坊間的泡沫紅茶店,要自己搞一個網站訂購 (網路訂單 / 線上購物)系統。
下面的範例不難,但湊在一起,很討厭。
對初學者來說,最難的應該是「自訂資料表」,然後是寫程式。
坊間的泡沫紅茶店,要自己搞一個網站訂購系統。
下面的範例不難,但湊在一起,很討厭。
對初學者來說,最難的應該是「自訂資料表」,然後是寫程式。
本範例的完整說明,已經出版於「ASP.NET 專題實務」下集。
書本的說明,圖文並茂,更為詳盡!
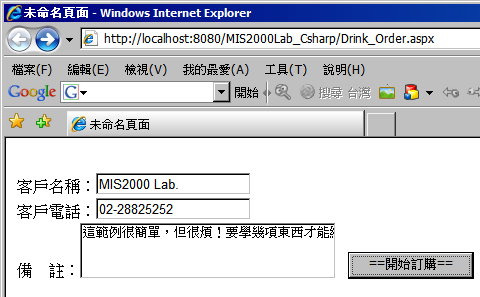
先來看看這支程式的執行結果:
=================================================
1. 一開始,有客戶來訂飲料。 先留下他的個人資料
2. 寫完客戶資料後,請按下按鈕。畫面就會出現這次的「訂單編號」
(給資料庫自動產生ID編號,比較不用傷腦筋!) 此舉便完成了一張全新的訂單!
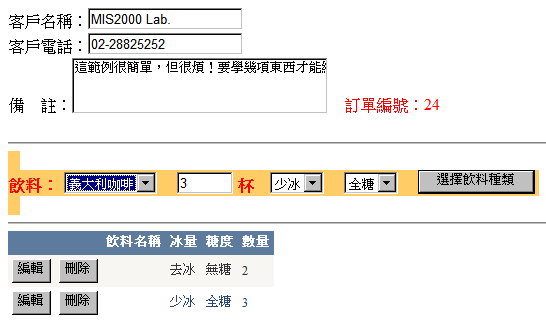
3. 在畫面的橘色部份,可以開始訂購飲料。
每次訂一種飲料(飲料已經事先建立好,在 drink_product資料表裡面,後面會介紹)
這種產品,訂幾杯?要去冰還是少冰?要全糖或是半糖?
按下確認按鈕,畫面最下方會立刻出現一份小報表(GridView),即時列出這名客人訂購的所有飲料品項~
這個範例我寫得很粗糙,思慮不週,請莫見怪。
只是告訴初學者,學個幾招。
如果能夠熟練,還是能拼湊出很多花樣的
本範例的完整說明,已經出版於「ASP.NET 專題實務」下集。
書本的說明,圖文並茂,更為詳盡!
自訂資料表:
=================================================
一般的訂單系統,通常會分成Master / Detail兩種。
[drink_order_m] 資料表,用來記錄這位客戶的名稱與電話(Master)。
id(自動編號) / order_time(訂單日期) / user_name(客戶名稱) / user_phone(電話) / meno(備註)
[drink_order_d] 資料表,用來記錄這名客戶(這筆訂單)訂購的每一種飲料的細部資訊(Detail),例如:數量、甜度等等。
id(自動編號) / order_id(跟上面的Master作關聯,也就是上表的id欄位) / drink_name(飲料名稱) / ice_degree(冰度) / sweet_degree(糖度) / drink_no(客戶訂購幾杯)
[drink_product] 資料表,本店販售的所有飲料種類、售價、成本。事先都Key in在裡面囉~
例如: 紅茶(大) / 20(售價) / 15(成本)
可樂(大) / 25 / 17
各位看官(初學者),當您看到我上面規劃的三個資料表,卻看不出其中的關聯性?
那.....下面就不用看下去了。
因為您的「問題」不在於「不會寫程式」,而是連基礎規劃都作不到。
本範例的完整說明,已經出版於「ASP.NET 專題實務」下集。
書本的說明,圖文並茂,更為詳盡!
您最好先用一個簡單的Table(別人規劃好的),當成DB樣本,寫幾支程式。把資料存取先學好再說囉!
小弟廣告一下,我的書裡面的範例,剛好就是這樣入門的。
HTML畫面 & 程式:
=================================================
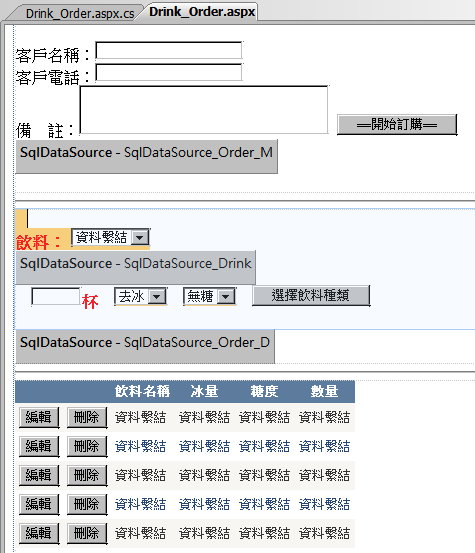
這支程式,分成三層。
-
最上面一層,是給客戶留下個人資料的。對應[drink_order_m] 資料表。
- SqlDataSource_Order_M,幫我們寫好了 Insert的SQL指令,這段的作法請看我以前發表過的文章,ADO.NET #4(改),自己設定輸入畫面,讓SqlDataSource幫我們完成「新增」一筆資料
-
中間那一層,是給客戶點飲料(點菜)。對應[drink_order_d] 資料表。 一對多!一個客戶可以訂購多杯飲料
- 飲料種類,已經是先寫好在[drink_product]資料表。我們只是撈出來,放在 DropDownList控制項來呈現。
- 這是整支程式最基本、最簡單的部份,請看本書(上集,ASP.NET專題實務) 3.7節。如果您看了卻不會,那基礎太薄弱了,這篇文章千萬不要看下去了。
-
最底下那一層,是把客戶剛剛訂的飲料,列出一張明細表(用GridView來作,最簡單)。
- 每點一份飲料,就會把這筆資料 & 訂單編號一起新增到[drink_order_d]資料表
- 重新作資料繫結(DataBinding),把這份訂單的最新資料,呈現在GridView裡面。
- 這也是整支程式最基本、最簡單的部份,請看本書(上集,ASP.NET專題實務)第七章。如果您看了卻不會,那基礎太薄弱了,這篇文章千萬不要看下去了。
HTML畫面,要社定的東西有點多。 我下一篇文章再來慢慢解釋~
為了縮減寫程式的時間,我大量使用現成的 SqlDataSource控制項,
因為他會幫我們自動產生程式碼,尤其是 Insert / Select這些SQL指令。
能自己寫,當然最好......
本範例的完整說明,已經出版於「ASP.NET 專題實務」下集。
書本的說明,圖文並茂,更為詳盡!
抱歉!我下班了,HTML畫面與程式的部份,下回分解。............提供 VB 與 C#範例下載喔!
http://www.dotblogs.com.tw/mis2000lab/archive/2008/11/11/master_detail_order_081111.aspx
我將思想傳授他人, 他人之所得,亦無損於我之所有;
猶如一人以我的燭火點燭,光亮與他同在,我卻不因此身處黑暗。----Thomas Jefferson
線上課程教學,遠距教學 (Web Form 約 51hr) https://dotblogs.com.tw/mis2000lab/2016/02/01/aspnet_online_learning_distance_education_VS2015
線上課程教學,遠距教學 (ASP.NET MVC 約 140hr) https://dotblogs.com.tw/mis2000lab/2018/08/14/ASPnet_MVC_Online_Learning_MIS2000Lab
寫信給我,不要私訊 -- mis2000lab (at) yahoo.com.tw 或 school (at) mis2000lab.net
(1) 第一天 ASP.NET MVC5 完整影片(5.5小時 / .NET 4.x版)免費試聽。影片 https://youtu.be/9spaHik87-A
(2) 第一天 ASP.NET Core MVC 完整影片(3小時 / .NET Core 6.0~8.0)免費試聽。影片 https://youtu.be/TSmwpT-Bx4I
[學員感言] mis2000lab課程評價 - ASP.NET MVC , WebForm 。 https://mis2000lab.medium.com/%E5%AD%B8%E5%93%A1%E6%84%9F%E8%A8%80-mis2000lab%E8%AA%B2%E7%A8%8B%E8%A9%95%E5%83%B9-asp-net-mvc-webform-77903ce9680b
ASP.NET遠距教學、線上課程(Web Form + MVC)。 第一天課程, "完整" 試聽。
......... facebook社團 https://www.facebook.com/mis2000lab ......................
......... YouTube (ASP.NET) 線上教學影片 https://www.youtube.com/channel/UC6IPPf6tvsNG8zX3u1LddvA/
Blog文章 "附的範例" 無法下載,請看 https://dotblogs.com.tw/mis2000lab/2016/03/14/2008_2015_mis2000lab_sample_download
請看我們的「售後服務」範圍(嚴格認定)。
......................................................................................................................................................
ASP.NET MVC => .NET Core MVC 線上教學 ...... 第一天課程 完整內容 "免費"讓您評估 / 試聽

[遠距教學、教學影片] ASP.NET (Web Form) 課程 上線了!MIS2000Lab.主講 事先錄好的影片,並非上課側錄! 觀看時,有如「一對一」面對面講課。