HTML畫面設計,先作一個簡單的 GridView + SqlDataSource
完成後,我們在 GridView最後面的一行......透過程式「動態」新增一列,而且裡面包含了一個Web控制項
這個範例有點小麻煩,我是寫來給本書讀者當作補充的。
我的書裡面有五章(約250頁)討論 GridView的各種變化,讀者可以把這個範例,
當成第十一章的補充教材。....有點小難....
第十一章的部份範例,已經有公開過,都是「初學者不宜」的範例。
- GridView密技#1---大腸包小腸
- GridView密技#2---GridView合併儲存格
- GridView密技#3---GridView合併儲存格後,隔行變底色(AlternatingRowStyle)
-------------------------------------------------------------------------------------------------------------
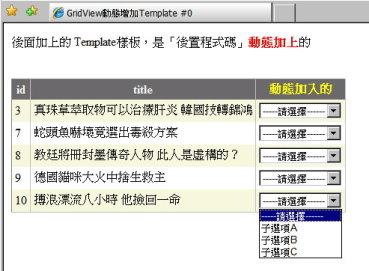
先看看執行結果吧。
最右邊的 DropDownList,是程式動態加上去的。
而且是以「樣版列(Template Row / 模版列)」的方式附加上去
關於本範例, 微軟這篇文章,講得很詳細:
http://msdn.microsoft.com/zh-tw/library/cc438020(VS.71).aspx
-------------------------------------------------------------------------------------------------------------
HTML畫面設計,先作一個簡單的 GridView + SqlDataSource
完成後,我們在 GridView最後面的一行......透過程式「動態」新增一列,而且裡面包含了一個Web控制項
關於這個程式,使用到 ITemplate Interface,可以參閱微軟的中文說明:http://msdn.microsoft.com/zh-tw/library/system.web.ui.itemplate.aspx
-------------------------------------------------------------------------------------------------------------
後置程式碼(C#)如下:
public class Add_GridViewTemplate : ITemplate
{
private DataControlRowType u_Type;
private string column_title;
public Add_GridViewTemplate(DataControlRowType type, string colname)
{
u_Type = type;
column_title = colname;
}
public void InstantiateIn(System.Web.UI.Control container)
{ // ITemplate只有一個 InstantiateIn()方法,此方法需要輸入一個控制項
// 當實作Class時,定義子控制項和樣板所屬的 Control 物件。這些子控制項依次定義在內嵌樣板內。
switch (u_Type)
{
case DataControlRowType.Header: // GridView表頭
Literal literal1 = new Literal();
literal1.Text = column_title;
container.Controls.Add(literal1);
break;
case DataControlRowType.DataRow: // Gridview資料列
DropDownList ddl = new DropDownList(); //動態加入 DropDownList
ddl.ID = "DropDownList_Add";
ddl.Items.Add(new ListItem("-----請選擇------", ""));
ddl.Items.Add(new ListItem("子選項A", "a")); // 左邊是Text,右邊是Value。
ddl.Items.Add(new ListItem("子選項B", "b"));
ddl.Items.Add(new ListItem("子選項C", "c"));
container.Controls.Add(ddl);
break;
default:
break;
}
}
}
protected void Page_Load(object sender, EventArgs e)
{
TemplateField temp_f = new TemplateField();
temp_f.ShowHeader = true;
temp_f.HeaderTemplate = new Add_GridViewTemplate(DataControlRowType.Header, "<font color=yellow>動態加入的</font>");
temp_f.ItemTemplate = new Add_GridViewTemplate(DataControlRowType.DataRow, "");
GridView1.Columns.Add(temp_f);
}
-------------------------------------------------------------------------------------------------------------
若要改成VB語法,請注意,修改的地方如下:
Public Class Add_GridViewTemplate
Implements ITemplate
Private dcrType As DataControlRowType
Private column_title As String
Public Sub New(ByVal r_type As DataControlRowType, ByVal col_name As String)
dcrType = r_type
column_title = col_name
End Sub
............................
End Class
2008/12/25補充:
- 這篇文章講得更仔細,http://www.cnblogs.com/jinglecat/archive/2008/05/25/1207162.html
- 原來這個範例的出處,是來自這邊。繞了幾圈,竟然發現原作者....http://dotnet.aspx.cc/article/897cb049-ccff-4fe7-b990-df974493a0b1/read.aspx (這個範例在內地網站很紅,但沒啥人會註明出處
 )
)
本範例有一些 Bug,我會在下一篇文章進行補救
請看:GridView密技#5---(修改/補強版)使用ITemplate介面,動態新增「GridView樣版列(Template Row/模版列)」
我將思想傳授他人, 他人之所得,亦無損於我之所有;
猶如一人以我的燭火點燭,光亮與他同在,我卻不因此身處黑暗。----Thomas Jefferson
線上課程教學,遠距教學 (Web Form 約 51hr) https://dotblogs.com.tw/mis2000lab/2016/02/01/aspnet_online_learning_distance_education_VS2015
線上課程教學,遠距教學 (ASP.NET MVC 約 140hr) https://dotblogs.com.tw/mis2000lab/2018/08/14/ASPnet_MVC_Online_Learning_MIS2000Lab
寫信給我,不要私訊 -- mis2000lab (at) yahoo.com.tw 或 school (at) mis2000lab.net
(1) 第一天 ASP.NET MVC5 完整影片(5.5小時 / .NET 4.x版)免費試聽。影片 https://youtu.be/9spaHik87-A
(2) 第一天 ASP.NET Core MVC 完整影片(3小時 / .NET Core 6.0~8.0)免費試聽。影片 https://youtu.be/TSmwpT-Bx4I
[學員感言] mis2000lab課程評價 - ASP.NET MVC , WebForm 。 https://mis2000lab.medium.com/%E5%AD%B8%E5%93%A1%E6%84%9F%E8%A8%80-mis2000lab%E8%AA%B2%E7%A8%8B%E8%A9%95%E5%83%B9-asp-net-mvc-webform-77903ce9680b
ASP.NET遠距教學、線上課程(Web Form + MVC)。 第一天課程, "完整" 試聽。
......... facebook社團 https://www.facebook.com/mis2000lab ......................
......... YouTube (ASP.NET) 線上教學影片 https://www.youtube.com/channel/UC6IPPf6tvsNG8zX3u1LddvA/
Blog文章 "附的範例" 無法下載,請看 https://dotblogs.com.tw/mis2000lab/2016/03/14/2008_2015_mis2000lab_sample_download
請看我們的「售後服務」範圍(嚴格認定)。
......................................................................................................................................................
ASP.NET MVC => .NET Core MVC 線上教學 ...... 第一天課程 完整內容 "免費"讓您評估 / 試聽

[遠距教學、教學影片] ASP.NET (Web Form) 課程 上線了!MIS2000Lab.主講 事先錄好的影片,並非上課側錄! 觀看時,有如「一對一」面對面講課。