摘要:[ASP.NET](note)資料繫結運算式(DataBinding Expression)專論
為了徹底搞懂ASP.NET的資料綁定,我花了一天時間找網路找了2本的範例來對照,
我總算搞懂了,累死我,假日還坐在電腦中研究程式,雖累但是很值得,
我又往前邁一步啦,我整理出來如下:
◆資料繫結運算式(可以繫結簡單屬性、集合、表達式、方法)
( http://support.microsoft.com/kb/307860/zh-tw )
***資料繫結運算式 DataBinding Expression***
重要:Eval()、 Bind()與XPath() 等資料繫結運算方法,只能在『資料繫結控制項』的內容中使用,
因為它們是「<%#資料繫結運算式%>」,
也就是說從資料庫撈出來的資料,可以用Eval()、 Bind()直接繫結在具「DataSourceID」
的資料控制項上;( 須搭配Page.DataBind() 或 控制項ID.DataBind() )
但從資料庫撈出來的資料若要繫結在『非資料繫結控制項』,須先在CS後端中先宣告「公用變數」,
再把撈出來的資料塞給公用變數,接下來就可以在「前台」直接繫結此「公用變數」
(即<%# 後台public變數 %>→寫在asp.net控制項標籤頭< >之內
或 <%# 後台public變數 %>→寫在asp.net控制項標籤頭< > 與 標籤尾</ >之間
或 <%= 後台public變數 %>→寫在純html標籤頭< > 與 標籤尾</ >之間)。
不具「DataSourceID」的資料控制項,其在後端自定一個連DB撈資料的方法(例:getdata()),
再搭配Page.DataBind() 或 控制項ID.DataBind(),並在PageLoad或其它事件中觸發自定的getdata()。
(具「DataSourceID」的控制項可以在前端讓它繫結一個後端撈資料如自命名為getdata()的方法
並在此方法結尾return出來後,再取出想要的欄位即可)
並在此方法結尾return出來後,再取出想要的欄位即可)
--.NET 1.X版的寫法
<%#Containner.DataItem("資料表欄位名稱")%>, 在vs2010後中的formview使用可能會發生錯誤
<%#DataBinder.Eval(Container.DataItem,"資料表欄位名稱")%>
--.NET 2.0後的寫法
<%# Eval("欄位名稱、或變數名稱") %>,單向繫結,唯讀不可修改,通常用在Lable、Dropdownlist
<%# Bind("欄位名稱、或變數名稱") %>,雙向繫結,可讀亦可修改,通常用在TextBox
以下程式碼範例:
------------------------------------------------------------------------------------
public string mylabel1; //不具「DataSourceID」的資料控制項的資料繫結方式
protected void dbdata()
{
string ds2 =WebConfigurationManager.ConnectionStrings["testConnectionString"].ConnectionString;
SqlConnection connn = new SqlConnection(ds2);
SqlDataReader drr = null;
string dc2 = "select * from test";
SqlCommand cmdd = new SqlCommand(dc2,connn);
connn.Open();
drr = cmdd.ExecuteReader();
while(drr.Read())
{
mylabel1 +=drr["title"].ToString();
}
Page.DataBind();
}
<!--在前台的三種繫結方式,三選一即可 -->
<asp:Label ID="Label1" runat="server" Text='<%# mylabel1 %>' > </asp:Label>
或
或
<p> <% =mylabel1 %> </p>
或
或
<asp:Label ID="Label2" runat="server"><% =mylabel1 %> <br/></asp:Label>
PS:(要斷行請自行加上<br/>)
=============================================
//具「DataSourceID」的資料控制項的資料繫結方式
public SqlDataReader DLfrom1() //這裡是用「public SqlDataReader」
{
//宣告連線字串
string ds = WebConfigurationManager.ConnectionStrings["MailToConnectionString"].ConnectionString;
SqlConnection conn = new SqlConnection(ds);
SqlDataReader dr = null;
string dc = "select * from FromSetting ";
SqlCommand cmd = new SqlCommand(dc, conn);
//dr = cmd.ExecuteReader(CommandBehavior.CloseConnection);
//加上CommandBehavior.CloseConnection自動關閉連線,就能安心return
//加上CommandBehavior.CloseConnection自動關閉連線,就能安心return
dr = cmd.ExecuteReader( );
dr.Read();
return dr;
}
前台:
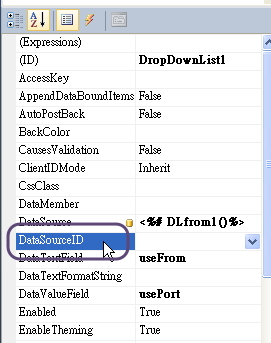
<asp:DropDownList ID="DropDownList1" runat="server" DataSource="<%# DLfrom1( )%>"
DataTextField="useFrom" DataValueField="usePort" >
</asp:DropDownList>
***
如果是大型控制項,如FormView、Repeater,
都直接在「樣板」中<%# Eval("欄位名稱")%>或<%# Bind("欄位名稱")%>就好啦~~
都直接在「樣板」中<%# Eval("欄位名稱")%>或<%# Bind("欄位名稱")%>就好啦~~
<asp:FormView ID="FormView1" runat="server" CellPadding="4" DataKeyNames="id" ForeColor="#333333">
<FooterStyle BackColor="#1C5E55" Font-Bold="True" ForeColor="White" />
<RowStyle BackColor="#E3EAEB" />
<PagerStyle BackColor="#666666" ForeColor="White" HorizontalAlign="Center" />
<HeaderStyle BackColor="#1C5E55" Font-Bold="True" ForeColor="White" />
<ItemTemplate>
id: <asp:Label ID="idLabel" runat="server" Text='<%# Eval("id") %>'></asp:Label><br />
title: <asp:Label ID="titleLabel" runat="server" Text='<%#
DataBinder.Eval(Container.DataItem,"title") %>' Font-Bold="True" ForeColor="#FF0000"></asp:Label><br />
DataBinder.Eval(Container.DataItem,"title") %>' Font-Bold="True" ForeColor="#FF0000"></asp:Label><br />
summary: <asp:Label ID="summaryLabel" runat="server" Text='<%# Eval("summary") %>' Font-Italic="True" ForeColor="Gray" Font-Size="10pt"></asp:Label><br />
article: <br />
<asp:TextBox ID="TextBox1" runat="server" Text='<%# Eval("article") %>' Font-Size="Small" Height="300px" TextMode="MultiLine" Width="600px"></asp:TextBox><br /><br />
</ItemTemplate>
</asp:FormView>
後端仍須用ADO.NET把資料撈出喔,前端的大型控制項才能做資料繫結。
.........
.........
Conn.Open();
dr = cmd.ExecuteReader();
FormView1.DataSource = dr;
FormView1.DataBind();
..................
...........................
補充一些:
1.
1.1在(CS)直接宣告,不是從資料庫撈出:
在(CS): public string re{ get { return "文字";} }
前端html直接 : <%=re%> ,不必加html標籤,就能秀在網頁上了。
1.2在(CS)直接宣告,不是從資料庫撈出:
寫在控制項頭尾標籤之『間』(有等號), 如下:
<asp:Label ID="Label1" runat="server"> <%= re %> </asp:Label>
1.3在(CS)直接宣告,不是從資料庫撈出:
在(CS):public DataTime LoginTime = DataTime.Now;
<asp:Label ID="Label1" runat="server" Text="<%# LoginTime%>"> </asp:Label>
2.從資料庫撈出來的資料, 要繫結在控制項的標籤之『內』:
<%#資料繫結運算式%>//只能在"資料繫結控制項"的內容中使用。
使用方式一:<%# Eval("欄位名稱")%>
使用方式二:<%# DataBinder.Eval(Container.DataItem, "欄位名稱")%>
註:繫結時間時兼將時間格式化
Text='<%# Eval("LoginTime", "{0:yyyy-MM-dd HH:mms}") %>'
ps:使用 <%= ... %> 語法就等於使用 Response.Write 一樣,且程式碼會再 PreRender 之後才會執行。
//http://support.microsoft.com/kb/307860/zh-tw
已累......
--
強烈建議購物網店或實體店家都必須使用關鍵字廣告or原生廣告來
●Yahoo關鍵字廣告/原生廣告
◆Yahoo廣告方案介紹 : https://goo.gl/5k8FHW
◆Yahoo廣告剖析與運用 : http://goo.gl/4xjUJD