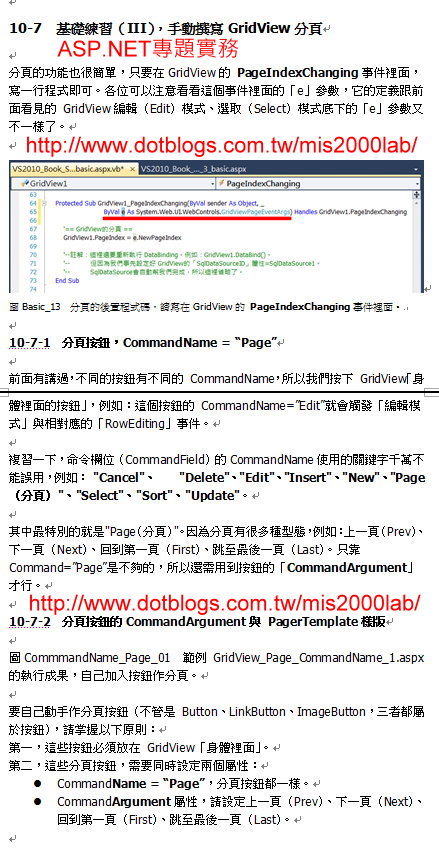
摘要:GridView自訂分頁樣式 #2 -- 分頁按鈕的 CommandName="Page"與對應的 CommandArgument
建議您完成上一個範例以後,再來閱讀本文:
本習題可以放在上集(ASP.NET 專題實務) Ch. 10作為補充
這一章剛好講解到「GridView / ListView / DetailsView / FormView」這些大型控制項為何這麼厲害?
按下「編輯」按鈕,就會變成編輯模式??
按下「選取」按鈕,就會變成光棒模式(被選取的那一列會呈現不同底色)??
原來,這些按鈕有特別的 CommandName設定喔!
請看:http://msdn.microsoft.com/zh-tw/library/system.web.ui.webcontrols.buttonfield.commandname.aspx
其實,分頁的按鈕,也有類似的設定。
但除了 CommandName = "Page"之外,還要設定按鈕的 CommandArgument
兩者搭配才行!
說一句難聽一點的,市面上,大部分的 ASP.NET入門書,連 Button的「CommandName」屬性都沒有解釋過呢!!!
那能介紹到這裡來???
那能有什麼變化與範例能跟讀者分享????
以下是我剛剛寫好的補充文章:
您需要搭配上一個範例,還有 .FindControl()方法
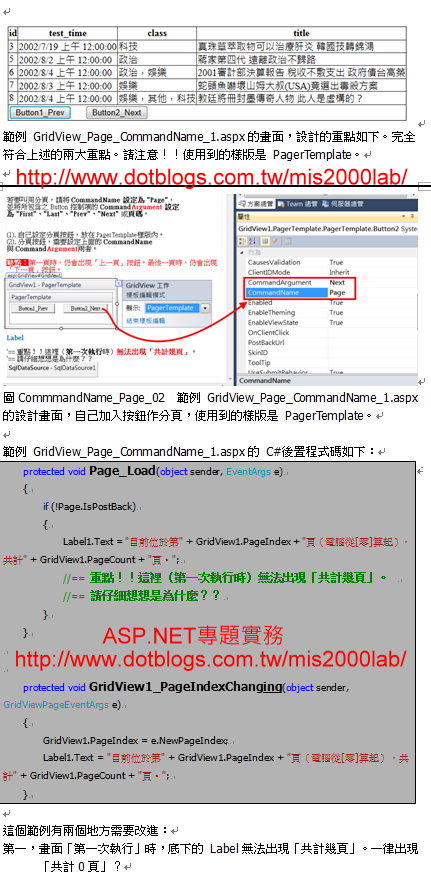
這個範例其實滿簡單的。
畫面設計:
<asp:GridView ID="GridView1" runat="server" AllowPaging="True" AutoGenerateColumns="False"
DataKeyNames="id" DataSourceID="SqlDataSource1" PageSize="5" BackColor="White"
BorderColor="#3366CC" BorderStyle="None" BorderWidth="1px" CellPadding="4"
ondatabound="GridView1_DataBound"
onpageindexchanging="GridView1_PageIndexChanging">
<Columns>
<asp:BoundField DataField="id" HeaderText="id" InsertVisible="False" ReadOnly="True"
SortExpression="id" />
<asp:BoundField DataField="test_time" HeaderText="test_time" SortExpression="test_time" />
<asp:BoundField DataField="class" HeaderText="class" SortExpression="class" />
<asp:BoundField DataField="title" HeaderText="title" SortExpression="title" />
</Columns>
<FooterStyle BackColor="#99CCCC" ForeColor="#003399" />
<HeaderStyle BackColor="#003399" Font-Bold="True" ForeColor="#CCCCFF" />
<PagerStyle BackColor="#99CCCC" ForeColor="#003399" HorizontalAlign="Left" />
<PagerTemplate>
<asp:Button ID="Button1" runat="server" CommandArgument="Prev" CommandName="Page"
Text="Button1_Prev" />
<asp:Button ID="Button2" runat="server" CommandArgument="Next" CommandName="Page"
Text="Button2_Next" />
</PagerTemplate>
<RowStyle BackColor="White" ForeColor="#003399" />
<SelectedRowStyle BackColor="#009999" Font-Bold="True" ForeColor="#CCFF99" />
<SortedAscendingCellStyle BackColor="#EDF6F6" />
<SortedAscendingHeaderStyle BackColor="#0D4AC4" />
<SortedDescendingCellStyle BackColor="#D6DFDF" />
<SortedDescendingHeaderStyle BackColor="#002876" />
</asp:GridView>
<br />
<asp:Label ID="Label1" runat="server" Style="color: #0066CC; font-weight: 700" Text="Label"></asp:Label>
後置程式碼:
重點在於 GridView的 DataBound事件(注意!並非改造 GridView畫面那個 RowDataBound事件喔)
protected void Page_Load(object sender, EventArgs e)
{
if (!Page.IsPostBack)
{
Label1.Text = "目前位於第" + GridView1.PageIndex + "頁(電腦從[零]算起),共計" + GridView1.PageCount + "頁。";
//== 重點!!這裡(第一次執行時)無法出現「共計幾頁」。
//== 請仔細想想是為什麼??
}
}
protected void GridView1_PageIndexChanging(object sender, GridViewPageEventArgs e)
{
GridView1.PageIndex = e.NewPageIndex;
Label1.Text = "目前位於第" + GridView1.PageIndex + "頁(電腦從[零]算起),共計" + GridView1.PageCount + "頁。";
}
//===========================================
//== 重點:注意這個事件!不是 RowDataBound事件喔~(請參閱範例 GridView_TopPagerRow.aspx)
//== 只有這個事件,才能即時計算出「GridView1.PageCount」的值。
protected void GridView1_DataBound(object sender, EventArgs e)
{
Response.Write("***目前位於第" + GridView1.PageIndex + "頁(電腦從[零]算起),共計" + GridView1.PageCount + "頁。***
");
//-- GridView的「分頁樣版」有特殊寫法!請參閱範例 GridView_TopPagerRow.aspx。
GridViewRow pagerRow= GridView1.BottomPagerRow;
if (GridView1.PageIndex == 0)
{
Button btn1 = (Button)pagerRow.FindControl("Button1");
btn1.Visible = false; //--目前位於第一頁,所以需隱形,看不見。無法繼續「上一頁」。
}
if (GridView1.PageIndex == (GridView1.PageCount - 1))
{ //==電腦從[零]算起,所以最後一頁要減一。
Button btn2 = (Button)pagerRow.FindControl("Button2");
btn2.Visible = false; //--目前位於最後一頁,所以需隱形,看不見。無法繼續「下一頁」。
}
}
您也可以參閱這篇文章,很簡單,幫助很大
http://www.beansoftware.com/ASP.NET-Tutorials/Using-Data-Paging.aspx
==========================================================================================
範例下載:GridView_Page_CommandName.rar
==========================================================================================
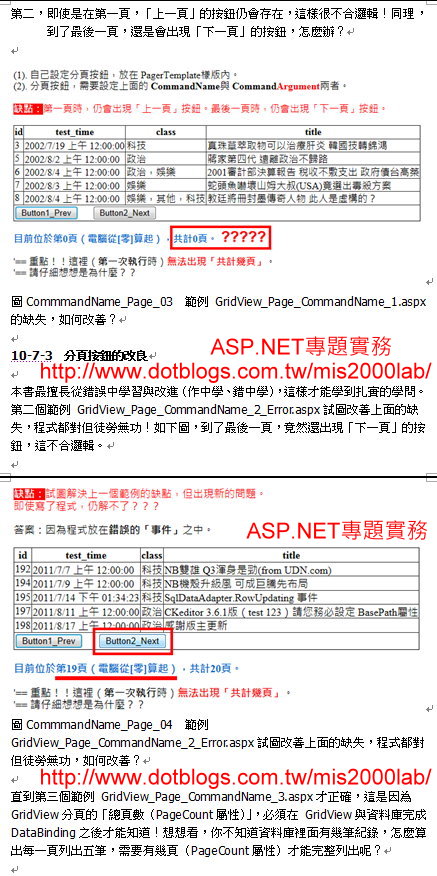
您可以發現我用三四個範例,來說明一個觀念
從作中學、錯中學,這樣的學習最穩固
業界的程式設計師,哪個不是「每天在解決錯誤、然後自我成長呢?」
............. 比的不就是「DeBug的經驗」嗎?
所以我說,我的教學方法是「實戰模式!!」
那種不論觀念深淺?
一律「只 丟給你一個範例」就輕輕帶過的書(專門給學校老師上課用的、講完一學期就算了的入門書、教科書),能幫助誰?
重點在哪?哪裡有漏洞需要改良?
我都願意把我的經驗跟大家分享
我相信:這種教學(學習方式)才能 "真正地" 學會
如果您覺得這是好的教學方法,請您試試看
用這樣的方法來學習,基礎才能打穩!
我將思想傳授他人, 他人之所得,亦無損於我之所有;
猶如一人以我的燭火點燭,光亮與他同在,我卻不因此身處黑暗。----Thomas Jefferson
線上課程教學,遠距教學 (Web Form 約 51hr) https://dotblogs.com.tw/mis2000lab/2016/02/01/aspnet_online_learning_distance_education_VS2015
線上課程教學,遠距教學 (ASP.NET MVC 約 140hr) https://dotblogs.com.tw/mis2000lab/2018/08/14/ASPnet_MVC_Online_Learning_MIS2000Lab
寫信給我,不要私訊 -- mis2000lab (at) yahoo.com.tw 或 school (at) mis2000lab.net
(1) 第一天 ASP.NET MVC5 完整影片(5.5小時 / .NET 4.x版)免費試聽。影片 https://youtu.be/9spaHik87-A
(2) 第一天 ASP.NET Core MVC 完整影片(3小時 / .NET Core 6.0~8.0)免費試聽。影片 https://youtu.be/TSmwpT-Bx4I
[學員感言] mis2000lab課程評價 - ASP.NET MVC , WebForm 。 https://mis2000lab.medium.com/%E5%AD%B8%E5%93%A1%E6%84%9F%E8%A8%80-mis2000lab%E8%AA%B2%E7%A8%8B%E8%A9%95%E5%83%B9-asp-net-mvc-webform-77903ce9680b
ASP.NET遠距教學、線上課程(Web Form + MVC)。 第一天課程, "完整" 試聽。
......... facebook社團 https://www.facebook.com/mis2000lab ......................
......... YouTube (ASP.NET) 線上教學影片 https://www.youtube.com/channel/UC6IPPf6tvsNG8zX3u1LddvA/
Blog文章 "附的範例" 無法下載,請看 https://dotblogs.com.tw/mis2000lab/2016/03/14/2008_2015_mis2000lab_sample_download
請看我們的「售後服務」範圍(嚴格認定)。
......................................................................................................................................................
ASP.NET MVC => .NET Core MVC 線上教學 ...... 第一天課程 完整內容 "免費"讓您評估 / 試聽

[遠距教學、教學影片] ASP.NET (Web Form) 課程 上線了!MIS2000Lab.主講 事先錄好的影片,並非上課側錄! 觀看時,有如「一對一」面對面講課。