從微軟的 All-In-One Code Framework裡面,找到一個 ASP.NET範例。
[ ListView -- 左右搬移]
[習題]動態新增 DropDownList或 ListBox底下的新項目(Item)#4 [ ListView -- 左右搬移]
上一篇文章,從微軟的 All-In-One Code Framework裡面,找到一個 ASP.NET範例。
這個範例的結果很類似以前的範例 ----
[習題]動態新增 DropDownList或 ListBox底下的新項目(Item)#2 [左右搬移]
http://www.dotblogs.com.tw/mis2000lab/archive/2008/12/01/listbox.item_add_remove.aspx
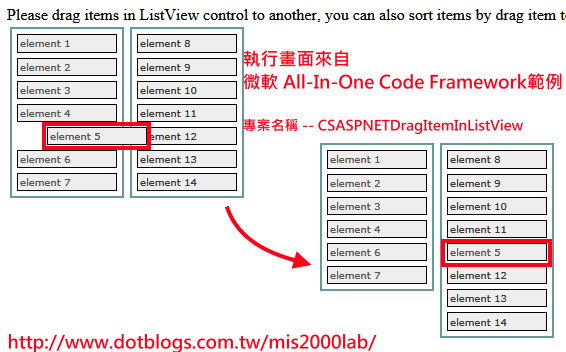
微軟的範例,執行結果如下:
不過,微軟提供的範例,有些地方較特別:
第一, 資料來源是 XML檔案。請看 /XmlFile目錄下的兩個 xml檔。以 ListView1.xml為例子。
element 1
element 2
element 3
element 4
element 5
element 6
element 7
第二, 後置程式碼裡面,只是簡單完成 DataBinding的動作(把XML資料來源與 ListView結合起來)。
/****************************** Module Header ******************************\
* Module Name: Default.aspx.cs
* Project: CSASPNETDragItemInListView
* Copyright (c) Microsoft Corporation
*
* The project illustrates how to drag and drop items in ListView using JQuery.
* In this page, bind two xml data files to ListView and use ItemTemplate to display
* them, cite JQuery javascript library to implements these functions in
* Default.aspx page.
*
* This source is subject to the Microsoft Public License.
* See http://www.microsoft.com/opensource/licenses.mspx#Ms-PL.
* All other rights reserved.
'
' THIS CODE AND INFORMATION IS PROVIDED "AS IS" WITHOUT WARRANTY OF ANY KIND,
' EITHER EXPRESSED OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE IMPLIED
' WARRANTIES OF MERCHANTABILITY AND/OR FITNESS FOR A PARTICULAR PURPOSE.
'**************************************************************************/
using System;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Xml;
using System.Data;
//==部分省略===
protected void Page_Load(object sender, EventArgs e)
{
// Bind two xml data file to ListView control, actually you can change the "open" property to "0",
// In that way, it will not display in ListView control.
XmlDocument xmlDocument = new XmlDocument();
using (DataTable tabListView1 = new DataTable())
{
tabListView1.Columns.Add("value", Type.GetType("System.String"));
xmlDocument.Load(AppDomain.CurrentDomain.BaseDirectory + "/XmlFile/ListView1.xml");
XmlNodeList xmlNodeList = xmlDocument.SelectNodes("root/data[@open='1']");
foreach (XmlNode xmlNode in xmlNodeList)
{
DataRow dr = tabListView1.NewRow();
dr["value"] = xmlNode.InnerText;
tabListView1.Rows.Add(dr);
}
ListView1.DataSource = tabListView1; //--DataBinding
ListView1.DataBind();
}
//=================================================
XmlDocument xmlDocument2 = new XmlDocument();
using (DataTable tabListView2 = new DataTable())
{
tabListView2.Columns.Add("value2", Type.GetType("System.String"));
xmlDocument2.Load(AppDomain.CurrentDomain.BaseDirectory + "/XmlFile/ListView2.xml");
XmlNodeList xmlNodeList2 = xmlDocument2.SelectNodes("root/data[@open='1']");
foreach (XmlNode xmlNode in xmlNodeList2)
{
DataRow dr = tabListView2.NewRow();
dr["value2"] = xmlNode.InnerText;
tabListView2.Rows.Add(dr);
}
ListView2.DataSource = tabListView2; //--DataBinding
ListView2.DataBind();
}
}
第三, 在畫面上左右拖曳子選項的動作,其實是透過 JavaScript (JQuery)來完成的。
但在 JavaScript程式碼裡面(請看 Default.aspx檔),我們看到 JavaScript針對 #sortable1與#sortable2兩者在進行控制?為什麼呢?
原來Default.aspx裡面的兩個 ListView,編譯成 HTML網頁之後,這兩個 ListView竟然轉換成 <ul>這樣的HTML標籤,而每一個「子項目」則會變成 <li>標籤。
<ul id="sortable1" class="connectedSortable">
<li class="ui-state-default" >element 1</li>
<li class="ui-state-default" >element 2</li>
<li class="ui-state-default" >element 3</li>
<li class="ui-state-default" >element 4</li>
<li class="ui-state-default" >element 5</li>
<li class="ui-state-default" >element 6</li>
<li class="ui-state-default" >element 7</li>
</ul>
<ul id="sortable2" class="connectedSortable">
<li class="ui-state-highlight" >element 8</li>
<li class="ui-state-highlight" >element 9</li>
<li class="ui-state-highlight" >element 10</li>
<li class="ui-state-highlight" >element 11</li>
<li class="ui-state-highlight" >element 12</li>
<li class="ui-state-highlight" >element 13</li>
<li class="ui-state-highlight" >element 14</li>
</ul>
範例請到微軟的 All-In-One Code Framework下載最新的。
Ch12_[Project]ListView_DropItem.rar
這個專案(C#)名為 -- CSASPNETDragItemInListView
這個專案(VB)名為 -- VBASPNETDragItemInListView
我將思想傳授他人, 他人之所得,亦無損於我之所有;
猶如一人以我的燭火點燭,光亮與他同在,我卻不因此身處黑暗。----Thomas Jefferson
線上課程教學,遠距教學 (Web Form 約 51hr) https://dotblogs.com.tw/mis2000lab/2016/02/01/aspnet_online_learning_distance_education_VS2015
線上課程教學,遠距教學 (ASP.NET MVC 約 140hr) https://dotblogs.com.tw/mis2000lab/2018/08/14/ASPnet_MVC_Online_Learning_MIS2000Lab
寫信給我,不要私訊 -- mis2000lab (at) yahoo.com.tw 或 school (at) mis2000lab.net
(1) 第一天 ASP.NET MVC5 完整影片(5.5小時 / .NET 4.x版)免費試聽。影片 https://youtu.be/9spaHik87-A
(2) 第一天 ASP.NET Core MVC 完整影片(3小時 / .NET Core 6.0~8.0)免費試聽。影片 https://youtu.be/TSmwpT-Bx4I
[學員感言] mis2000lab課程評價 - ASP.NET MVC , WebForm 。 https://mis2000lab.medium.com/%E5%AD%B8%E5%93%A1%E6%84%9F%E8%A8%80-mis2000lab%E8%AA%B2%E7%A8%8B%E8%A9%95%E5%83%B9-asp-net-mvc-webform-77903ce9680b
ASP.NET遠距教學、線上課程(Web Form + MVC)。 第一天課程, "完整" 試聽。
......... facebook社團 https://www.facebook.com/mis2000lab ......................
......... YouTube (ASP.NET) 線上教學影片 https://www.youtube.com/channel/UC6IPPf6tvsNG8zX3u1LddvA/
Blog文章 "附的範例" 無法下載,請看 https://dotblogs.com.tw/mis2000lab/2016/03/14/2008_2015_mis2000lab_sample_download
請看我們的「售後服務」範圍(嚴格認定)。
......................................................................................................................................................
ASP.NET MVC => .NET Core MVC 線上教學 ...... 第一天課程 完整內容 "免費"讓您評估 / 試聽

[遠距教學、教學影片] ASP.NET (Web Form) 課程 上線了!MIS2000Lab.主講 事先錄好的影片,並非上課側錄! 觀看時,有如「一對一」面對面講課。