給初學者的習題,可以補充在本書第三章,ListBox控制項的部份。
左右各有一個 ListBox,裡面的子選項,能否左右移動呢?
用到的範例與程式,都是早就學會的。只是稍作修改就能玩出新花樣~
這個問題也是在 Yahoo知識+ 上看見的
其實我已經發表過一篇文章,相同的用法就能解。[習題]動態新增 DropDownList或 ListBox底下的新項目(Item)?
對付 CheckBox / RaddioButton / ListBox / DropDownList真的很簡單。
相同的程式修修改改,又解了一個問題。
=================================================================
只要一個好範例、一段好用的程式,變化就能很多。
=================================================================
Web控制項裡面, ChecBox / RaddioButton / ListBox / DropDownList這幾個東西都很類似,用法也都差不多。
廣告一下!請看本書(上集)ASP.NET專題實務 第三章,將近一百頁的說明。隨手COPY一個範例就能解這問題!
===================================================================
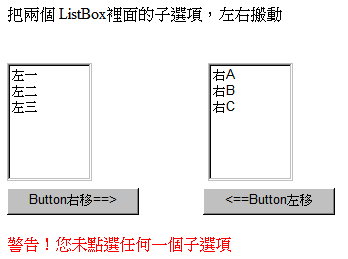
原本的發問者,想做出這樣的效果:
例外狀況,如果你不點選任何一個子選項,就按下按鈕。
那麼會出現警告訊息!(如下圖)
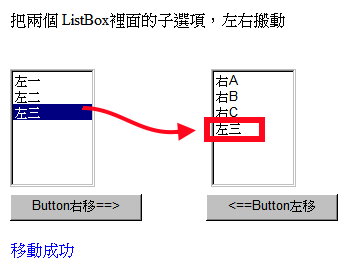
執行成功的畫面如下:
但是這一支程式,還有一個小缺點。
各位可以看見上圖,搬移之後,「左三」這個子選項還留在原本的地方。 本文最後會再解釋一下。
=======================================================================
HTML設計畫面:
很簡單,左右各一個 ListBox控制項、Button。
我在底下加上 Label來出現警告訊息、或是成功訊息。
兩個 ListBox,在本範例,都設定為「單選」(SelectionMode屬性 = Single)
後置程式碼:(這程式有 Bug喔!)
我的網站不是給初學者、學生抄襲用的,也不是發問後等著COPY程式碼。
所以只展示一小部份。
 Protected Sub Button1_Click(ByVal sender As Object, ByVal e As System.EventArgs) Handles Button1.Click
Protected Sub Button1_Click(ByVal sender As Object, ByVal e As System.EventArgs) Handles Button1.Click02
 '== 右移 ==
'== 右移 == 03
 Dim a As Integer = 0
Dim a As Integer = 004

05
 For i As Integer = 0 To (ListBox1.Items.Count - 1)
For i As Integer = 0 To (ListBox1.Items.Count - 1)06
 If ListBox1.Items(i).Selected Then
If ListBox1.Items(i).Selected Then07
 ListBox2.Items.Add(ListBox1.Items(i).Text)
ListBox2.Items.Add(ListBox1.Items(i).Text)08
 a = a + 1
a = a + 109
 End If
End If10
 Next
Next11

12
 If a = 0 Then
If a = 0 Then13
 Label1.Text = "<font color=red>警告!您未點選任何一個子選項</font>"
Label1.Text = "<font color=red>警告!您未點選任何一個子選項</font>"14
 Else
Else15
 Label1.Text = "<font color=blue>移動成功</font>"
Label1.Text = "<font color=blue>移動成功</font>"16
 End If
End If17

18
 End Sub
End Sub看見了沒,又是同一段 For迴圈啊~真好用~
上一篇文章介紹的 For迴圈不就是介紹這東西?修修改改又是一個新範例~
=======================================================================
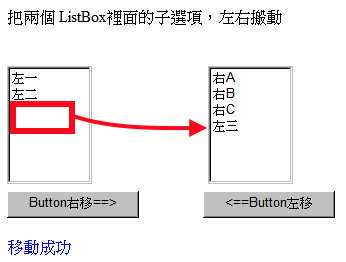
比較好一點的範例,應該是這樣的執行畫面。
當某一個子選項被搬走之後,原本的位置就應該刪除!
這該怎麼寫呢?
很簡單,上面的程式,已經學會了「新增」一個子選項,寫成這樣 ListBox.Items.Add(ListBox.Items(i).Text)
那麼把子選項刪除,就是寫成 ListBox.Items.Remove(ListBox.Items(i).Text)
這個範例也可以改成AJAX版,畫面調一下,就搞定。
「咦?AJAX好像很複雜ㄟ,外面的書都寫了厚厚的一本,我學得會嗎?」
放心,本書只要一章就搞定! 學會重點就好了,外面的AJAX書,大都是放了很多範例。
但VS 2005/2008/2010 裡面的AJAX,重點只有幾個,能掌握住,就能千變萬化了
=================================================================
Web控制項裡面, ChecBox / RaddioButton / ListBox / DropDownList這幾個東西都很類似,用法也都差不多。
廣告一下!請看本書(上集)ASP.NET專題實務 第三章,將近一百頁的說明。隨手COPY一個範例就能解這問題!
===================================================================
2008/12/22補充:這裡有另外一篇文章,解相同的問題,請您也參考看看:http://www.allenkuo.com/EBook5/view.aspx?TreeNodeID=31&id=314
2009/11/04補充:有一個相關習題,請參考 [習題] DropDownList / ListBox連動,查詢菜單
2011/6/16補充:上面範例有一個Bug,隔了這麼久,謝謝網友「阿源」的提醒:
錯誤-- 如果您點選第一個、或是中間的「子選項」,按下按鈕就會報錯。
為什麼呢?因為移除中間的子選項,會導致程式的「迴圈次數」臨時少一個而出錯。
需修正如下:
Protected Sub Button1_Click(ByVal sender As Object, ByVal e As System.EventArgs) Handles Button1.Click
'== 右移 ==
Dim a As Integer = 0
For i As Integer = 0 To (ListBox1.Items.Count - 1)
If ListBox1.Items(i).Selected Then '==判定哪一個子選項被點選了。
ListBox2.Items.Add(ListBox1.Items(i).Text)
a = a + 1
ListBox1.Items.Remove(ListBox1.Items(i).Text)
'==被搬移走了,這個子選項就該移除!
Exit For
'************************ C#語法請寫成 break;
'** 重點!沒有這一段程式的話,中間的子選項被移走,就會報錯!
'** 中間的子選項突然變少(臨時被移走),所以迴圈次數又少一個,因此報錯!
End If
Next
If a = 0 Then
Label1.Text = "<font color=red>警告!您未點選任何一個子選項</font>"
Else
Label1.Text = "<font color=blue>移動成功</font>"
End If
End Sub
2012/2/23補充:上述的缺點,您也可以將 for迴圈「逆」過來執行而解決
請參閱:[ASP.NET]ListBox 常犯的錯誤
http://kingjoy1235.pixnet.net/blog/post/34648461
2012/10/8補充:有更簡單的解法,程式更少、流程更簡潔
請看:[習題]動態新增 DropDownList或 ListBox底下的新項目(Item)#2 [左右搬移](單選 / 複選)簡單版
http://www.dotblogs.com.tw/mis2000lab/archive/2012/10/08/listbox_multiitem_add_remove_moreeasy.aspx
本系列共有這幾個習題,請您繼續參考下去:
1). http://www.dotblogs.com.tw/mis2000lab/archive/2008/10/09/dropdownlist_items.add081009.aspx
2). http://www.dotblogs.com.tw/mis2000lab/archive/2008/12/01/listbox.item_add_remove.aspx (本篇文章)
3). http://www.dotblogs.com.tw/mis2000lab/archive/2010/02/10/dropdownlist_add_item_3.aspx
2012/2/13補充: 本文經過修改之後,提供「複選」的功能
範例下載:http://www.dotblogs.com.tw/mis2000lab/archive/2012/02/13/listbox_multiitem_add_remove.aspx
好久沒有放今日值班正妹了。
今天的值班正妹----隋棠,http://www.miolife.com/miolife/11/n-325311.html
我將思想傳授他人, 他人之所得,亦無損於我之所有;
猶如一人以我的燭火點燭,光亮與他同在,我卻不因此身處黑暗。----Thomas Jefferson
線上課程教學,遠距教學 (Web Form 約 51hr) https://dotblogs.com.tw/mis2000lab/2016/02/01/aspnet_online_learning_distance_education_VS2015
線上課程教學,遠距教學 (ASP.NET MVC 約 140hr) https://dotblogs.com.tw/mis2000lab/2018/08/14/ASPnet_MVC_Online_Learning_MIS2000Lab
寫信給我,不要私訊 -- mis2000lab (at) yahoo.com.tw 或 school (at) mis2000lab.net
(1) 第一天 ASP.NET MVC5 完整影片(5.5小時 / .NET 4.x版)免費試聽。影片 https://youtu.be/9spaHik87-A
(2) 第一天 ASP.NET Core MVC 完整影片(3小時 / .NET Core 6.0~8.0)免費試聽。影片 https://youtu.be/TSmwpT-Bx4I
[學員感言] mis2000lab課程評價 - ASP.NET MVC , WebForm 。 https://mis2000lab.medium.com/%E5%AD%B8%E5%93%A1%E6%84%9F%E8%A8%80-mis2000lab%E8%AA%B2%E7%A8%8B%E8%A9%95%E5%83%B9-asp-net-mvc-webform-77903ce9680b
ASP.NET遠距教學、線上課程(Web Form + MVC)。 第一天課程, "完整" 試聽。
......... facebook社團 https://www.facebook.com/mis2000lab ......................
......... YouTube (ASP.NET) 線上教學影片 https://www.youtube.com/channel/UC6IPPf6tvsNG8zX3u1LddvA/
Blog文章 "附的範例" 無法下載,請看 https://dotblogs.com.tw/mis2000lab/2016/03/14/2008_2015_mis2000lab_sample_download
請看我們的「售後服務」範圍(嚴格認定)。
......................................................................................................................................................
ASP.NET MVC => .NET Core MVC 線上教學 ...... 第一天課程 完整內容 "免費"讓您評估 / 試聽

[遠距教學、教學影片] ASP.NET (Web Form) 課程 上線了!MIS2000Lab.主講 事先錄好的影片,並非上課側錄! 觀看時,有如「一對一」面對面講課。