摘要:Repeater 作北風資料庫的主表明細(Master-Detail),HTML表格 搭配 DataBinding Expression(資料繫結運算式)
Repeater 作北風資料庫的主表明細(Master-Detail)
閱讀本文之前,請先確定您有以下的基本觀念與操作技巧:
[主細表/主表明細] GridView+SqlDataSource,一行程式碼都不用寫。書本(上集)9-1節內容公開
http://www.dotblogs.com.tw/mis2000lab/archive/2008/12/02/gridview_sqldatasource_1202.aspx
------------------------------------------------------------------------------------------
在論壇上遇見有人發問類似問題,
剛好我上課也教到 Repeater,所以提供這個範例來作為補充習題。
做為書本「上集」 Ch. 12 Repeater的範例補充(Case Study)
Repeater很適合用來搭配美工人員做好的HTML碼
加上 樣版(Template)的特性
與 DataBinding Expression(資料繫結運算式 如 <% # Eval("欄位名稱")%>)
可以在畫面上,做好定位(輸出比較漂亮,不會亂掉)
==================================================================================
執行成果如下:
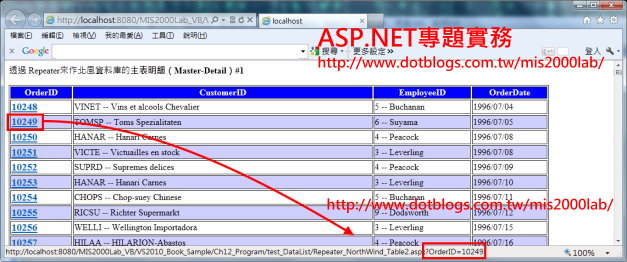
第一個畫面,訂單主檔。
透過超連結,可以看見這筆訂單的所有資料
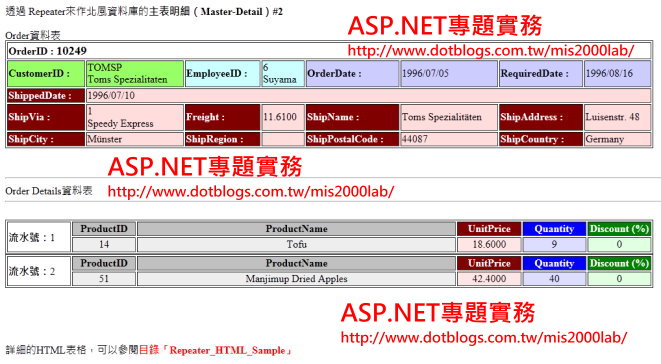
第二,用 Repeater + HTML表格 + DataBinding Expression(資料繫結運算式 如 <% # Eval("欄位名稱")%>)
做成 北風資料庫 的 主表明細(Master-Detail)
上圖裡面的「每一個欄位」的值,都是透過 DataBinding Expression(資料繫結運算式 如 <% # Eval("欄位名稱")%>) 來呈現。
這樣就能「定位」在 HTML表格的各個格子內。
==================================================================================
第一,我們先做好HTML的畫面
透過傳統的 HTML表格(<Table>)做好我們想要的畫面
後續有範例下載,我會提供三個HTML網頁,讓大家參考。
第二,把上述的 HTML表格,放到 Repeater的「樣版(Template)」裡面
北風資料庫的「訂單」資料表,共有兩個。
需要呈現在畫面上的地方,就自己撰寫DataBinding Expression(資料繫結運算式 如 <% # Eval("欄位名稱")%>)
然後搭配 SqlDataSource即可。
不過,北風資料庫的訂單主檔(Orders資料表)經過正規化
有些缺點(人員閱讀不易)
[主細表 / 主表明細]Ch.9-1節,北風資料庫(NorthWind)一份訂單明細 (SQL Join 關聯式資料表)
http://www.dotblogs.com.tw/mis2000lab/archive/2011/12/05/northwind_order_master_detail_20111205.aspx
如果您想要改善的話,上述的文章已經解說過。
以下的範例,是「第一個」執行畫面的 .aspx檔內容
<asp:Repeater ID="Repeater1" runat="server" DataSourceID="SqlDataSource1">
<HeaderTemplate>
<table border="1" width="90%" id="table2">
<tr>
<td align="center" bgcolor="#0000FF">
<font color="#FFFFFF"><b>OrderID</b></font>
</td>
<td align="center" bgcolor="#0000FF">
<font color="#FFFFFF"><b>CustomerID</b></font>
</td>
<td align="center" bgcolor="#0000FF">
<font color="#FFFFFF"><b>EmployeeID</b></font>
</td>
<td align="center" bgcolor="#0000FF">
<font color="#FFFFFF"><b>OrderDate</b></font>
</td>
</tr>
</HeaderTemplate>
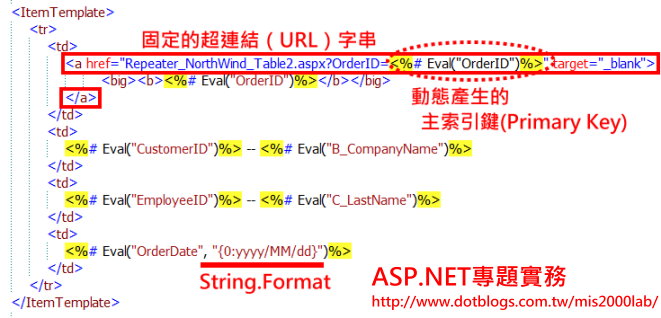
<ItemTemplate>
<tr>
<td>
<a href="Repeater_NorthWind_Table2.aspx?OrderID=<%# Eval("OrderID")%>" target="_blank">
<big><b><%# Eval("OrderID")%></b></big>
</a>
</td>
<td>
<%# Eval("CustomerID")%> -- <%# Eval("B_CompanyName")%>
</td>
<td>
<%# Eval("EmployeeID")%> -- <%# Eval("C_LastName")%>
</td>
<td>
<%# Eval("OrderDate", "{0:yyyy/MM/dd}")%>
</td>
</tr>
</ItemTemplate>
<AlternatingItemTemplate>
<tr>
<td bgcolor="#CECEFF">
<a href="Repeater_NorthWind_Table2.aspx?OrderID=<%# Eval("OrderID")%>" target="_blank">
<big><b>
<%# Eval("OrderID")%></b></big> </a>
</td>
<td bgcolor="#CECEFF">
<%# Eval("CustomerID")%>
--
<%# Eval("B_CompanyName")%>
</td>
<td bgcolor="#CECEFF">
<%# Eval("EmployeeID")%>
--
<%# Eval("C_LastName")%>
</td>
<td bgcolor="#CECEFF">
<%# Eval("OrderDate", "{0:yyyy/MM/dd}")%>
</td>
</tr>
</AlternatingItemTemplate>
<FooterTemplate>
</table>
</FooterTemplate>
</asp:Repeater>
<asp:SqlDataSource ID="SqlDataSource1" runat="server" ConnectionString="<%$ ConnectionStrings:NorthwindConnectionString %>"
SelectCommand="select A.*, B.CompanyName As B_CompanyName, C.LastName As C_LastName
from orders A, Customers B, Employees C
where A.CustomerID = B.CustomerID And A.EmployeeID = C.EmployeeId">
</asp:SqlDataSource>
<br />
<br />
詳細的HTML表格,可以參閱<span class="style1"><strong>目錄「Repeater_HTML_Sample」</strong></span><br />
這個範例不需要寫程式。
但您必須熟悉:
第一,HTML。會自己設計畫面。
第二,SQL指令稍微瞭解,有用到 Join。
說難不難
您如果不會,都不是 ASP.NET的東西不會,
而是「HTML碼」與「SQL指令」不熟悉
另外一個初學者比較不理解的東西,就是
DataBinding Expression(資料繫結運算式 如 <% # Eval("欄位名稱")%>)
關於「主表明細」,本網站共有以下文章:
http://www.dotblogs.com.tw/mis2000lab/Tags/%E4%B8%BB%E8%A1%A8%E6%98%8E%E7%B4%B0/default.aspx
範例下載:Ch12_Repeater_NorthWind.rar
這個範例都是在 畫面上 完成,沒有寫程式。 所以沒有 VB / C#的差別。
簡單地說,只要開發工具的「操作」熟練的話,絕對能在15~20分鐘以內搞定
如果連這樣的範例(小變化),您都作不出來的話。
建議您來上課,或是買些好書來練習
很多初學者以為自己功力很好了,不屑上「入門課」
那就看看以下文章,自己評估一下囉。
==========================================================================================
下面這篇文章講到的,在「入門實戰班」都會學到。
內容保證比其他書本與補習班 更深入、充實!
(拜託您一定要看一下)
[自我評量表] ASP.NET 我該上什麼課?入門、或是進階?.....
==========================================================================================
............................. 與其零散地找範例、四處組合一些片段的程式....不如一次學通 ASP.NET的心法!
............................. 如何選擇補習班? 最貴的就是「師資成本」
............................. 不要練功練了三年,才發現自己必須「砍掉重練」!
我將思想傳授他人, 他人之所得,亦無損於我之所有;
猶如一人以我的燭火點燭,光亮與他同在,我卻不因此身處黑暗。----Thomas Jefferson
線上課程教學,遠距教學 (Web Form 約 51hr) https://dotblogs.com.tw/mis2000lab/2016/02/01/aspnet_online_learning_distance_education_VS2015
線上課程教學,遠距教學 (ASP.NET MVC 約 140hr) https://dotblogs.com.tw/mis2000lab/2018/08/14/ASPnet_MVC_Online_Learning_MIS2000Lab
寫信給我,不要私訊 -- mis2000lab (at) yahoo.com.tw 或 school (at) mis2000lab.net
(1) 第一天 ASP.NET MVC5 完整影片(5.5小時 / .NET 4.x版)免費試聽。影片 https://youtu.be/9spaHik87-A
(2) 第一天 ASP.NET Core MVC 完整影片(3小時 / .NET Core 6.0~8.0)免費試聽。影片 https://youtu.be/TSmwpT-Bx4I
[學員感言] mis2000lab課程評價 - ASP.NET MVC , WebForm 。 https://mis2000lab.medium.com/%E5%AD%B8%E5%93%A1%E6%84%9F%E8%A8%80-mis2000lab%E8%AA%B2%E7%A8%8B%E8%A9%95%E5%83%B9-asp-net-mvc-webform-77903ce9680b
ASP.NET遠距教學、線上課程(Web Form + MVC)。 第一天課程, "完整" 試聽。
......... facebook社團 https://www.facebook.com/mis2000lab ......................
......... YouTube (ASP.NET) 線上教學影片 https://www.youtube.com/channel/UC6IPPf6tvsNG8zX3u1LddvA/
Blog文章 "附的範例" 無法下載,請看 https://dotblogs.com.tw/mis2000lab/2016/03/14/2008_2015_mis2000lab_sample_download
請看我們的「售後服務」範圍(嚴格認定)。
......................................................................................................................................................
ASP.NET MVC => .NET Core MVC 線上教學 ...... 第一天課程 完整內容 "免費"讓您評估 / 試聽

[遠距教學、教學影片] ASP.NET (Web Form) 課程 上線了!MIS2000Lab.主講 事先錄好的影片,並非上課側錄! 觀看時,有如「一對一」面對面講課。