要在 GridView的樣版裡面,抓住「子控制項」。有兩種作法:
第一,不知道子控制項的ID名稱,要用 .Controls(數字)來撈取
第二,知道子控制項的ID名稱(例如本文的範例),則改用 .FindControl("子控制項的ID名稱")
本範例是給讀者的售後服務,適合放在本書10.4節的後面,最為課後練習。
FindControl的用法,對於初學者來說,有一點小小地難度。
底子不夠,會學不好。
強烈建議您看完這幾篇文章後,才來觀賞本文。
- [習題] FindControl 簡單練習--抓取大控制項(GridView/ListView/FormView/DetailsView)裡的「子控制項」
- [習題]GridView裡面,樣版(Template)內的控制項,怎麼抓取?使用FindControl就對啦~
- [習題] "選取" Gridview的某一列 & 那一列對應資料表的P.K.值
================================================================================
一位很用功的讀者來信詢問了這個問題,
我原本以為很簡單,但作起來,還真的有點不順手。
為了服務讀者,我把這習題公開如下。
 當您讀完本書 10.4節的時候,可以搭配這個習題來玩一下。
當您讀完本書 10.4節的時候,可以搭配這個習題來玩一下。
Q:GridView 1 裡面(樣版 Template),自己加入下拉式選單(DropDownList)
當使用者一點選DropDownList,畫面下方的 GridView 2會隨之連動。
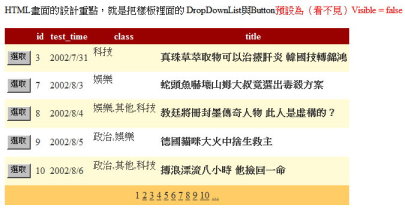
.....該怎麼作呢?先看看下面執行結果。
點選GridView 1某一列資料後,會出現 DropDownList控制項,點選「文章分類」,底下的 GridView2會隨之連動!
===========================================================
HTML畫面設計重點:
設計第一個 GridView 1 + SqlDataSource。然後把某一個欄位轉成「樣版(Template)」
樣版裡面,自己手動拉進 DropDownList與Button。 然後設計這兩個控制項為「看不見(Visibile=false)」
<div>
<asp:GridView ID="GridView1" runat="server" AllowPaging="True"
AutoGenerateColumns="False" DataKeyNames="id"
DataSourceID="SqlDataSource1" PageSize="5">
<Columns>
<asp:CommandField ButtonType="Button" ShowSelectButton="True" />
<asp:BoundField DataField="id" HeaderText="id" InsertVisible="False" ReadOnly="True" />
<asp:BoundField DataField="test_time" HeaderText="test_time" />
<asp:TemplateField HeaderText="class">
<ItemTemplate>
<asp:Label ID="Label1" runat="server" Text='<%# Bind("class") %>'></asp:Label>
<br />
<asp:DropDownList ID="DropDownList1" runat="server" Visible="false">
<asp:ListItem>科技</asp:ListItem>
<asp:ListItem>政治</asp:ListItem>
<asp:ListItem>娛樂</asp:ListItem>
<asp:ListItem>教育</asp:ListItem>
<asp:ListItem>其他</asp:ListItem>
</asp:DropDownList>
<asp:Button ID="Button1" runat="server" CommandName="DDL_Submit" Text="Submit" Visible="false"/>
</ItemTemplate>
</asp:TemplateField>
<asp:BoundField DataField="title" HeaderText="title" SortExpression="title">
<ItemStyle Font-Bold="True" Font-Size="Medium" />
</asp:BoundField>
</Columns>
</asp:GridView>
<asp:SqlDataSource ID="SqlDataSource1" runat="server"
ConnectionString="<%$ 你自己的連線字串DataBase_Connection_String %>"
SelectCommand="SELECT [id], [test_time], [class], [title] FROM [test]">
</asp:SqlDataSource>
<br />
您選取的類別是 --
<asp:Label ID="Label_YourClass" runat="server" Font-Bold="True" ForeColor="Red"></asp:Label>
<br />
<asp:GridView ID="GridView2" runat="server">
</asp:GridView>
</div>
===========================================================
後置程式碼(VB語法)如下:
'----自己寫的----
Imports System
Imports System.Web.Configuration
Imports System.Data
Imports System.Data.SqlClient
'----自己寫的----
Partial Class test_xxx_yyy
Inherits System.Web.UI.Page
Dim u_DDL As DropDownList = Nothing
Protected Sub GridView1_SelectedIndexChanging(ByVal sender As Object, ByVal e As System.Web.UI.WebControls.GridViewSelectEventArgs) Handles GridView1.SelectedIndexChanging
'--這些判別式,只是要讓「剛剛點選過的每一列」的下拉式選單, 暫時從畫面消失而已
If ViewState("Old_RowNo") <> Nothing Then
GridView1.Rows(ViewState("Old_RowNo")).Cells(3).FindControl("DropDownList1").Visible = False
GridView1.Rows(ViewState("Old_RowNo")).Cells(3).FindControl("Button1").Visible = False
Else
GridView1.Rows(0).Cells(3).FindControl("DropDownList1").Visible = False
GridView1.Rows(0).Cells(3).FindControl("Button1").Visible = False
End If
GridView1.Rows(e.NewSelectedIndex).Cells(3).FindControl("DropDownList1").Visible = True
GridView1.Rows(e.NewSelectedIndex).Cells(3).FindControl("Button1").Visible = True
ViewState("Old_RowNo") = e.NewSelectedIndex
End Sub
'--下面的程式,很簡單,請看本書第八章,專門解釋 GridView的樣版。
Protected Sub GridView1_RowCommand(ByVal sender As Object, ByVal e As System.Web.UI.WebControls.GridViewCommandEventArgs) Handles GridView1.RowCommand
If e.CommandName = "DDL_Submit" Then
u_DDL = GridView1.Rows(GridView1.SelectedIndex).Cells(3).FindControl("DropDownList1")
'==重點在這裡。能抓到 GridView樣版裡面的 DropDownList控制項。
'==如果您不會計算GridView的各個格子(.Cells())的話,請看本書的P.10-20與P.10-21這兩頁的圖片,解釋的很詳細!
Label_YourClass.Text = u_DDL.SelectedValue '--抓到使用者點選了 DropDownList的哪一個子選項了!
DbInit() '==使用者點選裡面的哪一個子選項,就會執行 DbInit()程式,
'==重新作資料繫結(DataBind),讓GridView 2隨之連動。
End If
End Sub
Sub DbInit()
'----上面已經事先寫好 Imports System.Web.Configuration ----
'----(資料庫的連線字串)----
Dim Conn As New SqlConnection("資料庫的連線字串")
Dim myAdapter As SqlDataAdapter = New SqlDataAdapter("select * from test where class like '%" & u_DDL.SelectedValue & "%' order by id", Conn)
Dim ds As New DataSet
Try
'Conn.Open() '---- 不用寫,DataAdapter會自動開啟
myAdapter.Fill(ds, "test") '---- 這時候執行SQL指令。取出資料,放進 DataSet。
GridView2.DataSource = ds
GridView2.DataBind()
Catch ex As Exception '---- 如果程式有錯誤或是例外狀況,將執行這一段
Response.Write("<b>Error Message---- </b>" + ex.ToString() + "<HR/>")
Finally
'---- 不用寫,DataAdapter會自動關閉
'If (Conn.State = ConnectionState.Open) Then
' Conn.Close()
' Conn.Dispose()
'End If
End Try
End Sub
End Class
程式本身很簡單,但為了執行的畫面比較美觀
小弟使用了好幾個 IF判別式,來作檢查。讓 GridView樣版裡面的DropDownList與Button能暫時消失
這部份我個人比較不滿意,但時間匆促,只能請讀者見諒。
這個範例雖然簡單,卻應用到我書本裡面的各種章節,是一個整合性的範例。
大部分的用法,都可以參考本書的 10.4節。基本上這個章節你(初學者)讀熟了、作熟了,大概沒啥能困住你了!
要在 GridView的樣版裡面,抓住「子控制項」。有兩種作法:
第一,不知道子控制項的 ID名稱,要用 .Controls(數字)來撈取
第二,知道子控制項的 ID名稱(例如本文的範例),則改用 .FindControls("子控制項的ID名稱")
如果您不會計算GridView的各個格子(第幾行?第幾列? .Cells())的話,請看本書的P.10-20與P.10-21這兩頁的圖片,解釋的很詳細!
最後還是要廣告一下,市面上所有 ASP.NET的書都很少見到,我的書花了五大章(約250頁)專門介紹GridView各種變化,這是本書一大特色。相信很多初學者都有興趣,希望對各位有幫助!
ASP.NET專題實務,文魁出版(有vb與c#兩種版本)
2009/1/6補充:抓取UC(使用者控制項 / User Controls)裡面,控制項的值
http://forums.microsoft.com/MSDN-CHT/ShowPost.aspx?PostID=4276708&SiteID=14
今日值班正妹,日本女優,戶田惠理香(電影版的死亡筆記本第二集,她是女主角)
圖片來源:http://farm2.static.flickr.com/1427/1431236197_4b09dcc936.jpg

我將思想傳授他人, 他人之所得,亦無損於我之所有;
猶如一人以我的燭火點燭,光亮與他同在,我卻不因此身處黑暗。----Thomas Jefferson
線上課程教學,遠距教學 (Web Form 約 51hr) https://dotblogs.com.tw/mis2000lab/2016/02/01/aspnet_online_learning_distance_education_VS2015
線上課程教學,遠距教學 (ASP.NET MVC 約 140hr) https://dotblogs.com.tw/mis2000lab/2018/08/14/ASPnet_MVC_Online_Learning_MIS2000Lab
寫信給我,不要私訊 -- mis2000lab (at) yahoo.com.tw 或 school (at) mis2000lab.net
(1) 第一天 ASP.NET MVC5 完整影片(5.5小時 / .NET 4.x版)免費試聽。影片 https://youtu.be/9spaHik87-A
(2) 第一天 ASP.NET Core MVC 完整影片(3小時 / .NET Core 6.0~8.0)免費試聽。影片 https://youtu.be/TSmwpT-Bx4I
[學員感言] mis2000lab課程評價 - ASP.NET MVC , WebForm 。 https://mis2000lab.medium.com/%E5%AD%B8%E5%93%A1%E6%84%9F%E8%A8%80-mis2000lab%E8%AA%B2%E7%A8%8B%E8%A9%95%E5%83%B9-asp-net-mvc-webform-77903ce9680b
ASP.NET遠距教學、線上課程(Web Form + MVC)。 第一天課程, "完整" 試聽。
......... facebook社團 https://www.facebook.com/mis2000lab ......................
......... YouTube (ASP.NET) 線上教學影片 https://www.youtube.com/channel/UC6IPPf6tvsNG8zX3u1LddvA/
Blog文章 "附的範例" 無法下載,請看 https://dotblogs.com.tw/mis2000lab/2016/03/14/2008_2015_mis2000lab_sample_download
請看我們的「售後服務」範圍(嚴格認定)。
......................................................................................................................................................
ASP.NET MVC => .NET Core MVC 線上教學 ...... 第一天課程 完整內容 "免費"讓您評估 / 試聽

[遠距教學、教學影片] ASP.NET (Web Form) 課程 上線了!MIS2000Lab.主講 事先錄好的影片,並非上課側錄! 觀看時,有如「一對一」面對面講課。