摘要:[習題]ASP.NET 搭配 美工人員設計好的HTML網頁
ADO.NET (DataReader) + HTML表格(美工人員劃好的排版)
圖片是我多年以前,在網路上找到的。
當您拿到美工人員設計好的HTML網頁時
首先,您身為一個網頁程式設計師,看不懂HTML碼?
或是不會操作 FrontPage or DreamWeaver來修改,...............那未免說不過去?
出來混,總是要還的!.......總有一天要學的~
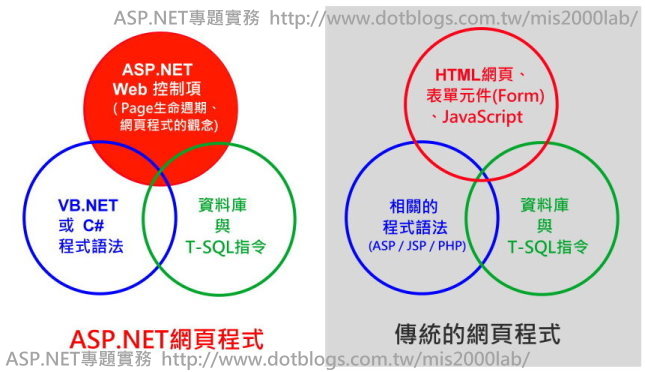
HTML網頁,要搭配 ASP.NET網頁
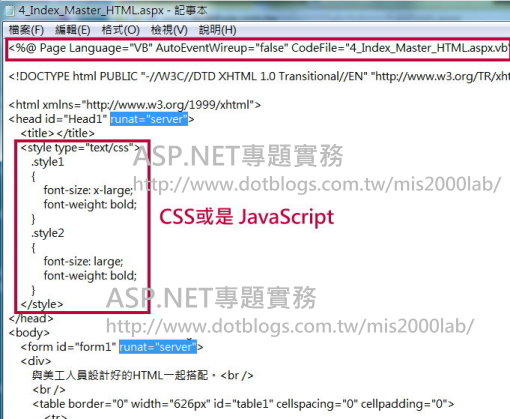
先看看 ASP.NET網頁有哪些是必備的!不可更動的!
例如 ASP.NET的 <head>與 <form>都不太一樣,多了 runat="server",請保留。
一個ASP.NET網頁,只有一個 <form runat="server">
最上方的<% @Page指示詞,請仍舊放在網頁最上方(第一列)。他最大!不要動!
慢慢比對,慢慢結合
作個幾次就會熟練
不願意看!不願意比對,那一輩子學不會
========================================================================
這是我錄製的教學影片
========================================================================
沒有 FrontPage or DreamWeaver?
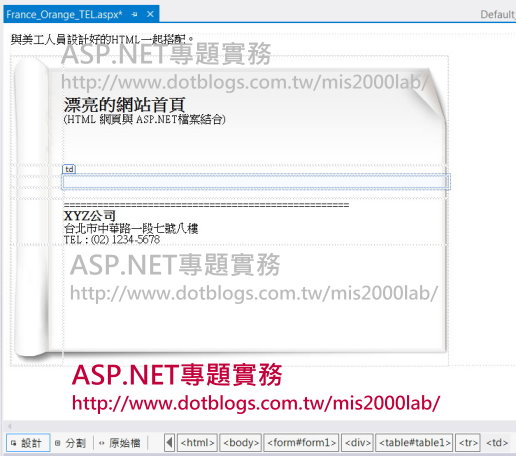
那總有Visual Studio或是精簡版? 她就能簡單地完成了(那怕你看不懂HTML碼,他也能幫你)
把你想要的控制項,拉到畫面裡頭
夠簡單吧?
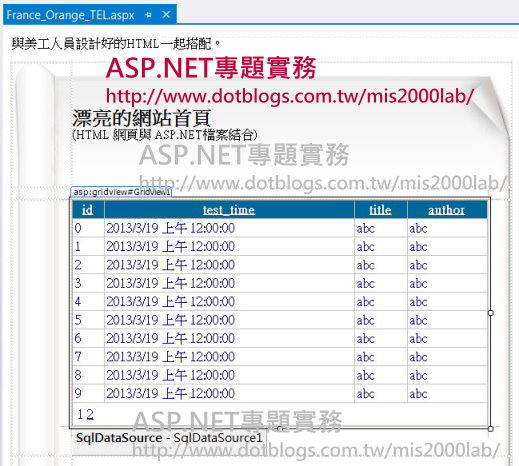
畫面微調一下,例如:GridView的「寬度」不要比底圖寬,以免拉扯畫面,變醜了。
設定為 520px 還OK。
執行成果:
當兩者「組合」不起來的時候
該問自己:哪一個不熟悉? .....ASP.NET網頁?.....HTML碼?
如果您不補強自己能力,不熟悉他?.......怎麼結合兩個東西?
世界上沒有不勞而獲啊。
以下是HTML原始碼(非 ASP.NET網頁)
==============================================================
<html>
<head>
<title></title>
<style type="text/css">
.style1
{
font-size: x-large;
font-weight: bold;
}
.style2
{
font-size: large;
font-weight: bold;
}
</style>
</head>
<body>
<div>
與美工人員設計好的HTML一起搭配。<br />
<br />
<table border="0" width="626px" id="table1" cellspacing="0" cellpadding="0">
<tr>
<td background="images/bgOpenTopL.jpg" height="156px" width="76px">
</td>
<td height="156px" background="images/bgOpenTopR.jpg" width="550px">
<span class="style1">漂亮的網站首頁</span><br />
(HTML 網頁與 ASP.NET檔案結合)
</td>
</tr>
<tr>
<td width="73px" background="images/bgOpenMidTileL.gif">
</td>
<td background="images/bgOpenMidTileR.gif">
</td>
</tr>
<tr>
<td width="73px" background="images/bgOpenMidTileL.gif">
</td>
<td background="images/bgOpenMidTileR.gif">
******** 這裡就是畫面中,可以放入ASP.NET控制項的位置******
******** 例如放入一個 Label控制項來呈現內容,並把他的 EnableViewState = false *****
</td>
</tr>
<tr>
<td width="73px" background="images/bgOpenMidTileL.gif">
</td>
<td background="images/bgOpenMidTileR.gif">
</td>
</tr>
<tr>
<td width="73px" background="images/bgOpenMidTileL.gif">
</td>
<td background="images/bgOpenMidTileR.gif">
===========================================<br />
<span class="style2">XYZ公司</span><br />
台北市中華路一段七號八樓<br />
TEL : (02) 1234-5678<br />
</td>
</tr>
<tr>
<td width="76px" background="images/bgOpenBotL.jpg" height="173px">
</td>
<td background="images/bgOpenMidTileR.gif" width="550px" valign="bottom">
<img border="0" src="images/bgOpenBotR.jpg" width="550px" height="28px">
</td>
</tr>
</table>
</div>
</body>
</html>
下一篇相關文章:[習題]ASP.NET 搭配 美工人員設計好的HTML網頁 #2 -- Repeater
http://www.dotblogs.com.tw/mis2000lab/archive/2013/06/25/repeater_html_table_20130625.aspx
我將思想傳授他人, 他人之所得,亦無損於我之所有;
猶如一人以我的燭火點燭,光亮與他同在,我卻不因此身處黑暗。----Thomas Jefferson
線上課程教學,遠距教學 (Web Form 約 51hr) https://dotblogs.com.tw/mis2000lab/2016/02/01/aspnet_online_learning_distance_education_VS2015
線上課程教學,遠距教學 (ASP.NET MVC 約 140hr) https://dotblogs.com.tw/mis2000lab/2018/08/14/ASPnet_MVC_Online_Learning_MIS2000Lab
寫信給我,不要私訊 -- mis2000lab (at) yahoo.com.tw 或 school (at) mis2000lab.net
(1) 第一天 ASP.NET MVC5 完整影片(5.5小時 / .NET 4.x版)免費試聽。影片 https://youtu.be/9spaHik87-A
(2) 第一天 ASP.NET Core MVC 完整影片(3小時 / .NET Core 6.0~8.0)免費試聽。影片 https://youtu.be/TSmwpT-Bx4I
[學員感言] mis2000lab課程評價 - ASP.NET MVC , WebForm 。 https://mis2000lab.medium.com/%E5%AD%B8%E5%93%A1%E6%84%9F%E8%A8%80-mis2000lab%E8%AA%B2%E7%A8%8B%E8%A9%95%E5%83%B9-asp-net-mvc-webform-77903ce9680b
ASP.NET遠距教學、線上課程(Web Form + MVC)。 第一天課程, "完整" 試聽。
......... facebook社團 https://www.facebook.com/mis2000lab ......................
......... YouTube (ASP.NET) 線上教學影片 https://www.youtube.com/channel/UC6IPPf6tvsNG8zX3u1LddvA/
Blog文章 "附的範例" 無法下載,請看 https://dotblogs.com.tw/mis2000lab/2016/03/14/2008_2015_mis2000lab_sample_download
請看我們的「售後服務」範圍(嚴格認定)。
......................................................................................................................................................
ASP.NET MVC => .NET Core MVC 線上教學 ...... 第一天課程 完整內容 "免費"讓您評估 / 試聽

[遠距教學、教學影片] ASP.NET (Web Form) 課程 上線了!MIS2000Lab.主講 事先錄好的影片,並非上課側錄! 觀看時,有如「一對一」面對面講課。