摘要:jQuery線上相簿 - fancyBox v2.1.5 安裝步驟
使用 fancyBox (v2.1.5版) 為您的網站增添風采
尤其是有產品圖片、線上相簿的功能,您都會喜歡這個工具。
軟體下載:http://fancyapps.com/fancybox/#license
下載後的檔案,裡面有 demo目錄可以展示功能
我們也從這個網頁檔,看到 fancyBox的主要架構。
首先,請把下面這一段,放到您的網頁 <head>裡面
使用到的相關 .js檔案,原廠網站下載的壓縮檔裡面都有了。
<!-- Add jQuery library -->
<script type="text/javascript" src="../lib/jquery-1.10.1.min.js"></script>
<!-- Add mousewheel plugin (this is optional) -->
<script type="text/javascript" src="../lib/jquery.mousewheel-3.0.6.pack.js"></script>
<!-- Add fancyBox main JS and CSS files -->
<script type="text/javascript" src="../source/jquery.fancybox.js?v=2.1.5"></script>
<link rel="stylesheet" type="text/css" href="../source/jquery.fancybox.css?v=2.1.5" media="screen" />
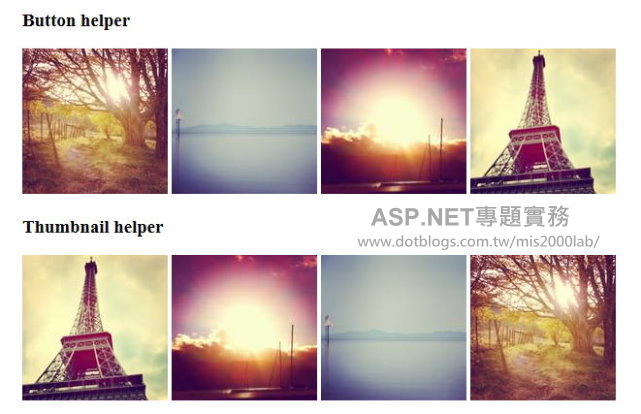
<!-- Add Button helper (this is optional) -->
<link rel="stylesheet" type="text/css" href="../source/helpers/jquery.fancybox-buttons.css?v=1.0.5" />
<script type="text/javascript" src="../source/helpers/jquery.fancybox-buttons.js?v=1.0.5"></script>
<!-- Add Thumbnail helper (this is optional) -->
<link rel="stylesheet" type="text/css" href="../source/helpers/jquery.fancybox-thumbs.css?v=1.0.7" />
<script type="text/javascript" src="../source/helpers/jquery.fancybox-thumbs.js?v=1.0.7"></script>
<!-- Add Media helper (this is optional) -->
<script type="text/javascript" src="../source/helpers/jquery.fancybox-media.js?v=1.0.6"></script>
<script type="text/javascript">
$(document).ready(function() {
/*
* Simple image gallery. Uses default settings
*/
$('.fancybox').fancybox();
/*
* Different effects
*/
// Change title type, overlay closing speed
$(".fancybox-effects-a").fancybox({
helpers: {
title : {
type : 'outside'
},
overlay : {
speedOut : 0
}
}
});
// Disable opening and closing animations, change title type
$(".fancybox-effects-b").fancybox({
openEffect : 'none',
closeEffect : 'none',
helpers : {
title : {
type : 'over'
}
}
});
// Set custom style, close if clicked, change title type and overlay color
$(".fancybox-effects-c").fancybox({
wrapCSS : 'fancybox-custom',
closeClick : true,
openEffect : 'none',
helpers : {
title : {
type : 'inside'
},
overlay : {
css : {
'background' : 'rgba(238,238,238,0.85)'
}
}
}
});
// Remove padding, set opening and closing animations, close if clicked and disable overlay
$(".fancybox-effects-d").fancybox({
padding: 0,
openEffect : 'elastic',
openSpeed : 150,
closeEffect : 'elastic',
closeSpeed : 150,
closeClick : true,
helpers : {
overlay : null
}
});
/*
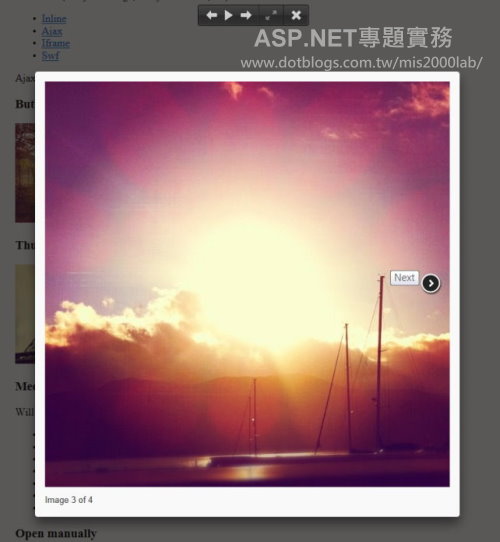
* Button helper. Disable animations, hide close button, change title type and content
*/
$('.fancybox-buttons').fancybox({
openEffect : 'none',
closeEffect : 'none',
prevEffect : 'none',
nextEffect : 'none',
closeBtn : false,
helpers : {
title : {
type : 'inside'
},
buttons : {}
},
afterLoad : function() {
this.title = 'Image ' + (this.index + 1) + ' of ' + this.group.length + (this.title ? ' - ' + this.title : '');
}
});
/*
* Thumbnail helper. Disable animations, hide close button, arrows and slide to next gallery item if clicked
*/
$('.fancybox-thumbs').fancybox({
prevEffect : 'none',
nextEffect : 'none',
closeBtn : false,
arrows : false,
nextClick : true,
helpers : {
thumbs : {
width : 50,
height : 50
}
}
});
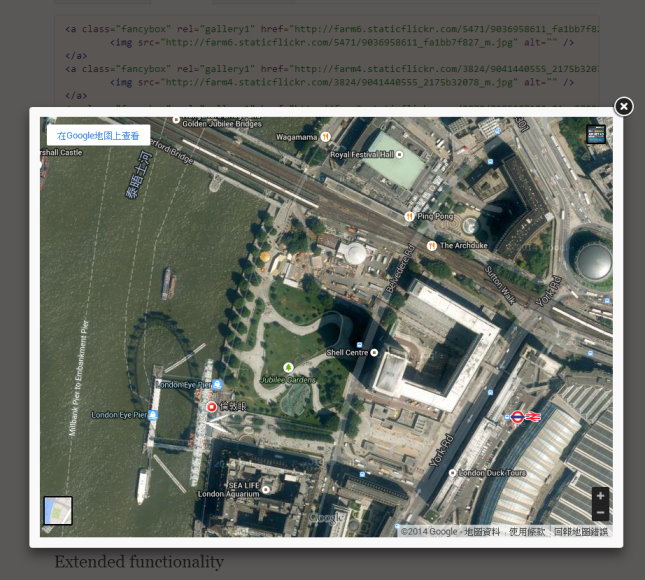
/*
* Media helper. Group items, disable animations, hide arrows, enable media and button helpers.
*/
$('.fancybox-media')
.attr('rel', 'media-gallery')
.fancybox({
openEffect : 'none',
closeEffect : 'none',
prevEffect : 'none',
nextEffect : 'none',
arrows : false,
helpers : {
media : {},
buttons : {}
}
});
/*
* Open manually
*/
$("#fancybox-manual-a").click(function() {
$.fancybox.open('1_b.jpg');
});
$("#fancybox-manual-b").click(function() {
$.fancybox.open({
href : 'iframe.html',
type : 'iframe',
padding : 5
});
});
$("#fancybox-manual-c").click(function() {
$.fancybox.open([
{
href : '1_b.jpg',
title : 'My title'
}, {
href : '2_b.jpg',
title : '2nd title'
}, {
href : '3_b.jpg'
}
], {
helpers : {
thumbs : {
width: 75,
height: 50
}
}
});
});
});
</script>
<style type="text/css">
.fancybox-custom .fancybox-skin {
box-shadow: 0 0 50px #222;
}
body {
max-width: 700px;
margin: 0 auto;
}
</style>
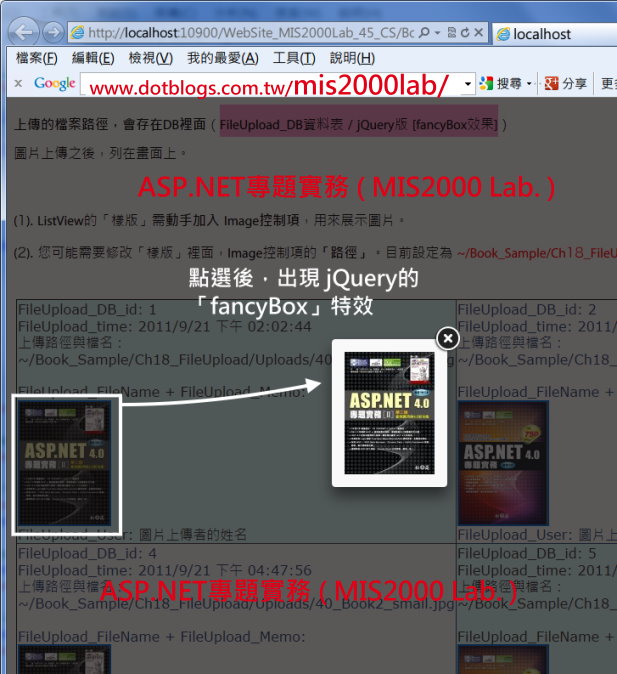
點選下面圖片,可以連結到 fancyBox原廠網站
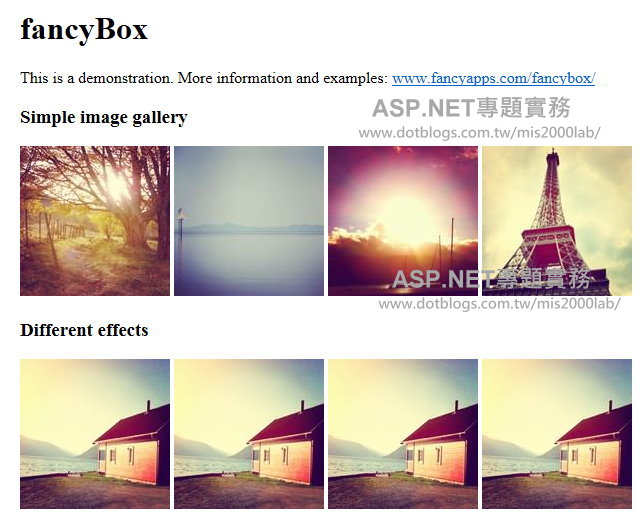
以下畫面都是 fancyBox的DEMO網頁
再來,挑選您想要的樣式?
==== fancyBox提供多種相片展示的樣式 =====================================================
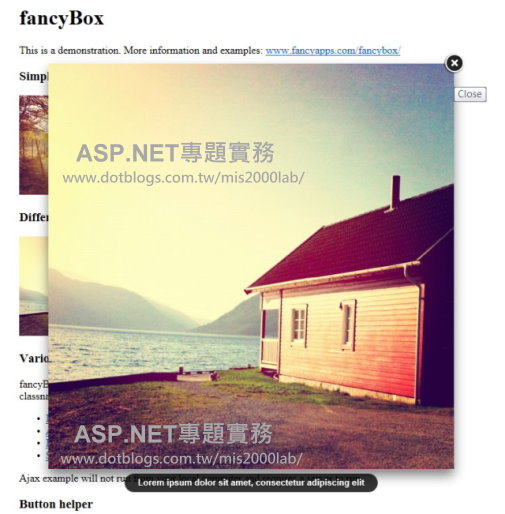
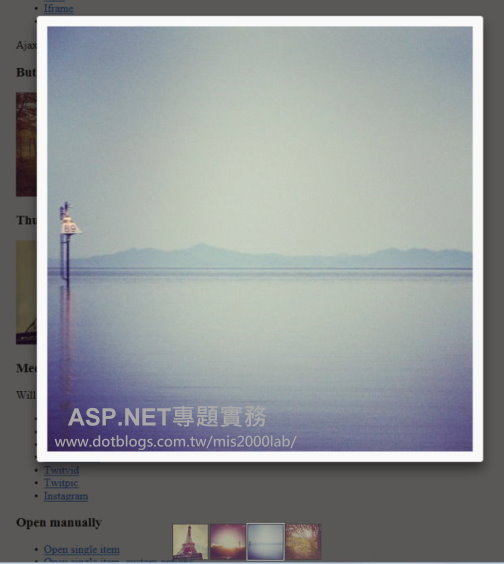
您可以選擇下面這種樣式:
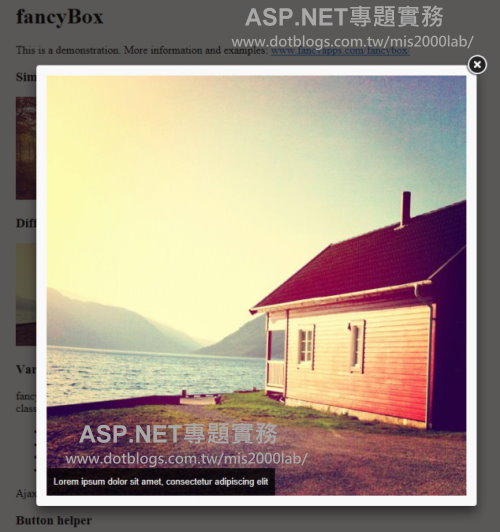
或是把背景變黑的樣式:
<a class="fancybox-effects-d" href="大圖檔.jpg"><img src="小圖片.jpg" alt="" /></a>
==== fancyBox提供多種相片展示的樣式 =====================================================
圖片可以左右選取(上一張、下一張)
圖片下方還有小相簿,展示前後各幾筆的圖片
<a class="fancybox-thumbs" data-fancybox-group="thumb" href="大圖檔.jpg"><img src="小圖片.jpg" alt="" /></a>
相關設定可以參閱我以前的文章:
版本不同,但設定的原理相似,可以參考。
沒錯,兩個步驟,就能「引用」現成的jQuery特效
就算我不會寫 jQuery,我也能正確使用這些效果 -- 檔案下載 fancyapps-fancyBox-v2.1.5-0-ge2248f4.zip
初學者常常認為:
我要學會HTML5、要學會jQuery、要學會XXX.....才能開始寫網頁程式?
100%都精通才能去找工作?
等你 100%都學會以後,只有這種情況:
第一,三民主義已經統一中國了(或是地球毀滅了)
第二,等你學會以後,新技術又出來了(你學會的已經過時)
第三,等你學會以後,你已經垂垂老矣(大概是十年後)
現學現賣!學了就要用!
邊做邊學、邊學邊做.........這才是職場(Coding)生態
不要為自己找藉口,而不敢跨出第一步
在我的課程裡面,雖然是 ASP.NET與ADO.NET的課程
但也有半天的時間,使用 jQuery UI、RWD (Responsive Web Design)、HTML5的簡易教學
或許我們還不會改、不會寫這些東西
但能夠正確使用!立刻完成任務,難道不是現學現賣、輕鬆上手嗎?
- 簡單的jQuery UI特效與入門 from jQuery UI官方網站
- http://www.dotblogs.com.tw/mis2000lab/archive/2013/07/18/jquery_ui_beginner_asp_net.aspx
- RWD (Responsive Web Design) 自適應、響應式網頁設計
- http://www.dotblogs.com.tw/mis2000lab/Tags/%E9%9F%BF%E6%87%89%E5%BC%8F%E7%B6%B2%E9%A0%81/default.aspx
我將思想傳授他人, 他人之所得,亦無損於我之所有;
猶如一人以我的燭火點燭,光亮與他同在,我卻不因此身處黑暗。----Thomas Jefferson
線上課程教學,遠距教學 (Web Form 約 51hr) https://dotblogs.com.tw/mis2000lab/2016/02/01/aspnet_online_learning_distance_education_VS2015
線上課程教學,遠距教學 (ASP.NET MVC 約 140hr) https://dotblogs.com.tw/mis2000lab/2018/08/14/ASPnet_MVC_Online_Learning_MIS2000Lab
寫信給我,不要私訊 -- mis2000lab (at) yahoo.com.tw 或 school (at) mis2000lab.net
(1) 第一天 ASP.NET MVC5 完整影片(5.5小時 / .NET 4.x版)免費試聽。影片 https://youtu.be/9spaHik87-A
(2) 第一天 ASP.NET Core MVC 完整影片(3小時 / .NET Core 6.0~8.0)免費試聽。影片 https://youtu.be/TSmwpT-Bx4I
[學員感言] mis2000lab課程評價 - ASP.NET MVC , WebForm 。 https://mis2000lab.medium.com/%E5%AD%B8%E5%93%A1%E6%84%9F%E8%A8%80-mis2000lab%E8%AA%B2%E7%A8%8B%E8%A9%95%E5%83%B9-asp-net-mvc-webform-77903ce9680b
ASP.NET遠距教學、線上課程(Web Form + MVC)。 第一天課程, "完整" 試聽。
......... facebook社團 https://www.facebook.com/mis2000lab ......................
......... YouTube (ASP.NET) 線上教學影片 https://www.youtube.com/channel/UC6IPPf6tvsNG8zX3u1LddvA/
Blog文章 "附的範例" 無法下載,請看 https://dotblogs.com.tw/mis2000lab/2016/03/14/2008_2015_mis2000lab_sample_download
請看我們的「售後服務」範圍(嚴格認定)。
......................................................................................................................................................
ASP.NET MVC => .NET Core MVC 線上教學 ...... 第一天課程 完整內容 "免費"讓您評估 / 試聽

[遠距教學、教學影片] ASP.NET (Web Form) 課程 上線了!MIS2000Lab.主講 事先錄好的影片,並非上課側錄! 觀看時,有如「一對一」面對面講課。