摘要:[物件導向]建立「空白專案」之OOP初體驗
以下介紹一下如何開一個「空白專案」來建立dll檔,且在此「空白專案」下所建立的dll檔可以被此「空白專案」的所有專案或網站統一引用呼叫,就不須在每個專案或網站中重新建立「App_Code」class檔而且還兼具程式碼保護的功能。
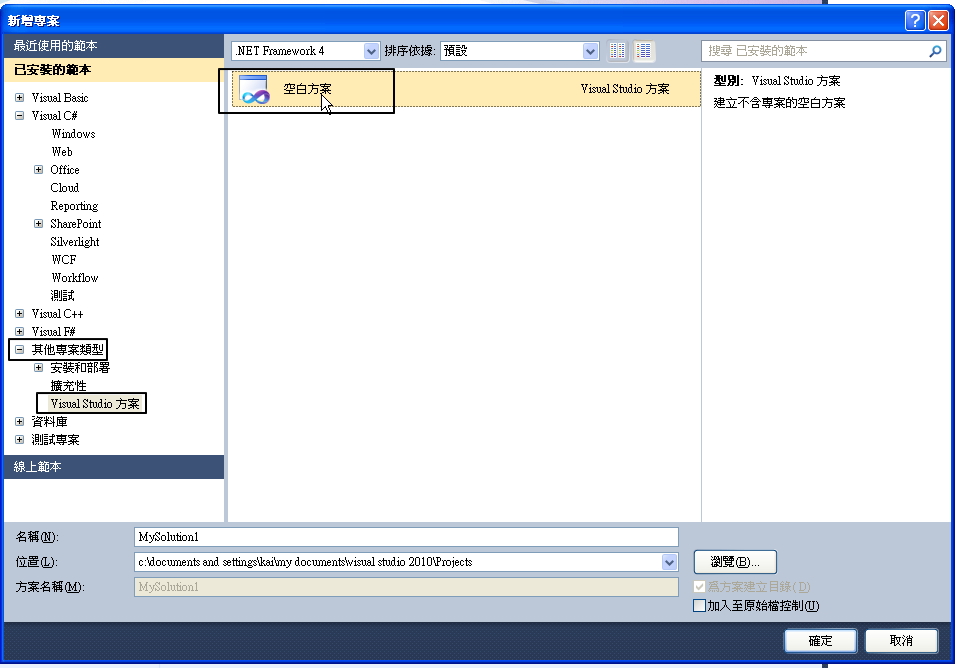
1、在Visual Studio上方選單按「檔案」→「新增專案」→「其它專案類型」→「Visual Studio方案」
→再選「空白方案」。
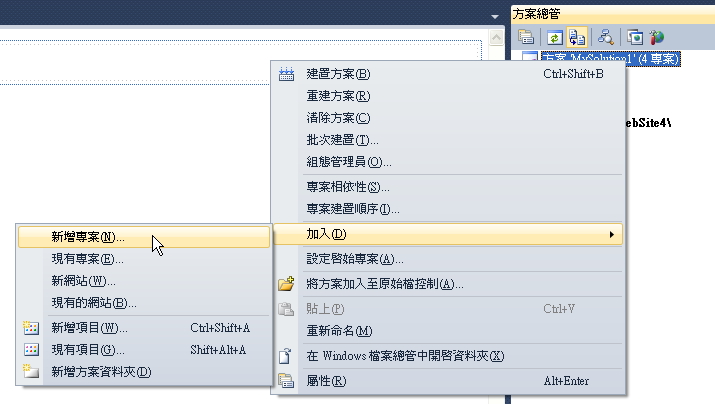
2、在剛剛建立好的「空白專案」按右鍵再按「加入」→「新增專案」。
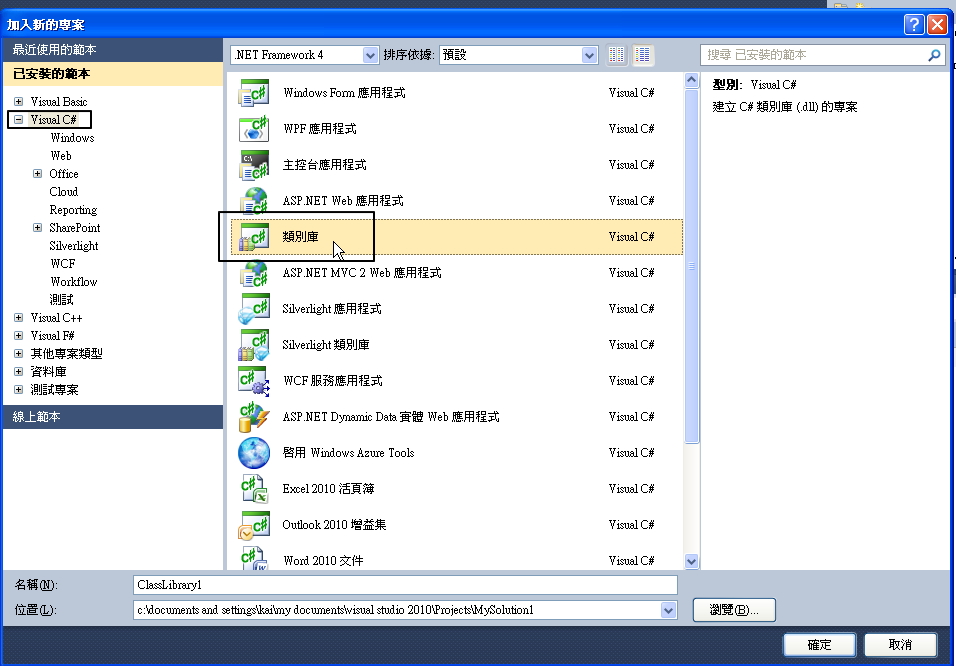
3、選擇Visual C#(自己慣用的語言)→類別庫
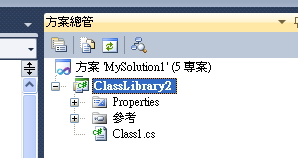
4、承第3點後,出現了一個名叫「ClassLibrary2」的類別庫,且預設建立了一個叫「Class1.cs」的類別。
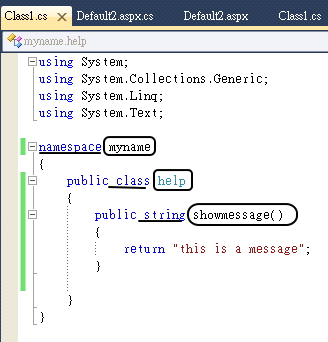
5、在Class1中,修改成自己想要的命名空間,此例我改成「myname」,
然後在myname底下我建一個類別(class)叫「help」,
然後在help底下我建立一個方法(method)叫「showmessage」,
showmessage這方法裡寫了一段簡單的程式碼,如下圖(等一下要呼叫此方法)。
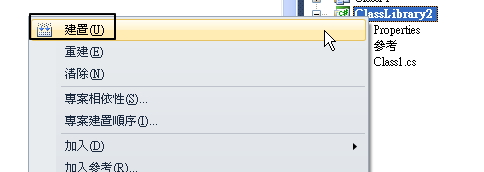
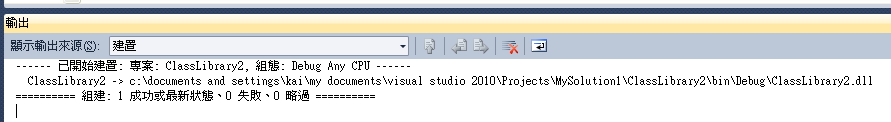
6、第5點的程式碼寫好後,對此「類別庫」ClassLibrary2按右鍵再按「建置」,即可立即把剛剛寫好的物件導向程式立即編訪成dll檔。
7、完成了一個簡單類別庫的編寫(第1~6點),接下來我們來玩一下物件導向的呼叫。
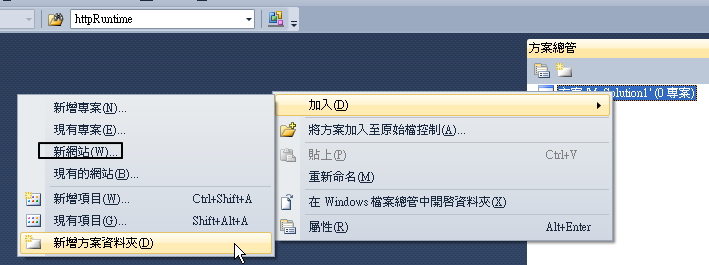
在剛剛建立好的「空白專案」按右鍵再按「加入」→「新網站」。
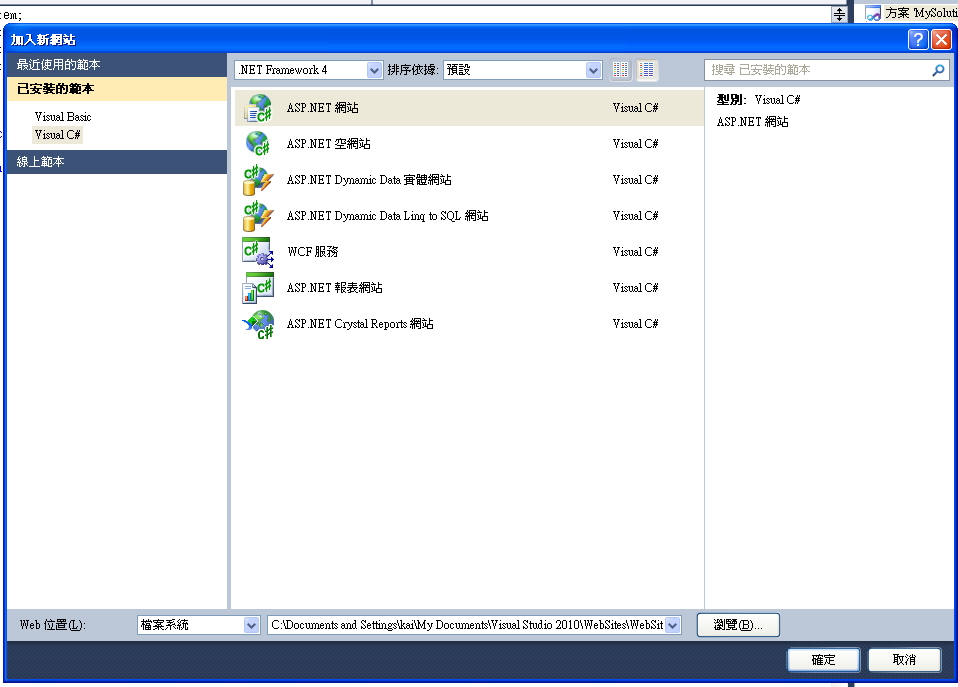
8、再如下圖選「ASP.net網站」,然後按下確定,即建立了一個新的網站。
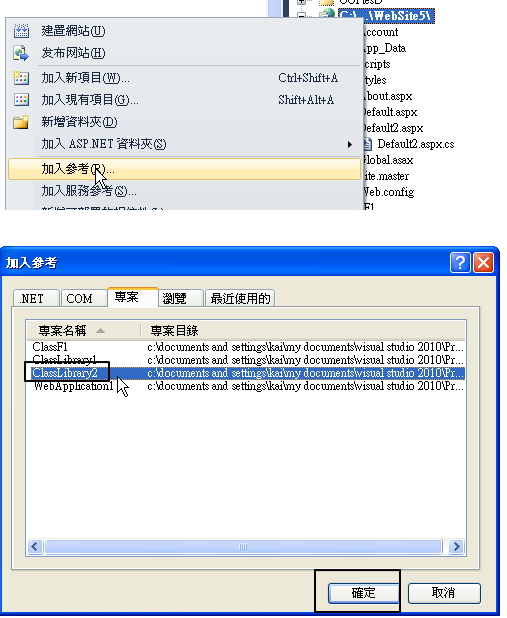
9、在此網站的名稱按右鍵選「加入參考」,把剛剛建置好的dll檔參考進來。

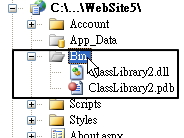
9、參考成功後,剛剛的新網站資料夾中會多一個「Bin」的資料夾,裡面會放置好剛剛參考的dll檔。
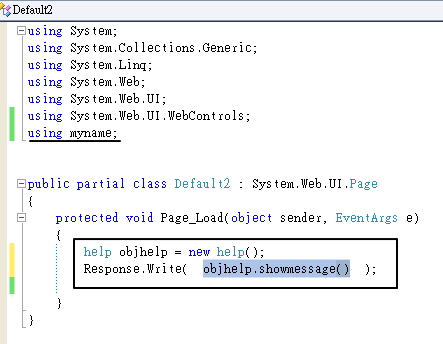
10、替此網站新建頁一個WebForm的網頁,然後替此網頁的後端程式碼編寫下列程式:
(別忘了要using 命名空間)

11、在瀏覽器中預覽此網頁,正常執行成功,此為物件導向OOP之初體驗。

●Yahoo關鍵字廣告/原生廣告
◆Yahoo廣告方案介紹 : https://goo.gl/5k8FHW
◆Yahoo廣告剖析與運用 : http://goo.gl/4xjUJD