摘要:[HTML](note)如何快速建立一個美觀的HTML表格(表格範本)
有時候在突然要畫HTML表格時覺得慢慢刻很慢,又不想用開發軟體內建的表格,
自己畫也要再加上css修飾,故我小整理了一個表格的小範本,
以後要用時直接拿來修改。
如何快速建立一個美觀的HTML表格
1、先建一個div準備來包住表格,並使用margin:0 auto讓div對它上一層的容器,
也就是對body來置中。
.table_out{ width:980px; margin:0 auto;/*置中*/ }
2、先替「table1、th、td」各別建立3組空的CSS樣式。
.table1{ } .table1 tr th{ /*設定表格中的標題欄位樣式*/ } .table1 tr td{ /*設定表格中的內容欄位樣式*/ }
3、替table1設定寬度並設向上一層的div置中,th、th的寬度可先不設,高度則皆不設。
.table1{ width:400px; margin:0 auto; } .table1 tr th{ /*設定表格中的標題欄位樣式*/ } .table1 tr td{ /*設定表格中的內容欄位樣式*/ }
4、替「table1、th、td」設定背景色,
注意:若th、td都有設背景色,則table所設的背景色就不會顯示出來。
.table1{ width:400px; margin:0 auto; background:#00F; } .table1 tr th{ /*設定表格中的標題欄位樣式*/ background:#FDE9D9; } .table1 tr td{ /*設定表格中的內容欄位樣式*/ background:#FFFFE0; }
5、替「table1、th、td」設定框線寬度、框線樣式、框線顏色;
並設定框線為「細線」。
.table1{ width:400px; background:#00F; border:2px solid #ddd; border-collapse:collapse; } .table1 tr th{ /*設定表格中的標題欄位樣式*/ background:#FDE9D9; border:1px solid #ccc; border-collapse:collapse; } .table1 tr td{ /*設定表格中的內容欄位樣式*/ background:#FFFFE0; border:1px solid #ccc; border-collapse:collapse; }
6、接下來在html原始碼中插入以下簡單的標籤套用CSS試試看:
<div class="table_out">
<table class="table1">
<tr>
<th >th-標題</th>
<th >th-標題</th>
<th >th-標題</th>
</tr>
<tr>
<th >th-標題</th>
<td >td-內容</td>
<td >td-內容</td>
</tr>
<tr> <th >th-標題 </td>
<td >td-內容</td>
<td >td-內容</td>
</tr>
</table>
</div>7、每一欄的寬度直接設在第一列中的th-標題A、th-標題B、th-標題C中即可,
第二列之後的都不用設, 此處建議以百分比來平均分配。
<div class="table_out">
<table class="table1">
<tr>
<th width=14%>th-標題</th>
<th width=38%>th-標題</th>
<th width=38%>th-標題</th>
</tr>
<tr>
<th >th-標題</th>
<td >td-內容</td>
<td >td-內容</td>
</tr>
<tr> <th >th-標題 </td>
<td >td-內容</td>
<td >td-內容</td>
</tr>
</table>
</div>

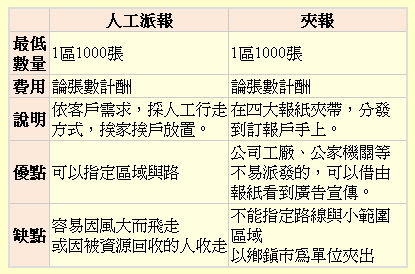
8、總結:
要快速建立表格,只要創三組CSS樣式,
並把表格寬+欄寬、背景色、框線樣式等設好,
一張美觀的表格就出來了, 此時若有需要再微調或加別的CSS再慢慢修囉~~
如下表:

--
強烈建議購物網店或實體店家都必須使用關鍵字廣告or原生廣告來
●Yahoo關鍵字廣告/原生廣告
◆Yahoo廣告方案介紹 : https://goo.gl/5k8FHW
◆Yahoo廣告剖析與運用 : http://goo.gl/4xjUJD