這個簡單的飲料訂購系統,HTML畫面的設計,卻有點小複雜。
我只能說:這範例是給本書讀者的售後服務。
這些小技巧,我在書裡面都有提過,也提供章節讓您回頭參考。
有了上一篇文章的經驗,我們直接寫程式吧。
這個簡單的飲料訂購系統,HTML畫面的設計,卻有點小複雜。
我只能說:這範例是給本書讀者的售後服務。
這些小技巧,我在書裡面都有提過,也提供章節讓您回頭參考。
本範例的完整說明,已經出版於「ASP.NET 專題實務」下集。
書本的說明,圖文並茂,更為詳盡!
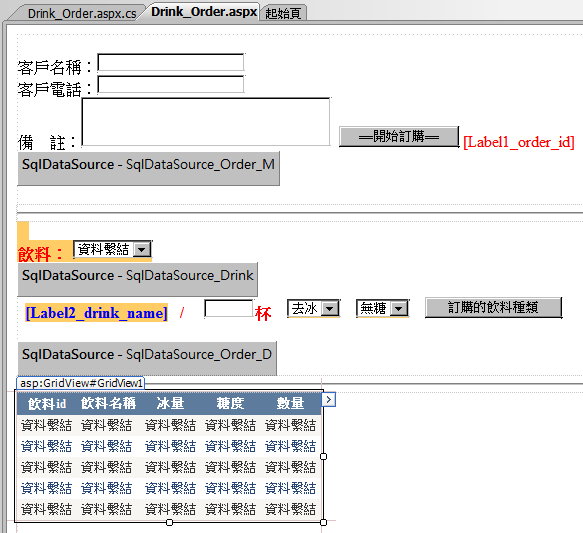
首先,先設計ASP.NET的HTML畫面(我昨晚回家時稍微想了一下,畫面有些更動)
HTML畫面分成三層,對初學者可能有點複雜:
--------------------------------------------------------------------------------------------------------------------------------
最上面的第一層,主要是輸入客戶的個人資料,對應[drink_order_m]資料表。
SqlDataSource_Order_M,幫我們寫好了 Insert的SQL指令,這段的作法請看我以前發表過的文章,ADO.NET #4(改),自己設定輸入畫面,讓SqlDataSource幫我們完成「新增」一筆資料
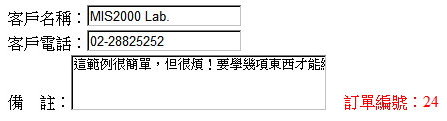
操作畫面如下:
輸入完成後,會把「開始訂購」這個按鈕隱藏(Button1.Visible = false),避免重複輸入。
然後撈出這筆訂單的「id編號」,以 Label1_order_id呈現在畫面上。
您可以使用 ViewState或是 Session來記錄這個 「訂單的id編號」,因為下面會重複用到。
ViewState與Session,都是屬於「狀態管理」。請看本書第十六章,這也是本書特色,別的書可能覺得太基本了,都不提這一部份。
第一層的HTML碼如下:
02 <br />
03 客戶電話:<asp:TextBox ID="TextBox2" runat="server"></asp:TextBox>
04 <br />
05 備 註:<asp:TextBox ID="TextBox3" runat="server" Height="50px"
06 Width="250px"></asp:TextBox>
07
08 <asp:Button ID="Button1_Order" runat="server" Text="==開始訂購==" onclick="Button1_Order_Click" />
09 <asp:Label ID="Label1_order_id" runat="server" ForeColor="Red"></asp:Label>
10 <br />
11 <asp:SqlDataSource ID="SqlDataSource_Order_M" runat="server"
12 ConnectionString="<%$ ConnectionStrings:testConnectionString %>"
13 InsertCommand="INSERT INTO [drink_order_m] ([order_time], [user_name], [user_phone], [memo]) VALUES (getdate(), @user_name, @user_phone, @memo)" >
14 <InsertParameters>
15 <asp:ControlParameter ControlID="TextBox1" Name="user_name" PropertyName="Text" Type="String" />
16 <asp:ControlParameter ControlID="TextBox2" Name="user_phone" PropertyName="Text" Type="String" />
17 <asp:ControlParameter ControlID="TextBox3" Name="memo" PropertyName="Text" Type="String" />
18 </InsertParameters>
19 </asp:SqlDataSource>
--------------------------------------------------------------------------------------------------------------------------------
中間的第二層,也是本範例最複雜的部份。
主要是輸入「訂購的飲料(產品)種類」,對應[drink_product]與[drink_order_d]資料表。
第二層#1
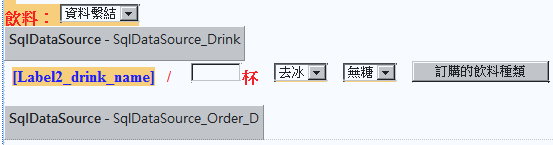
我們用 DropDownList1 + SqlDataSource_Drink,自動撈出[drink_product]資料表的內容。
並且設定 DropDownList1 為「AutoPostBack」,當我們一挑選飲料, Lable2就會自動出現「飲料的名稱」。
這是整支程式最基本、最簡單的部份,請看本書 3.7節。
操作畫面如下:
02 <asp:DropDownList ID="DropDownList1" runat="server"
03 DataSourceID="SqlDataSource_Drink" DataTextField="drink_name"
04 DataValueField="id"
05 onselectedindexchanged="DropDownList1_SelectedIndexChanged"
06 AutoPostBack="True">
07 </asp:DropDownList>
08
09 <asp:SqlDataSource ID="SqlDataSource_Drink" runat="server"
10 ConnectionString="<%$ ConnectionStrings:testConnectionString %>"
11 SelectCommand="SELECT [drink_name], [id], [drink_price] FROM [drink_product]">
12 </asp:SqlDataSource>
第二層#2
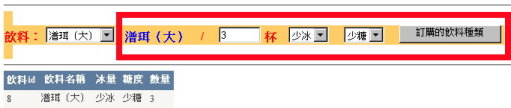
每次訂購一種飲料,就會立即寫入 [drink_order_d]資料表裡面。操作畫面如下:
這裡要解釋的,是圖片中紅色框框的部份。
為了讓初學者好入門,我盡量不寫程式,交給 SqlDataSource自動產生 Insert的SQL指令。
這部份的操作,請看我以前發表過的文章,ADO.NET #4(改),自己設定輸入畫面,讓SqlDataSource幫我們完成「新增」一筆資料 (相同作法,本範例用了兩次了)
02 /
03
04 <asp:TextBox ID="TextBox4_no" runat="server" Width="50px"></asp:TextBox>
05 杯
06
07 <asp:DropDownList ID="DropDownList2_ice" runat="server">
08 <asp:ListItem Value="去冰" Selected>去冰</asp:ListItem>
09 <asp:ListItem Value="少冰">少冰</asp:ListItem>
10 </asp:DropDownList>
11
12 <asp:DropDownList ID="DropDownList3_sweet" runat="server">
13 <asp:ListItem Value="無糖" Selected>無糖</asp:ListItem>
14 <asp:ListItem Value="少糖">少糖</asp:ListItem>
15 <asp:ListItem Value="全糖">全糖</asp:ListItem>
16 </asp:DropDownList>
17
18 <asp:Button ID="Button2_Drink" runat="server" Text="訂購的飲料種類"
19 onclick="Button2_Drink_Click" />
20
21 </span></b><br /> </span>
22
23
24
25 <asp:SqlDataSource ID="SqlDataSource_Order_D" runat="server"
26 ConnectionString="<%$ ConnectionStrings:testConnectionString %>"
27 InsertCommand="INSERT INTO [drink_order_d] ([order_id] ,[drink_id], [drink_name], [ice_degree], [sweet_degree], [drink_no]) VALUES (@order_id, @drink_id, @drink_name, @ice_degree, @sweet_degree, @drink_no)" >
28 <InsertParameters>
29 <asp:SessionParameter Name="order_id" SessionField="order_m_id" />
30 <asp:ControlParameter ControlID="DropDownList1" Name="drink_id"
31 PropertyName="SelectedValue" />
32 <asp:ControlParameter ControlID="Label2_drink_name" Name="drink_name"
33 PropertyName="Text" Type="String" />
34 <asp:ControlParameter ControlID="DropDownList2_ice" Name="ice_degree"
35 PropertyName="SelectedValue" Type="String" />
36 <asp:ControlParameter ControlID="DropDownList3_sweet" Name="sweet_degree" PropertyName="SelectedValue"
37 Type="String" />
38 <asp:ControlParameter ControlID="TextBox4_no" Name="drink_no" PropertyName="Text"
39 Type="Int32" />
40 </InsertParameters>
--------------------------------------------------------------------------------------------------------------------------------
最下方的第三層,最簡單!只是利用 GridView的現成功能。
如上圖,當我們訂購一種飲料。 GridView就會立即出現目前訂購的飲料清單
我們將要解釋下圖「紅色框框」的部份
這很簡單啊,當他按下「訂購」按鈕之後,除了把資料寫入,並且讓GridView重新撈資料出來(重新資料繫結,重新DataBinding)如此而已。
本書有五大章(約250頁)都在介紹 GridView各種作法,而這是最簡單的一種。
====================================================================
想不到這個範例,不好說明啊。
完整的程式,請自行下載參閱。Drink_order.rar (C#)
VB版本的範例,請參閱本書「下集」。
2010/11/10補充:這是網友 Bruce熱情提供的VB版範例,MIS2000.rar (VB)
本範例不提供任何保固與回答,僅供參考。
2011/8/18補充: [補充]下集,第十四章。Master-Detail(主表明細),確認可以出貨的SQL指令 -- Not Exists
如果您是初學者,卻看不懂上面的範例。
第一,您的基礎不穩,很多基本動作都不熟練。
第二,我在BLOG上面無法解釋太詳細,這是我的錯。
BLOG上面放太多圖片,文章排版很容易亂掉。很麻煩、速度也會很慢。
永遠不要認為自己看不懂,就是「笨」、就是「沒有寫程式的天分」
別放棄自己!
遇見好的指引、好書的帶領,您也有機會立即開竅!
我將思想傳授他人, 他人之所得,亦無損於我之所有;
猶如一人以我的燭火點燭,光亮與他同在,我卻不因此身處黑暗。----Thomas Jefferson
線上課程教學,遠距教學 (Web Form 約 51hr) https://dotblogs.com.tw/mis2000lab/2016/02/01/aspnet_online_learning_distance_education_VS2015
線上課程教學,遠距教學 (ASP.NET MVC 約 135hr) https://dotblogs.com.tw/mis2000lab/2018/08/14/ASPnet_MVC_Online_Learning_MIS2000Lab
寫信給我,不要私訊 -- mis2000lab (at) yahoo.com.tw 或 school (at) mis2000lab.net
(1) 第一天 ASP.NET MVC5 完整影片(5.5小時 / .NET 4.x版)免費試聽。影片 https://youtu.be/9spaHik87-A
(2) 第一天 ASP.NET Core MVC 完整影片(3小時 / .NET Core 6.0~8.0)免費試聽。影片 https://youtu.be/TSmwpT-Bx4I
[學員感言] mis2000lab課程評價 - ASP.NET MVC , WebForm 。 https://mis2000lab.medium.com/%E5%AD%B8%E5%93%A1%E6%84%9F%E8%A8%80-mis2000lab%E8%AA%B2%E7%A8%8B%E8%A9%95%E5%83%B9-asp-net-mvc-webform-77903ce9680b
ASP.NET遠距教學、線上課程(Web Form + MVC)。 第一天課程, "完整" 試聽。
......... facebook社團 https://www.facebook.com/mis2000lab ......................
......... YouTube (ASP.NET) 線上教學影片 https://www.youtube.com/channel/UC6IPPf6tvsNG8zX3u1LddvA/
Blog文章 "附的範例" 無法下載,請看 https://dotblogs.com.tw/mis2000lab/2016/03/14/2008_2015_mis2000lab_sample_download
請看我們的「售後服務」範圍(嚴格認定)。
......................................................................................................................................................
ASP.NET MVC => .NET Core MVC 線上教學 ...... 第一天課程 完整內容 "免費"讓您評估 / 試聽

[遠距教學、教學影片] ASP.NET (Web Form) 課程 上線了!MIS2000Lab.主講 事先錄好的影片,並非上課側錄! 觀看時,有如「一對一」面對面講課。