Application lisights 為否,後續還可以自行打開
繼續下一步到標籤

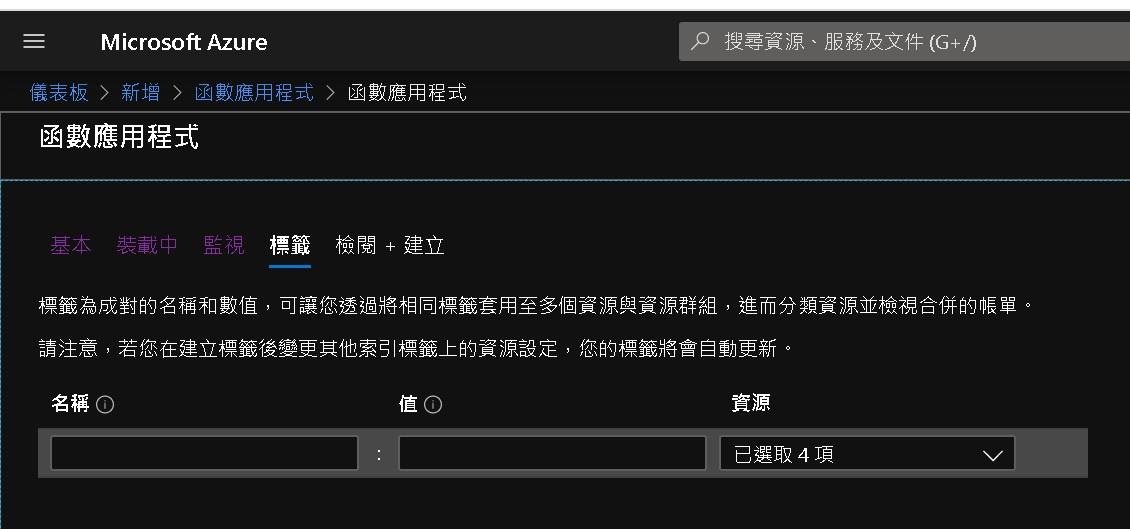
Step 7:標籤: 可以命名這個Fucntions名稱,便於檢視,這邊範例不填寫。
下一步到檢閱+建立

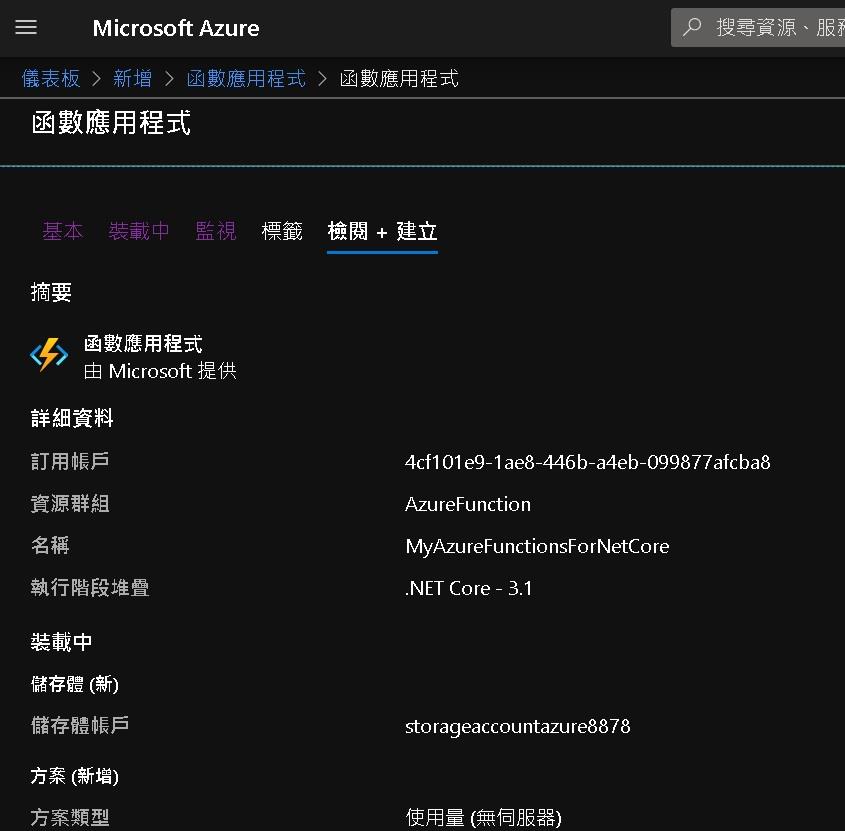
Step 8:檢閱+建立:回顧剛剛的配置,如果沒問題,繼續下一步驟正式建立

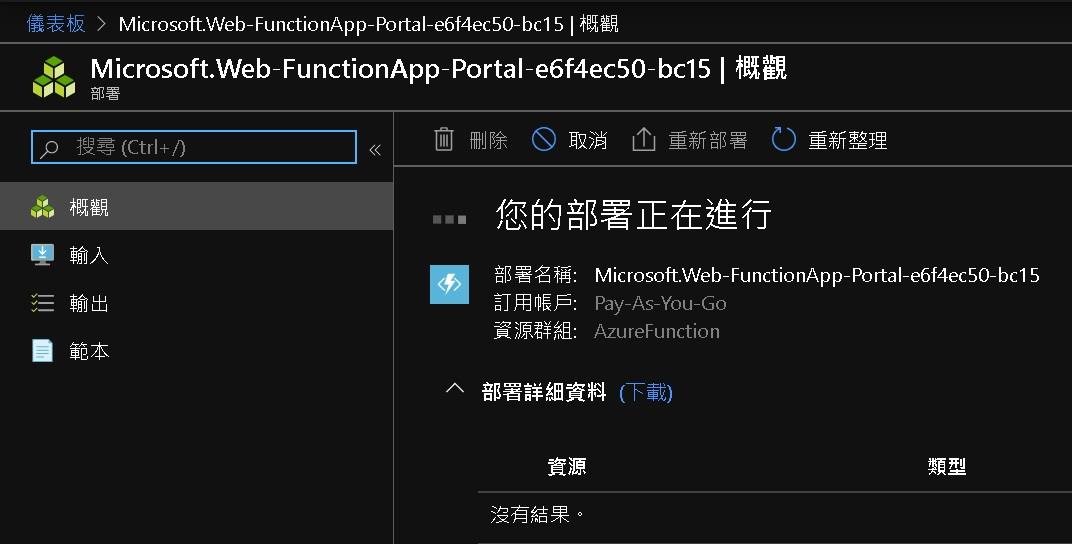
Step 9:在這邊會依照剛剛的選項由Azure 為您配置Functions ,約一分鐘內可以完成

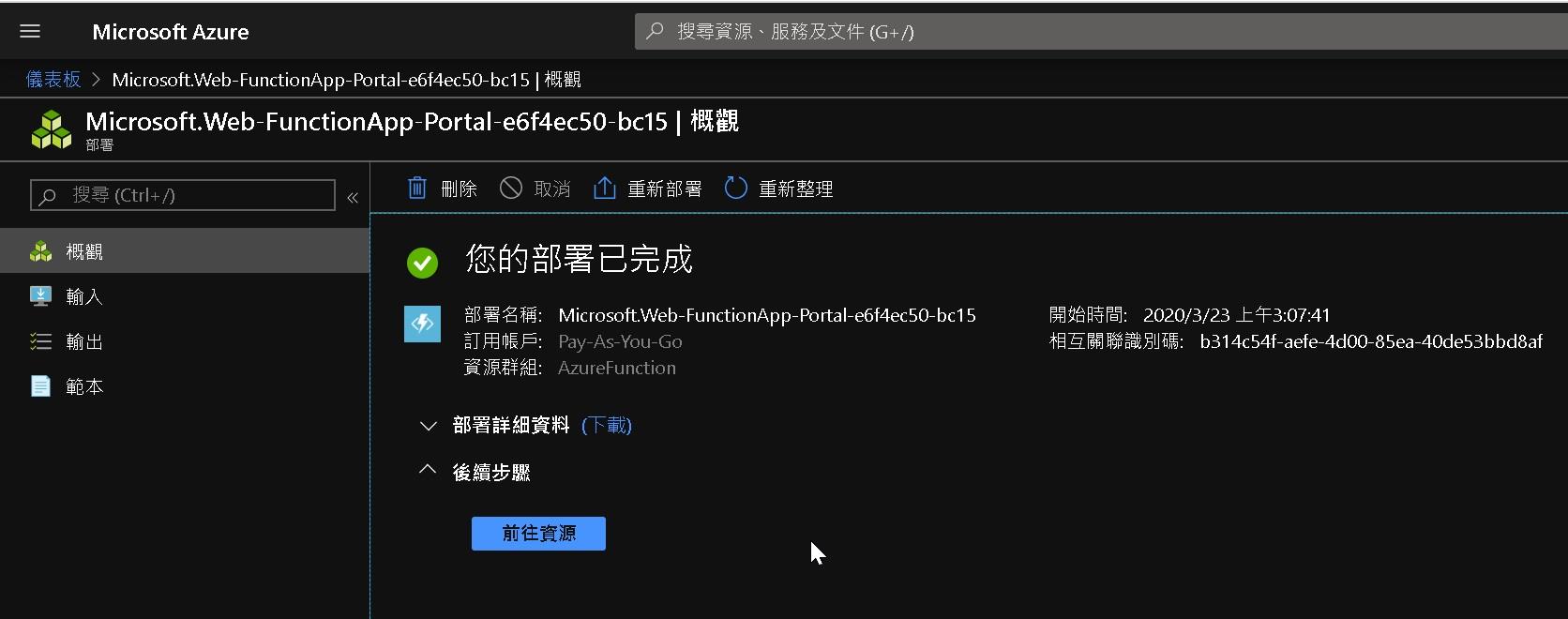
Step 10:完成後可以看到您的部署已完成,接著我們要測試是否可以正常執行.net Core代碼

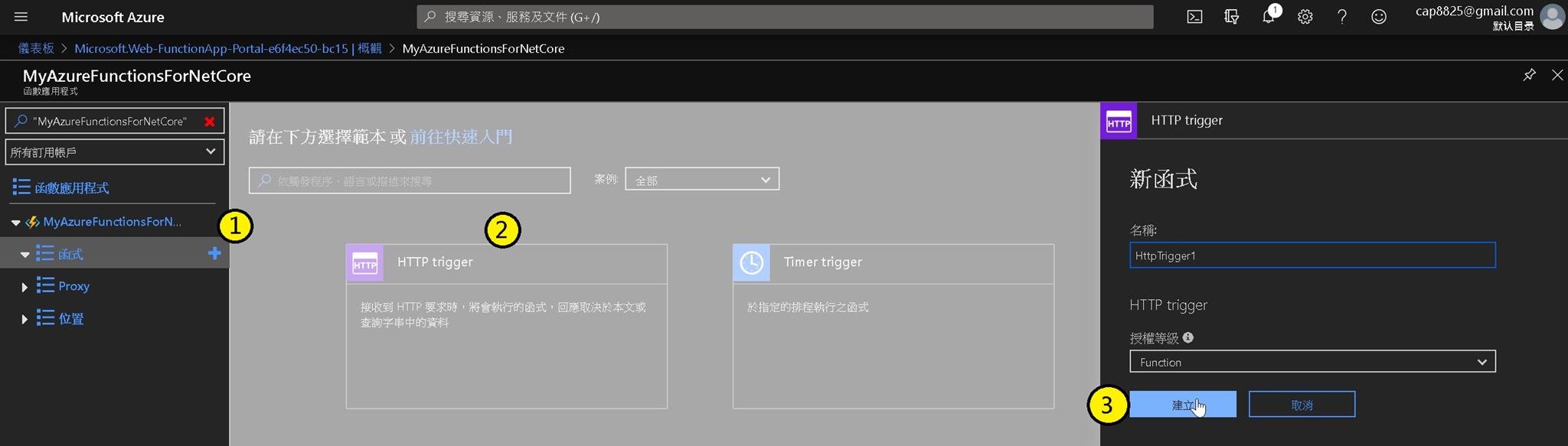
Step 11:建立代碼
1. 選擇函式 +
2. 選擇Http trigger 建立Http Get函式
3. 選擇建立

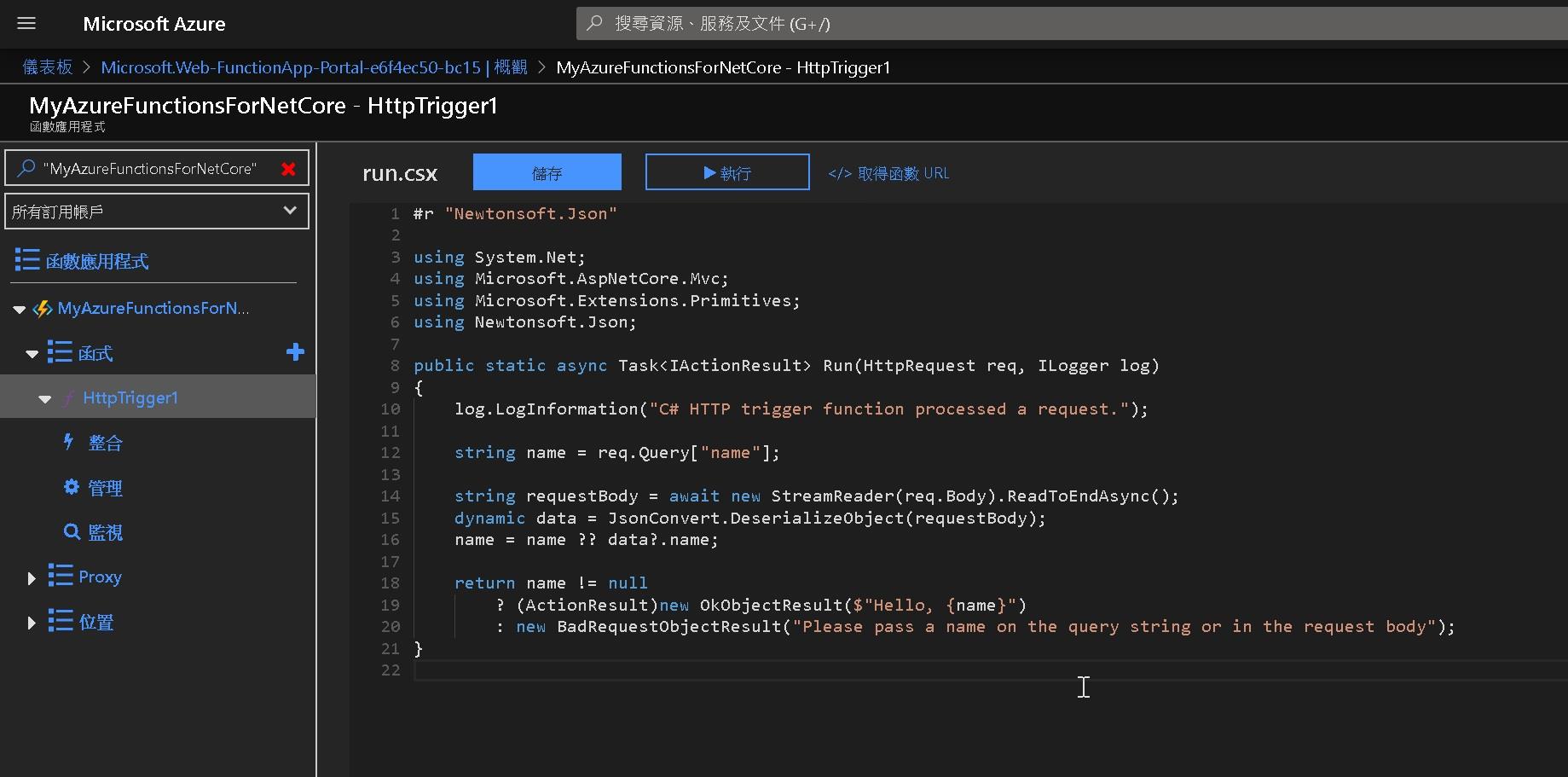
Step 12:Azure 會預設建立代碼,我們直接進行執行

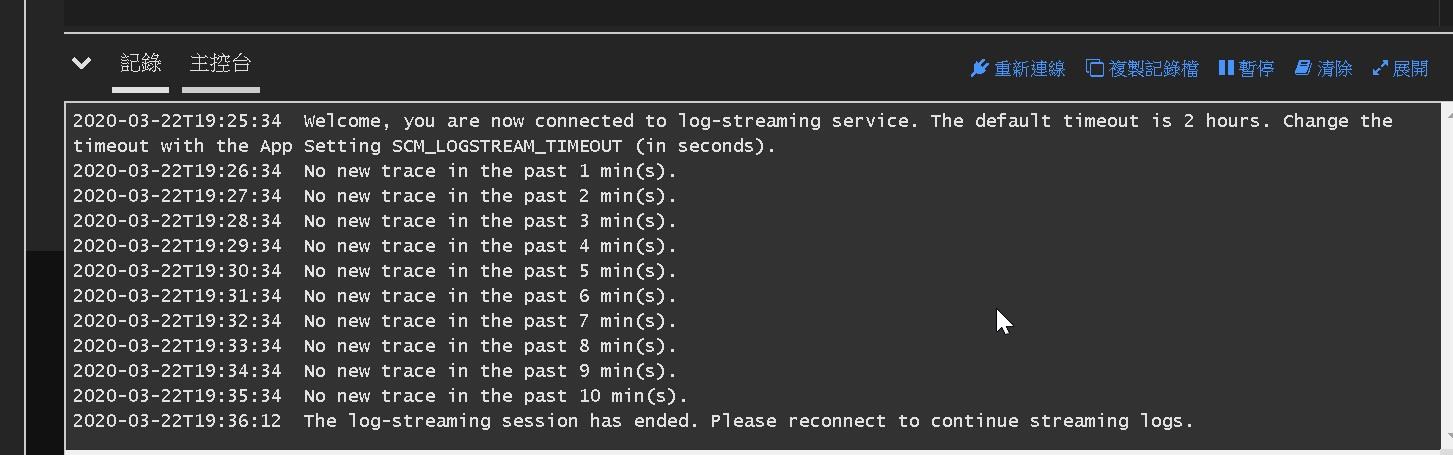
Step 13:下方的主控台會顯示建置過程,沒出現Error 500 表示正確

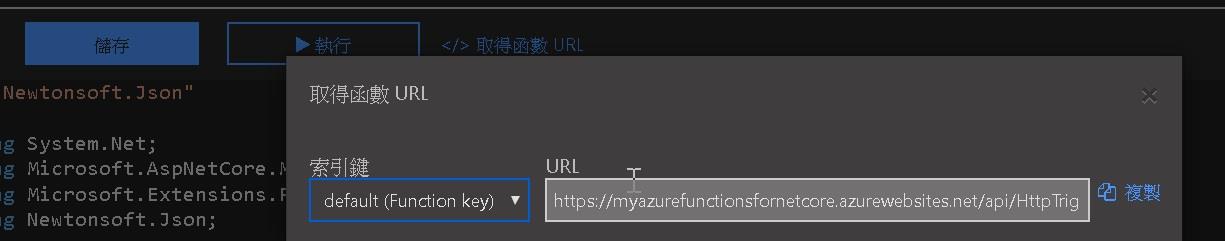
Step 14:正常編譯執行後,選擇上方的 </> 取得函數 URL -> 將網址列複製

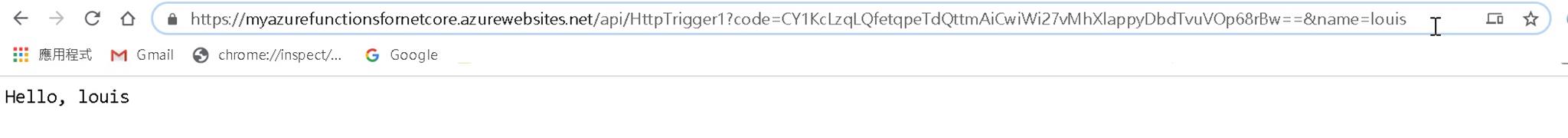
Step 15:貼到Chrome 可以在最後方加上 &name=louis
其中name就是URL的Parameter,這個Functions可正常執行
後續就可以執行在Azure 網頁編輯函示達到即寫即用的效果

3. 使用Azure 搭配Visual Studio 發布
這邊會說明如何建立.net framework類庫 的Functions
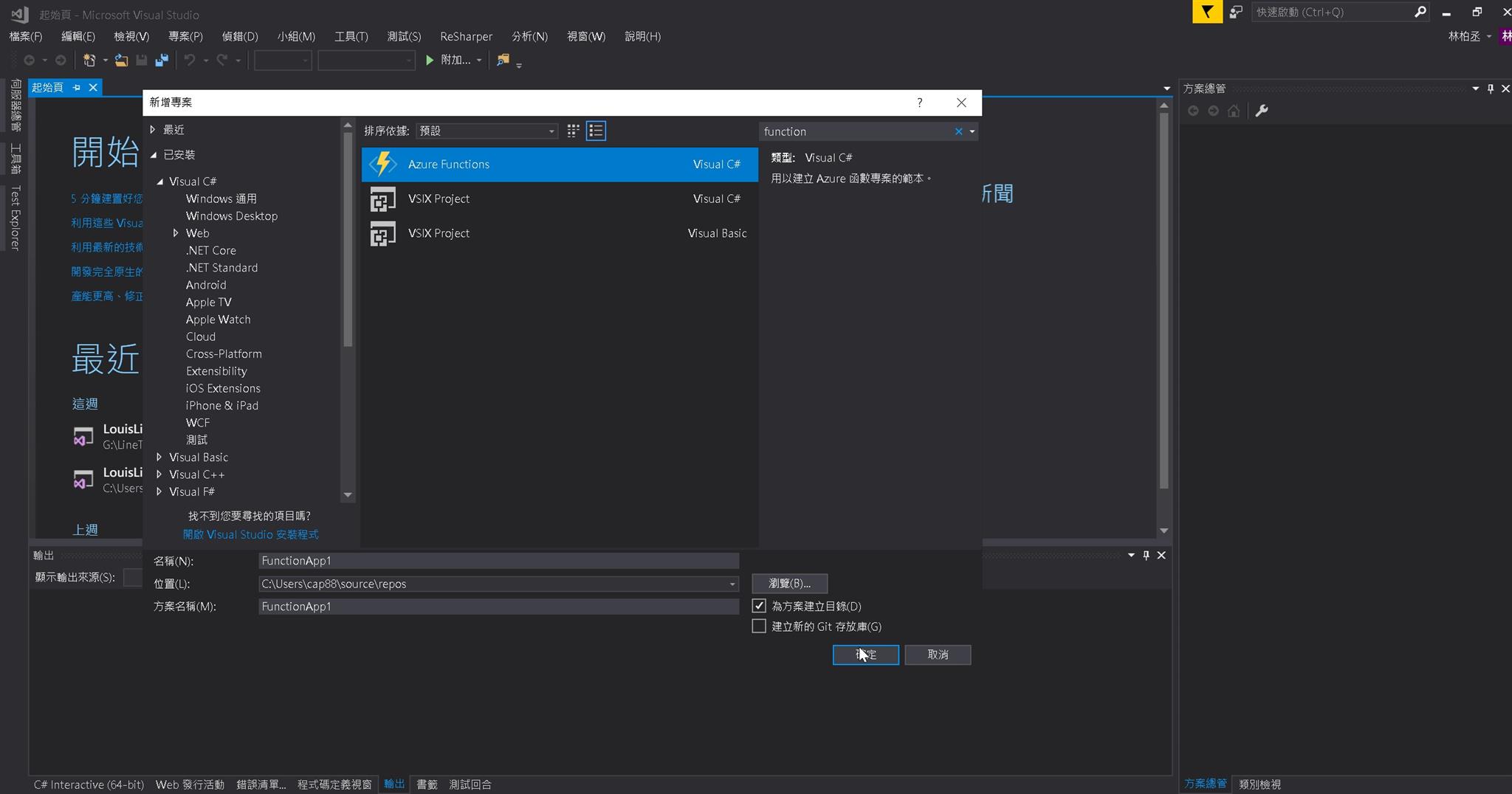
Step 1:打開Visual Studio (2015以上版本,並且安裝Azure相關應用) -> 新建專案 -> Azure Functions -> 建立

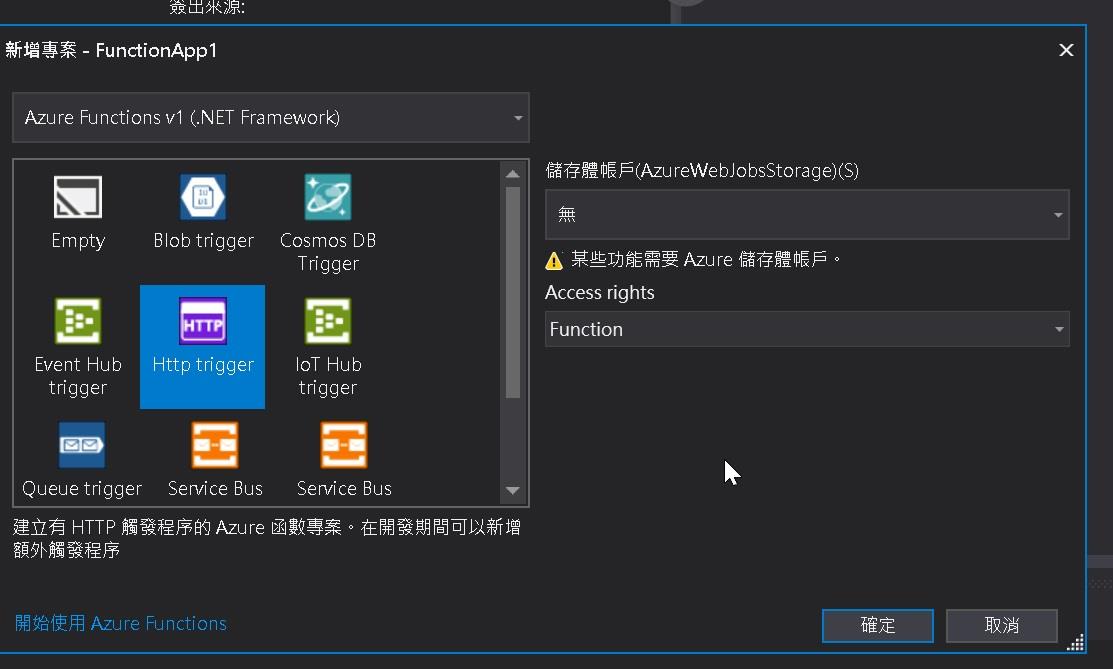
Step 2:此時可以發現有Azure Functions(.NET Framework) ,這邊範例亦選擇 Http trigger,儲存體帳戶可以選擇空
然後選擇確定

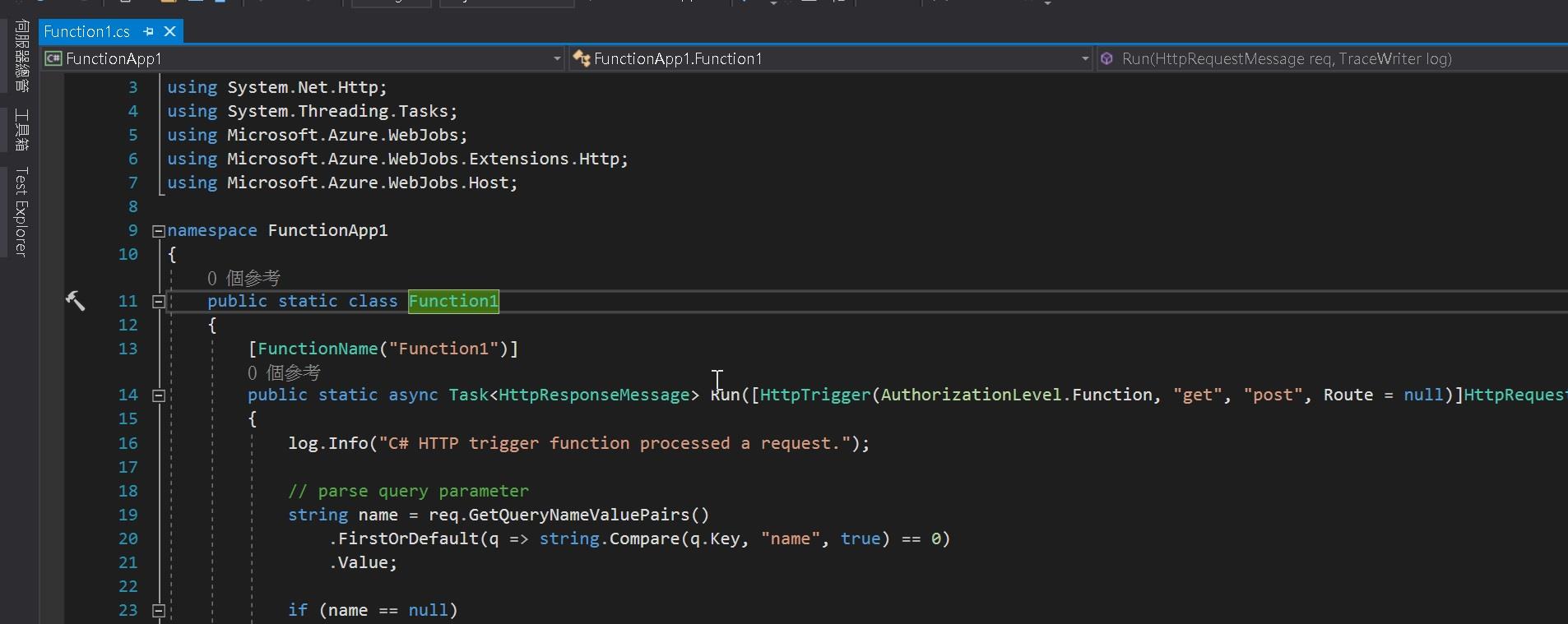
Step 3:可以發現代碼也建立完成,與.net Core 3.1的代碼幾乎相同

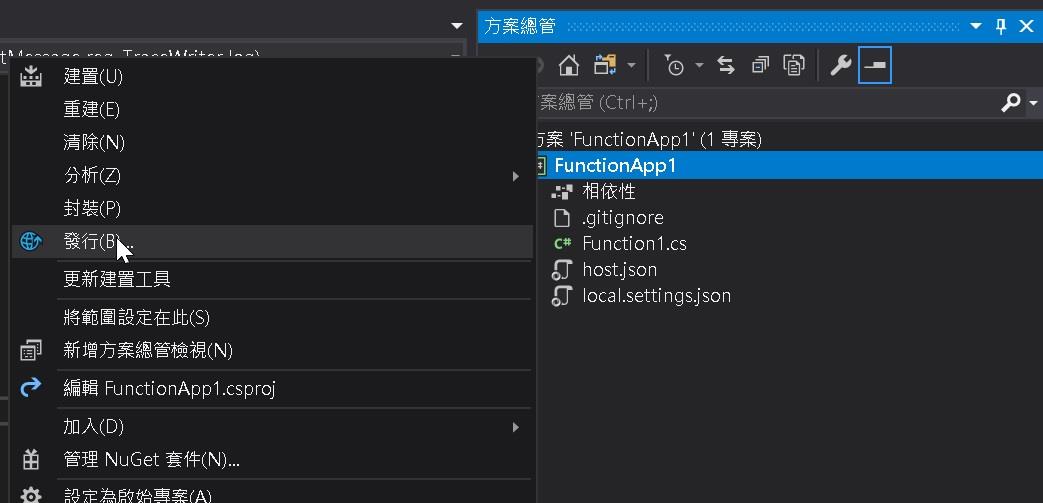
Step 4:接著我們進行發行,發佈到Azure 上

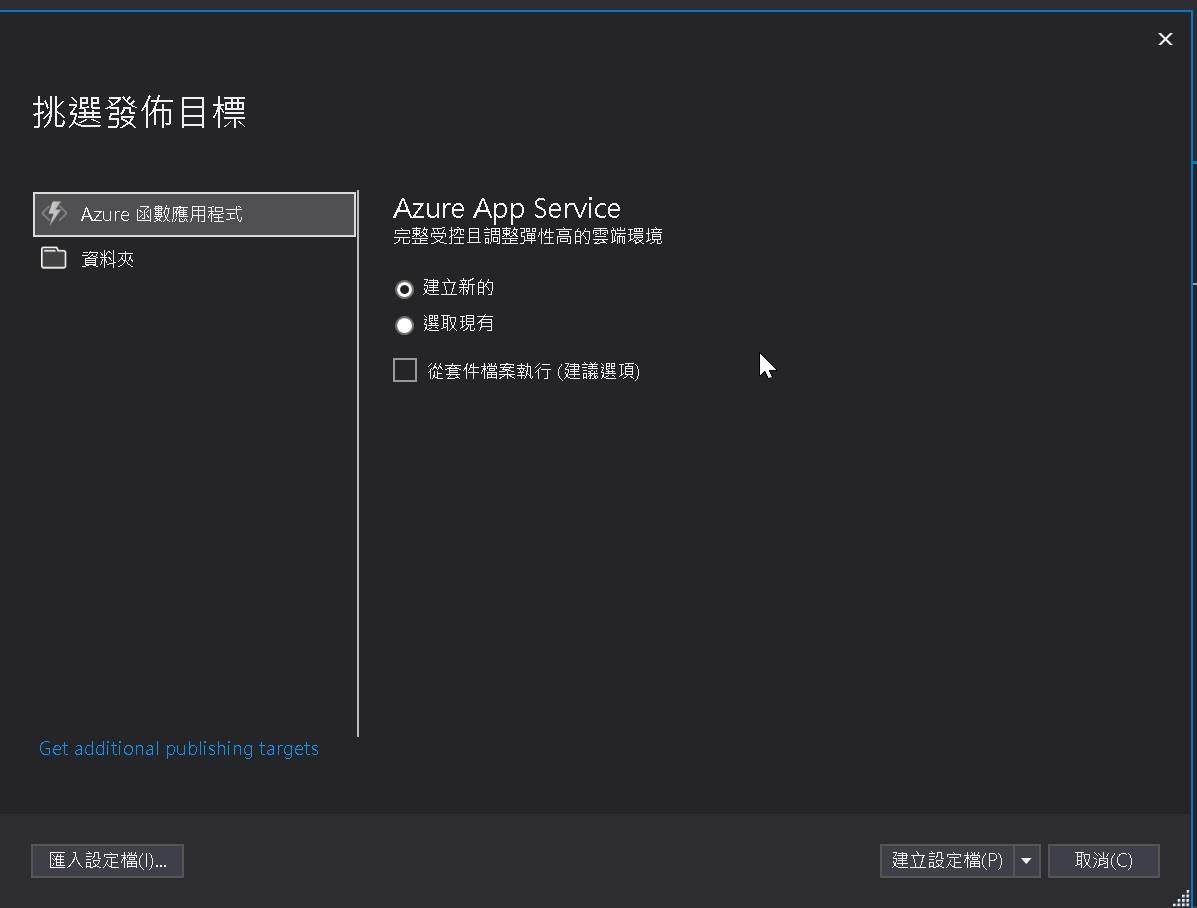
Step 5:因為我們是新專案,所以選擇"建立新的" ,接著選擇建立設定檔

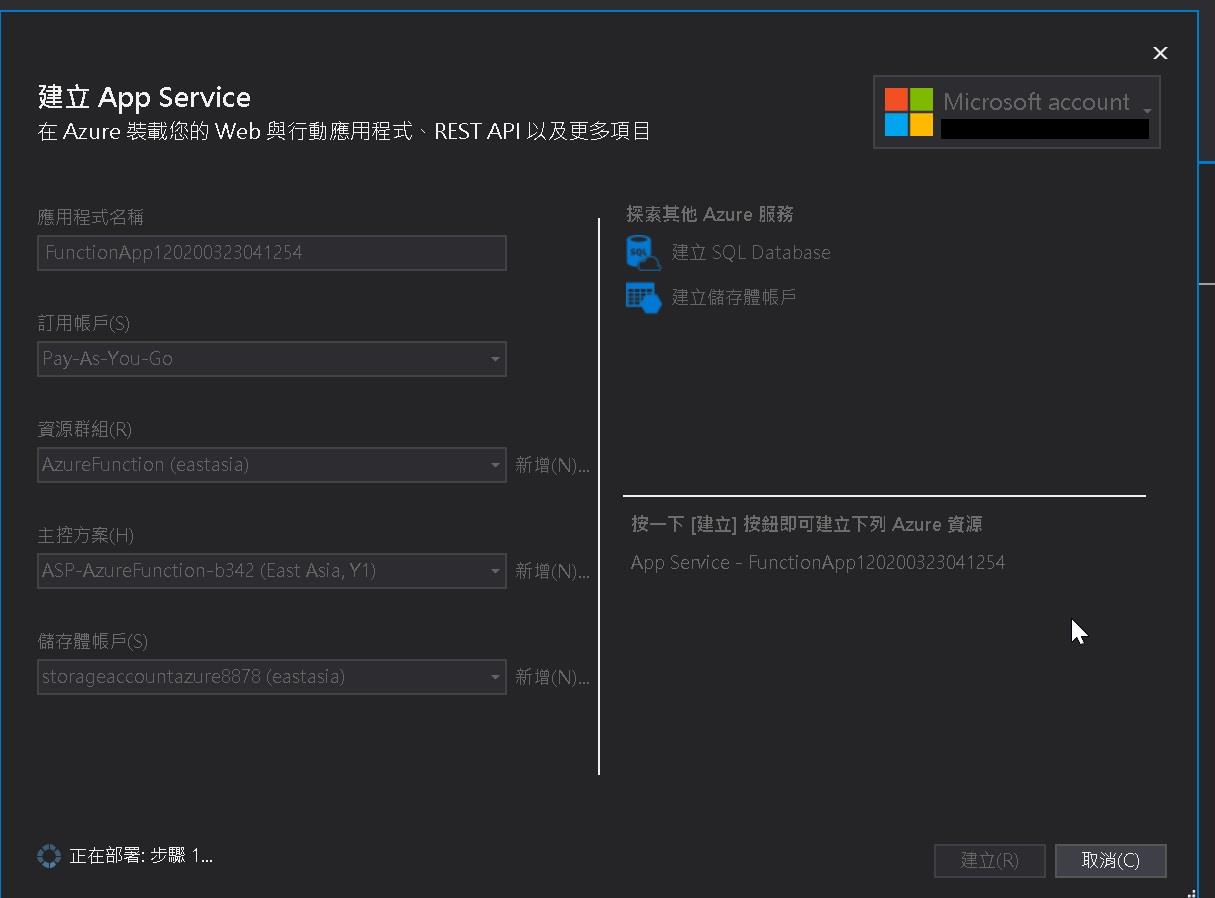
Step 6:會開始對Azure 建立相關服務

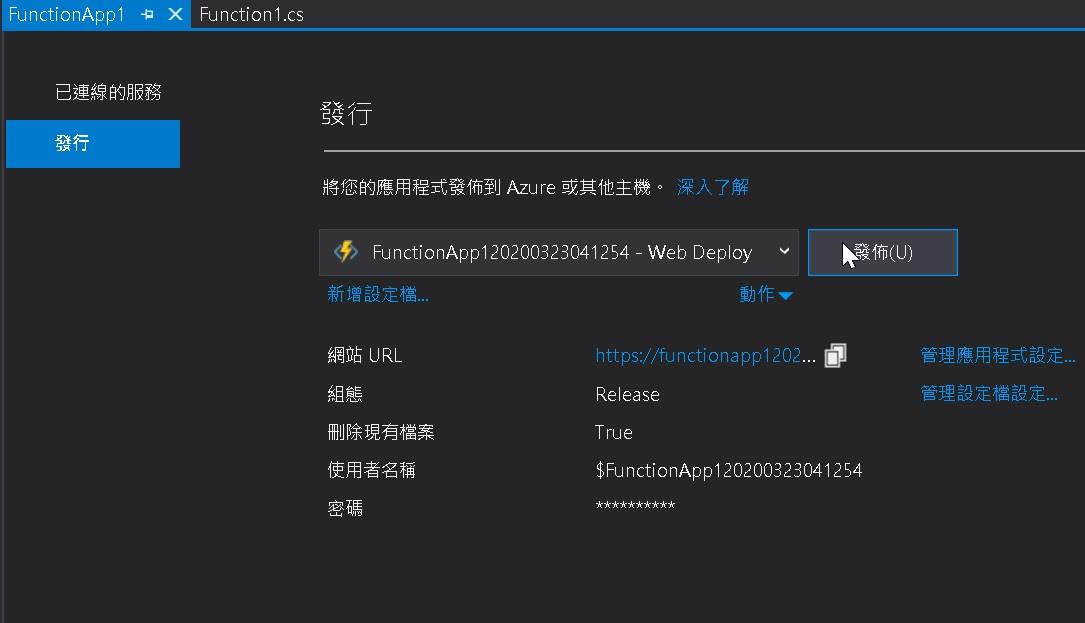
Step 7:最後再將代碼進行發布

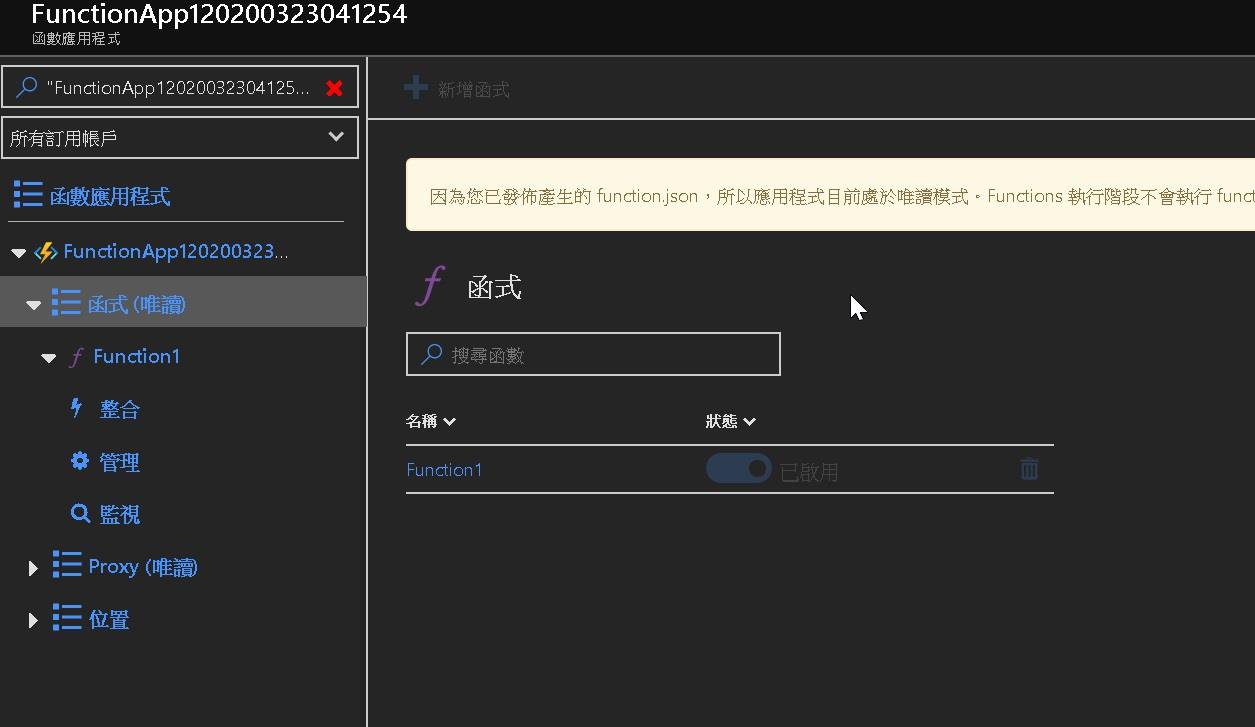
Step 8:回到Azure 網頁中,會發現我們剛剛建立的Funstions 名稱為 FunctionApp120200323041254 已經建立完成
但此Functions 因為透過發布的方式產生,不能即寫即執行。

Step 9:最後將Url複製,貼到Chrome 上,可以發現可正常執行,與Core會有些許差異,.net Framework 預設返還為XML的結果
