Q : GridView裡面的「編輯模式」,預設值都採用 TextBox來作。
如果遇上「性別」、「單選」、「複選」這些資料,必須搭配 CheckBox / Radio / DropDownList / ListBox等等,該怎麼作呢?
A : 本範例可以當作書本第九章(GridView樣版)的後續補充!
第一,完全靠 SqlDataSource(精靈)設定畫面就能完成,不需要寫程式啊!
第二,要增強功力,瞭解內部運作,那麼要我完全「手寫程式」也可以!
關於這個題目,還滿常見的。
Q : GridView裡面的「編輯模式」,預設值都採用 TextBox來作。
如果遇上「性別」、「單選」、「複選」這些資料,必須搭配 CheckBox / Radio / DropDownList / ListBox等等,該怎麼作呢?
新出版的「ASP.NET 4.0專題實務 I -- 入門實戰篇 / 松崗出版」,
把這些相關範例歸納在第十一 章。
今天看書時,發現一本書在講這種範例。我嚇了一跳~~「咦?幹嘛寫得這麼複雜?」
一部份要靠畫面設定(SqlDataSource)、一部份要自己寫程式運作..... 我的媽啊!看到這種作法,連我都被嚇著了,哪裡還想要學下去?
我的媽啊!看到這種作法,連我都被嚇著了,哪裡還想要學下去?
小弟推薦的作法(解答)有三種: 本範例可以當作書本(上集) 第九章(GridView樣版)的後續補充!
- 第一,完全靠 SqlDataSource(精靈)設定畫面就能完成,不需要寫程式啊!
- 第二,要增強功力,瞭解內部運作,那麼要我完全「手寫程式」也可以!
- 第三,使用 GridView的 RowDataBound()事件來處理(謝謝網友hatelove提醒)
不管是方法一或是方法二,都比那本書的範例不三不四的要好太多!
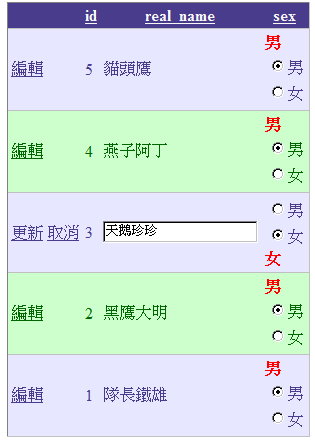
說了這麼多,先來看看執行成果:
執行程式時,我們發現這五個會員的性別,已經由 RadioButtonList來取代,而且會依照資料表的數值,「自動點選」出正確的性別
就算按下欄位的「排序」,資料也是正確!
接下來,進入 GridView的「編輯模式」,仍然是正確顯示!
我把科學小飛俠裡面「五號」的胖子,名字給忘了?.....大家別介意喔~ (剛剛上網找圖片,發現他名叫阿龍 )
)
===========================================================
現在開始解答:
第一,完全靠 SqlDataSource(精靈)設定畫面就能完成,不需要寫程式啊!(可以分頁)
首先,做好GridView + SqlDataSource
把GridView的「性別」欄位設定成樣版(模版、Template).......如果連這樣都不會設定,那就很糟糕了。每本書都會講到的基本設定ㄟ!
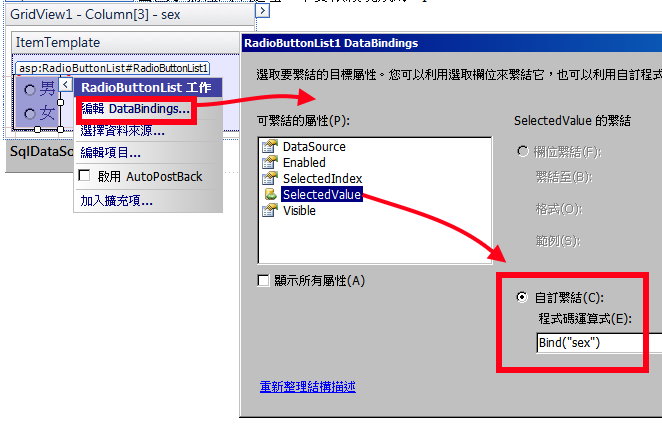
然後在樣版內(例如:ItemTemplate or EditTemplate)裡面設定。畫面如下:
我們設定 RadioButtonList的繫結(綁定)屬性,而 SelectedValue從字面上就知道是預設值!
也就是資料表的性別欄位如果是「女」,那麼 RadioButtonList的子選項「女」,便會自動被勾選!
[廣告] 如果這個畫面與步驟,您不能第一時間想起的話,表示您非常不熟練。 快快買一本好書來加強吧!
市面上唯一的一本ASP.NET書籍,耗費 五大章 徹底講解GridView的,就是我這本啊~
HTML畫面設定如下,搭配SqlDataSource,不需要寫程式也能完成上述功能:
 <asp:GridView ID="GridView1" runat="server" AllowPaging="True"
<asp:GridView ID="GridView1" runat="server" AllowPaging="True" 02
 AutoGenerateColumns="False" BackColor="White" BorderColor="#E7E7FF"
AutoGenerateColumns="False" BackColor="White" BorderColor="#E7E7FF" 03
 BorderStyle="None" BorderWidth="1px" CellPadding="3" DataKeyNames="id"
BorderStyle="None" BorderWidth="1px" CellPadding="3" DataKeyNames="id" 04
 GridLines="Horizontal" PageSize="5" DataSourceID = "SqlDataSource1"
GridLines="Horizontal" PageSize="5" DataSourceID = "SqlDataSource1"05
 AllowSorting="True">
AllowSorting="True">06
 <RowStyle BackColor="#E7E7FF" ForeColor="#4A3C8C" />
<RowStyle BackColor="#E7E7FF" ForeColor="#4A3C8C" />07
 <Columns>
<Columns>08
 <asp:CommandField ShowEditButton="True" />
<asp:CommandField ShowEditButton="True" />09
 <asp:BoundField DataField="id" HeaderText="id" InsertVisible="False"
<asp:BoundField DataField="id" HeaderText="id" InsertVisible="False" 10
 ReadOnly="True" SortExpression="id" />
ReadOnly="True" SortExpression="id" />11
 <asp:BoundField DataField="real_name" HeaderText="real_name"
<asp:BoundField DataField="real_name" HeaderText="real_name" 12
 SortExpression="real_name" />
SortExpression="real_name" />13
 <asp:TemplateField HeaderText="sex" SortExpression="sex">
<asp:TemplateField HeaderText="sex" SortExpression="sex">14
 <EditItemTemplate>
<EditItemTemplate>15

16
 <asp:RadioButtonList ID="RadioButtonList1" runat="server"
<asp:RadioButtonList ID="RadioButtonList1" runat="server" 17
 SelectedValue='<%# Bind("sex") %>' >
SelectedValue='<%# Bind("sex") %>' >18
 <asp:ListItem>男</asp:ListItem>
<asp:ListItem>男</asp:ListItem>19
 <asp:ListItem>女</asp:ListItem>
<asp:ListItem>女</asp:ListItem> 20
 </asp:RadioButtonList>
</asp:RadioButtonList>21

22
 <asp:Label ID="Label1" runat="server" style="font-weight: 700; color: #FF0000" Text='<%# Bind("sex") %>'></asp:Label>
<asp:Label ID="Label1" runat="server" style="font-weight: 700; color: #FF0000" Text='<%# Bind("sex") %>'></asp:Label>23

24
 </EditItemTemplate>
</EditItemTemplate>25
 <ItemTemplate>
<ItemTemplate>26
 <asp:Label ID="Label1" runat="server" Text='<%# Bind("sex") %>'
<asp:Label ID="Label1" runat="server" Text='<%# Bind("sex") %>' 27
 style="font-weight: 700; color: #FF0000"></asp:Label>
style="font-weight: 700; color: #FF0000"></asp:Label>28

29
 <asp:RadioButtonList ID="RadioButtonList1" runat="server"
<asp:RadioButtonList ID="RadioButtonList1" runat="server" 30
 SelectedValue='<%# Bind("sex") %>' >
SelectedValue='<%# Bind("sex") %>' >31
 <asp:ListItem>男</asp:ListItem>
<asp:ListItem>男</asp:ListItem>32
 <asp:ListItem>女</asp:ListItem>
<asp:ListItem>女</asp:ListItem> 33
 </asp:RadioButtonList>
</asp:RadioButtonList>34

35
 </ItemTemplate>
</ItemTemplate>36
 </asp:TemplateField>
</asp:TemplateField>37
 </Columns>
</Columns>38
 <FooterStyle BackColor="#B5C7DE" ForeColor="#4A3C8C" />
<FooterStyle BackColor="#B5C7DE" ForeColor="#4A3C8C" />39
 <PagerStyle BackColor="#E7E7FF" ForeColor="#4A3C8C" HorizontalAlign="Right" />
<PagerStyle BackColor="#E7E7FF" ForeColor="#4A3C8C" HorizontalAlign="Right" />40
 <SelectedRowStyle BackColor="#738A9C" Font-Bold="True" ForeColor="#F7F7F7" />
<SelectedRowStyle BackColor="#738A9C" Font-Bold="True" ForeColor="#F7F7F7" />41
 <HeaderStyle BackColor="#4A3C8C" Font-Bold="True" ForeColor="#F7F7F7" />
<HeaderStyle BackColor="#4A3C8C" Font-Bold="True" ForeColor="#F7F7F7" />42
 <AlternatingRowStyle BackColor="#CCFFCC" ForeColor="#006600" />
<AlternatingRowStyle BackColor="#CCFFCC" ForeColor="#006600" />43
 </asp:GridView>
</asp:GridView>44

45

46
 <asp:SqlDataSource ID="SqlDataSource1" runat="server"
<asp:SqlDataSource ID="SqlDataSource1" runat="server" 47
 ConnectionString="<%$ ConnectionStrings:testConnectionString %>"
ConnectionString="<%$ ConnectionStrings:testConnectionString %>" 48
 InsertCommand="INSERT INTO [db_user] ([real_name], [sex]) VALUES (@real_name, @sex)"
InsertCommand="INSERT INTO [db_user] ([real_name], [sex]) VALUES (@real_name, @sex)" 49
 SelectCommand="SELECT [id], [real_name], [sex] FROM [db_user]"
SelectCommand="SELECT [id], [real_name], [sex] FROM [db_user]" 50
 UpdateCommand="UPDATE [db_user] SET [real_name] = @real_name, [sex] = @sex WHERE [id] = @id">
UpdateCommand="UPDATE [db_user] SET [real_name] = @real_name, [sex] = @sex WHERE [id] = @id">51
 <UpdateParameters>
<UpdateParameters>52
 <asp:Parameter Name="real_name" Type="String" />
<asp:Parameter Name="real_name" Type="String" />53
 <asp:Parameter Name="sex" Type="String" />
<asp:Parameter Name="sex" Type="String" />54
 <asp:Parameter Name="id" Type="Int32" />
<asp:Parameter Name="id" Type="Int32" />55
 </UpdateParameters>
</UpdateParameters>56
 <InsertParameters>
<InsertParameters>57
 <asp:Parameter Name="real_name" Type="String" />
<asp:Parameter Name="real_name" Type="String" />58
 <asp:Parameter Name="sex" Type="String" />
<asp:Parameter Name="sex" Type="String" />59
 </InsertParameters>
</InsertParameters>60
 </asp:SqlDataSource>
</asp:SqlDataSource>
設定完成就OK啦,GridView + SqlDataSource,完全不用寫程式。
如果您不熟悉他的運作,硬要自己加一些手寫的程式在裡面,狀況只會越來越多!
@@ 要嘛!完全靠設定、靠SqlDataSource的精靈設定!
# # 要嘛!就是「完全靠自己、完全自己寫程式去操作」!
兩種選擇,乾淨俐落!不要混搭在一起,會出現更多意外狀況~
=====================================================================
以下作法,都不可以分頁了!
接下來要介紹第二種作法:
第二,要增強功力,瞭解內部運作,那麼要我完全「手寫程式」也可以!
只會在畫面上拉拉扯扯,說真的,這種程式設計師似乎很容易被人取代。
能自己動手寫程式,好處很多。
除了變化萬千之外,對於內部的運作流程&原理,也會更精進!對自己來說,也是一個很棒的磨練!
HTML的畫面設定,大致跟上面雷同。 唯一的差異是,這裡我們不使用 SqlDataSource了!
因為各種動作,都要自己寫程式去搞定。
後置程式碼(VB)如下:
Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load
If Not Page.IsPostBack Then
mis2000lab_DataSet()
End If
End Sub
Protected Sub GridView1_RowCancelingEdit(ByVal sender As Object, ByVal e As System.Web.UI.WebControls.GridViewCancelEditEventArgs) Handles GridView1.RowCancelingEdit
GridView1.EditIndex = -1 '--取消「編輯」模式
mis2000lab_DataSet()
End Sub
Protected Sub GridView1_RowEditing(ByVal sender As Object, ByVal e As System.Web.UI.WebControls.GridViewEditEventArgs) Handles GridView1.RowEditing
GridView1.EditIndex = e.NewEditIndex '--進入「編輯」模式
mis2000lab_DataSet()
End Sub
Sub mis2000lab_DataSet() (底下是很簡單的 ADO.NET程式,DataSet)
'**** db_user資料表的性別欄位,與RadioButtonList進行搭配 ****
Dim sqlstr As String
Dim Conn As New SqlConnection(WebConfigurationManager.ConnectionStrings("testConnectionString").ConnectionString)
Dim myAdapter As SqlDataAdapter
Dim ds As New DataSet
Try
sqlstr = "select id, real_name, sex from db_user"
myAdapter = New SqlDataAdapter(sqlstr, Conn)
myAdapter.Fill(ds, "test")
GridView1.DataSource = ds.Tables("test").DefaultView
GridView1.DataBind()
'----重點(start)--------------------------------------------------------------
'上面那張圖片,設定 RadioButtonList的資料繫結(選定SelectedValue),就是在作這件事!
For i As Integer = 0 To (GridView1.Rows.Count - 1)
Dim u_radio As RadioButtonList = GridView1.Rows(i).FindControl("RadioButtonList1")
If u_radio.Items(0).Value = ds.Tables("test").Rows(i).Item("sex").ToString() Then
u_radio.Items(0).Selected = True
Else
u_radio.Items(1).Selected = True
End If
Next
'----重點(end)---------------------------------------------------------------
Catch ex As Exception
Response.Write("<b>Error Message---- </b>" + ex.ToString() + "<HR/>")
End Try
End Sub
程式碼裡面,有兩個小重點:
第一,要會自己寫 ADO.NET 的程式才行。上面是DataSet,但也可參考這篇文章:DataReader的標準範例 for ASP.NET 2.0 / 3.5
第二,黃底的部份, FindControl()是啥?請看這篇文章:[習題]GridView裡面,樣版(Template)內的控制項,怎麼抓取?使用FindControl就對啦~
===============================================================================
第三,使用 GridView的 RowDataBound()事件來處理(謝謝網友hatelove提醒)
後置程式碼如下:
 Dim Conn As New SqlConnection(WebConfigurationManager.ConnectionStrings("testConnectionString").ConnectionString.ToString)
Dim Conn As New SqlConnection(WebConfigurationManager.ConnectionStrings("testConnectionString").ConnectionString.ToString)02
 Dim myAdapter As SqlDataAdapter
Dim myAdapter As SqlDataAdapter03
 Dim ds As New DataSet
Dim ds As New DataSet04

05
 Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load
Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load06
 DBinit()
DBinit()07
 End Sub
End Sub08

09
 Protected Sub GridView1_RowDataBound(ByVal sender As Object, ByVal e As System.Web.UI.WebControls.GridViewRowEventArgs) Handles GridView1.RowDataBound
Protected Sub GridView1_RowDataBound(ByVal sender As Object, ByVal e As System.Web.UI.WebControls.GridViewRowEventArgs) Handles GridView1.RowDataBound10
 '----重點(start)--------------------------------------------------------------
'----重點(start)-------------------------------------------------------------- 11
 If e.Row.RowType = DataControlRowType.DataRow Then
If e.Row.RowType = DataControlRowType.DataRow Then12
 '**** db_user資料表的性別欄位,與RadioButtonList進行搭配 ****
'**** db_user資料表的性別欄位,與RadioButtonList進行搭配 **** 13
 Dim u_radio As RadioButtonList = e.Row.FindControl("RadioButtonList1")
Dim u_radio As RadioButtonList = e.Row.FindControl("RadioButtonList1")14
 '********************************************************
'******************************************************** 15
 If u_radio.Items(0).Value = ds.Tables("test").Rows(e.Row.RowIndex).Item("sex").ToString() Then
If u_radio.Items(0).Value = ds.Tables("test").Rows(e.Row.RowIndex).Item("sex").ToString() Then16
 u_radio.Items(0).Selected = True
u_radio.Items(0).Selected = True17
 '--因為RadioButtonList1只有「男」、「女」兩個子選項
'--因為RadioButtonList1只有「男」、「女」兩個子選項 18
 Else
Else19
 u_radio.Items(1).Selected = True
u_radio.Items(1).Selected = True20
 End If
End If21
 End If
End If22
 '----重點(end)---------------------------------------------------------------
'----重點(end)--------------------------------------------------------------- 23
 End Sub
End Sub24

25
 Protected Sub GridView1_RowEditing(ByVal sender As Object, ByVal e As System.Web.UI.WebControls.GridViewEditEventArgs) Handles GridView1.RowEditing
Protected Sub GridView1_RowEditing(ByVal sender As Object, ByVal e As System.Web.UI.WebControls.GridViewEditEventArgs) Handles GridView1.RowEditing26
 GridView1.EditIndex = e.NewEditIndex
GridView1.EditIndex = e.NewEditIndex27
 DBinit()
DBinit()28
 End Sub
End Sub29

30
 Sub DBinit()
Sub DBinit()31
 Dim sqlstr As String
Dim sqlstr As String32
 Try
Try33
 sqlstr = "select id, real_name, sex from db_user"
sqlstr = "select id, real_name, sex from db_user"34
 myAdapter = New SqlDataAdapter(sqlstr, Conn)
myAdapter = New SqlDataAdapter(sqlstr, Conn)35
 myAdapter.Fill(ds, "test")
myAdapter.Fill(ds, "test")36
 GridView1.DataSource = ds.Tables("test").DefaultView GridView1.DataBind()
GridView1.DataSource = ds.Tables("test").DefaultView GridView1.DataBind()37
 Catch ex As Exception
Catch ex As Exception38
 Response.Write("<b>Error Message---- </b>" + ex.ToString() + "<HR/>")
Response.Write("<b>Error Message---- </b>" + ex.ToString() + "<HR/>")39
 End Try
End Try40
 End Sub
End Sub您也可以看看這篇文章(簡體中文)的範例:http://www.cnblogs.com/cnaspnet/archive/2007/03/09/669415.html (C#語法)
或是 jeff這篇文章,也是類似範例:http://www.dotblogs.com.tw/jeff377/archive/2008/03/17/1720.aspx
這個範例雖然簡單,但裡面還是有些學問在。
不管您是依靠 SqlDataSource的畫面設定?
或是有能力自己寫程式去解決?
似乎都不是初學者(剛剛入門ASP.NET一兩天)就能搞定的。
所以我才說這篇文章是給本書讀者的「補充教材」
本範例可以當作書本 上集 第九章(GridView樣版)的後續補充!
本文提供三個範例下載,請下載:
2011/6/22 補充:謝謝中國內地的網友 Derek的討論與提醒,
在此提供可以分頁的(手寫程式)版本,請下載(VB / C#) ---- Book_1_Ch11_3.4.rar
另外一個類似的範例,請參閱:[習題] [主細表]大腸包小腸/巢狀GridView內部的「子控制項」搭配不同SqlDataSource(留言版)
下一篇範例 ----
[習題]GridView樣版內部,改用CheckBox/Radio/DropDownList(單/複選)控制項,取代TextBox #2 -- 關連式資料表
新出版的「ASP.NET 4.0專題實務 I -- 入門實戰篇 / 松崗出版」,把這些相關範例歸納在第十 一 章。
有點晚了,晚安!................以下是今日值班正妹,松島楓。 AV女神復出,這兩天來台灣宣傳
圖片來源: http://1-apple.com.tw/index.cfm?Fuseaction=Article&IssueID=20081226&art_id=31262538
圖片來源:http://fashion.big5.enorth.com.cn/system/2007/09/03/001875267.shtml 這裡有她的幾張寫真集
我將思想傳授他人, 他人之所得,亦無損於我之所有;
猶如一人以我的燭火點燭,光亮與他同在,我卻不因此身處黑暗。----Thomas Jefferson
線上課程教學,遠距教學 (Web Form 約 51hr) https://dotblogs.com.tw/mis2000lab/2016/02/01/aspnet_online_learning_distance_education_VS2015
線上課程教學,遠距教學 (ASP.NET MVC 約 140hr) https://dotblogs.com.tw/mis2000lab/2018/08/14/ASPnet_MVC_Online_Learning_MIS2000Lab
寫信給我,不要私訊 -- mis2000lab (at) yahoo.com.tw 或 school (at) mis2000lab.net
(1) 第一天 ASP.NET MVC5 完整影片(5.5小時 / .NET 4.x版)免費試聽。影片 https://youtu.be/9spaHik87-A
(2) 第一天 ASP.NET Core MVC 完整影片(3小時 / .NET Core 6.0~8.0)免費試聽。影片 https://youtu.be/TSmwpT-Bx4I
[學員感言] mis2000lab課程評價 - ASP.NET MVC , WebForm 。 https://mis2000lab.medium.com/%E5%AD%B8%E5%93%A1%E6%84%9F%E8%A8%80-mis2000lab%E8%AA%B2%E7%A8%8B%E8%A9%95%E5%83%B9-asp-net-mvc-webform-77903ce9680b
ASP.NET遠距教學、線上課程(Web Form + MVC)。 第一天課程, "完整" 試聽。
......... facebook社團 https://www.facebook.com/mis2000lab ......................
......... YouTube (ASP.NET) 線上教學影片 https://www.youtube.com/channel/UC6IPPf6tvsNG8zX3u1LddvA/
Blog文章 "附的範例" 無法下載,請看 https://dotblogs.com.tw/mis2000lab/2016/03/14/2008_2015_mis2000lab_sample_download
請看我們的「售後服務」範圍(嚴格認定)。
......................................................................................................................................................
ASP.NET MVC => .NET Core MVC 線上教學 ...... 第一天課程 完整內容 "免費"讓您評估 / 試聽

[遠距教學、教學影片] ASP.NET (Web Form) 課程 上線了!MIS2000Lab.主講 事先錄好的影片,並非上課側錄! 觀看時,有如「一對一」面對面講課。







 Protected
Protected Protected
Protected
