摘要:不負責任講座 Silverlight 3.0 #2,簡單的第一支程式
因為 Silverlight 3.0,我也是第一次接觸,(1.0 / 2.0版我都沒有碰過)
為了避免我個人的解釋或測試過程,出現錯誤
所以名為「不負責任講座」。
............................................................................................................................................................
上一篇文章,我們做了一個 Page1.xaml檔案
現在,我們用以前在 ASP.NET學到的簡單技巧,看看能否應用到 Silverlight上面?
Q: 在畫面上,加入一個 TextBox與 Button,
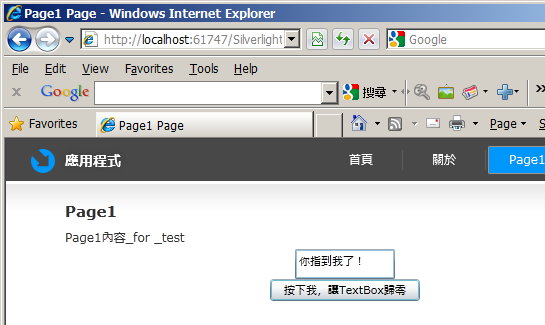
當滑鼠指向 TextBox就會出現警告訊息。
按下 Button按鈕 ,TextBox就會歸零重來。
首先,在 Page1.xaml的 <Grid>標籤裡面,加入這些控制項
我們自己加入的內容,是第 9~13行
02 <ScrollViewer x:Name="PageScrollViewer" Style="{StaticResource PageScrollViewerStyle}">
03
04 <StackPanel x:Name="ContentStackPanel">
05
06 <TextBlock x:Name="HeaderText" Style="{StaticResource HeaderTextStyle}" Text="Page1"/>
07 <TextBlock x:Name="ContentText" Style="{StaticResource ContentTextStyle}" Text="Page1內容_for _test"/>
08
09 <TextBox Name="TextBox1" Text="請用滑鼠指我...." Width="100" Height="30"
10 MouseEnter="TextBox_MouseEnter"></TextBox>
11
12 <Button Name="Button1" Content="按下我,讓TextBox歸零" Width="150"
13 Click="Button_Click"></Button>
14
15 </StackPanel>
16
17
18 </ScrollViewer>
19 </Grid>
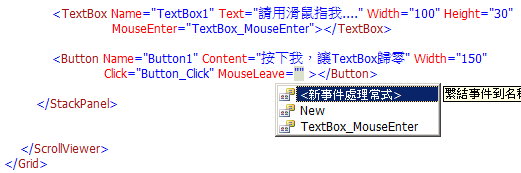
當我們要幫一個控制項加入事件時,事件名稱會自動出現(例如 Click等)
請選擇「新事件處理常式」
這裡有一個疑問,此時的我還不太懂。各位可以看一下官方文件的說明:
http://msdn.microsoft.com/zh-tw/library/cc189028(VS.95).aspx
尤其是這一句話「如果 Name 可當做項目上的屬性 (Property),您可以交替使用 Name 和 x:Name,但是如果在同一個項目上同時這兩個屬性 (Attribute),則會產生錯誤。 」
接下來,開始撰寫後置程式碼(Code Behind),就跟ASP.NET一樣
Page1.xaml.vb的內容
 Private Sub TextBox_MouseEnter(ByVal sender As System.Object, ByVal e As System.Windows.Input.MouseEventArgs)
Private Sub TextBox_MouseEnter(ByVal sender As System.Object, ByVal e As System.Windows.Input.MouseEventArgs) 2
 Me.TextBox1.Text = "你指到我了!"
Me.TextBox1.Text = "你指到我了!" 3
 End Sub
End Sub 4

5
 Private Sub Button_Click(ByVal sender As System.Object, ByVal e As System.Windows.RoutedEventArgs)
Private Sub Button_Click(ByVal sender As System.Object, ByVal e As System.Windows.RoutedEventArgs) 6
 Me.TextBox1.Text = ""
Me.TextBox1.Text = "" 7
 End Sub
End Sub
很簡單,我們已經完成了。
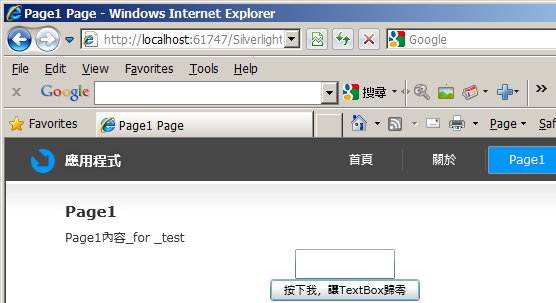
底下的畫面,或許沒什麼...............但底下的成果,就是一個動態的(互動式) Flash畫面了
(Sorry....我不太會形容。 反正 Silverlight就是跟 Flash/FLEX打對台的,這樣形容也算貼切~)
上面的瀏覽器畫面,您按下滑鼠右鍵,
可看不見html原始碼。 因為整個都是 Silverlight成果喔~
有了這兩篇文章的基礎之後,
我相信此時閱讀官方文件就會更好入手了。請看:
Silverlight快速入門 http://silverlight.net/quickstarts/managed.aspx
我將思想傳授他人, 他人之所得,亦無損於我之所有;
猶如一人以我的燭火點燭,光亮與他同在,我卻不因此身處黑暗。----Thomas Jefferson
線上課程教學,遠距教學 (Web Form 約 51hr) https://dotblogs.com.tw/mis2000lab/2016/02/01/aspnet_online_learning_distance_education_VS2015
線上課程教學,遠距教學 (ASP.NET MVC 約 140hr) https://dotblogs.com.tw/mis2000lab/2018/08/14/ASPnet_MVC_Online_Learning_MIS2000Lab
寫信給我,不要私訊 -- mis2000lab (at) yahoo.com.tw 或 school (at) mis2000lab.net
(1) 第一天 ASP.NET MVC5 完整影片(5.5小時 / .NET 4.x版)免費試聽。影片 https://youtu.be/9spaHik87-A
(2) 第一天 ASP.NET Core MVC 完整影片(3小時 / .NET Core 6.0~8.0)免費試聽。影片 https://youtu.be/TSmwpT-Bx4I
[學員感言] mis2000lab課程評價 - ASP.NET MVC , WebForm 。 https://mis2000lab.medium.com/%E5%AD%B8%E5%93%A1%E6%84%9F%E8%A8%80-mis2000lab%E8%AA%B2%E7%A8%8B%E8%A9%95%E5%83%B9-asp-net-mvc-webform-77903ce9680b
ASP.NET遠距教學、線上課程(Web Form + MVC)。 第一天課程, "完整" 試聽。
......... facebook社團 https://www.facebook.com/mis2000lab ......................
......... YouTube (ASP.NET) 線上教學影片 https://www.youtube.com/channel/UC6IPPf6tvsNG8zX3u1LddvA/
Blog文章 "附的範例" 無法下載,請看 https://dotblogs.com.tw/mis2000lab/2016/03/14/2008_2015_mis2000lab_sample_download
請看我們的「售後服務」範圍(嚴格認定)。
......................................................................................................................................................
ASP.NET MVC => .NET Core MVC 線上教學 ...... 第一天課程 完整內容 "免費"讓您評估 / 試聽

[遠距教學、教學影片] ASP.NET (Web Form) 課程 上線了!MIS2000Lab.主講 事先錄好的影片,並非上課側錄! 觀看時,有如「一對一」面對面講課。


 Private
Private Private
Private