摘要:[.NET 4.5] ASP.NET 使用 Async 和 Await (非同步) 同時發出 "多個" Web要求, 存取多個網頁
資料來源:微軟msdn網站
首先,您可以從這篇文章,瞭解「非同步」在做些什麼?
.............................................................................................................................................
上一篇 相關文章:
[.NET 4.5] ADO.NET / ASP.NET 使用 Async 和 Await 非同步 存取資料庫
微軟 msdn真是一個寶庫
今天又找到很棒的範例
資料來源:如何:HowTo: 使用 Async 和 Await,同時發出 "多個" Web 要求 (C# 和 Visual Basic)
範例下載(這是 WPF版本)http://code.msdn.microsoft.com/Async-Make-Multiple-Web-49adb82e
必須是 .NET 4.5 (VS 2012起)才有此功能
我轉換成 Web Form版本。 C#程式碼如下:
這個範例很簡單,當你按下 Button按鈕,
他就會以「非同步」的方式,去三個不同網址抓取資料
然後回報網頁內容(資料大小)
===================================================================================
在範例裡面,有些重點要小心:
第一,加入參考。 先檢查一下 System.Net.Http是否有加入參考?後置程式碼也要用到這個命名空間。
第二,ASP.NET網頁 才需要。
最上方的 <%@Page 指示詞,務必加入 Async="true"
第三,後置程式碼最上方的「命名空間」,需要加入這兩個:
System.Net.Http // HttpClient 會用到這個命名空間
System.Threading.Tasks // Task關鍵字 會用到這個命名空間
第四,因為用到 Async / Await,所以您的 Button1_Click事件要動手加入「async」關鍵字
原本的樣子 protected void Button1_Click(object sender, EventArgs e)
修改之後 protected async void Button1_Click(object sender, EventArgs e)
其他程式不需大改
自己動手做一下吧!
===================================================================================
別忘了加上 命名空間 喔!
感謝網友 Morse提醒,我提供 幾個範例來測試,比較好看出結果。
檔案下載:Net45_Async_Await.rar (2015/1/15修改,提供三個範例給您比對執行成果)
範例一,正常版(同步),傳統作法。
範例二,非同步版本。本文的範例
範例三,非同步版本。某一個要求故意延遲五秒。因為現在網路很快,您看到的成果會跟 範例一 雷同。
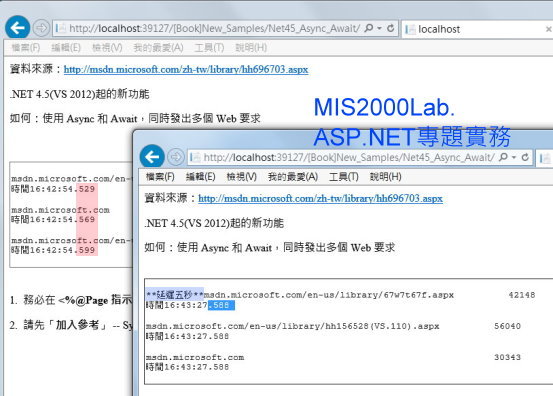
執行成果
您可以看見,左邊的執行,因為三個網頁大小、回應時間不同,所以傳回時間 "有差異"。
右邊的執行成果,某一個網址故意延遲五秒,而其他兩個已經都完成了,所以在等第三個完成後一起跳出結果,三者時間都相同
本文已收錄在書本裡面 http://www.books.com.tw/products/0010723502
深入探索 .NET資料存取:ADO.NET + SqlDataSource+ LINQ
微軟 msdn另一個範例也是雷同的,可以參考
好文推薦:
2014/12/4 補充,下一代的 ASP.NET 5 (Web Form 4.6)也針對 Model Binding做了改善
請看影片 http://channel9.msdn.com/Events/Visual-Studio/Connect-event-2014/812
07:00開始,影片右下方的CC可選中文字幕。
我將思想傳授他人, 他人之所得,亦無損於我之所有;
猶如一人以我的燭火點燭,光亮與他同在,我卻不因此身處黑暗。----Thomas Jefferson
線上課程教學,遠距教學 (Web Form 約 51hr) https://dotblogs.com.tw/mis2000lab/2016/02/01/aspnet_online_learning_distance_education_VS2015
線上課程教學,遠距教學 (ASP.NET MVC 約 140hr) https://dotblogs.com.tw/mis2000lab/2018/08/14/ASPnet_MVC_Online_Learning_MIS2000Lab
寫信給我,不要私訊 -- mis2000lab (at) yahoo.com.tw 或 school (at) mis2000lab.net
(1) 第一天 ASP.NET MVC5 完整影片(5.5小時 / .NET 4.x版)免費試聽。影片 https://youtu.be/9spaHik87-A
(2) 第一天 ASP.NET Core MVC 完整影片(3小時 / .NET Core 6.0~8.0)免費試聽。影片 https://youtu.be/TSmwpT-Bx4I
[學員感言] mis2000lab課程評價 - ASP.NET MVC , WebForm 。 https://mis2000lab.medium.com/%E5%AD%B8%E5%93%A1%E6%84%9F%E8%A8%80-mis2000lab%E8%AA%B2%E7%A8%8B%E8%A9%95%E5%83%B9-asp-net-mvc-webform-77903ce9680b
ASP.NET遠距教學、線上課程(Web Form + MVC)。 第一天課程, "完整" 試聽。
......... facebook社團 https://www.facebook.com/mis2000lab ......................
......... YouTube (ASP.NET) 線上教學影片 https://www.youtube.com/channel/UC6IPPf6tvsNG8zX3u1LddvA/
Blog文章 "附的範例" 無法下載,請看 https://dotblogs.com.tw/mis2000lab/2016/03/14/2008_2015_mis2000lab_sample_download
請看我們的「售後服務」範圍(嚴格認定)。
......................................................................................................................................................
ASP.NET MVC => .NET Core MVC 線上教學 ...... 第一天課程 完整內容 "免費"讓您評估 / 試聽

[遠距教學、教學影片] ASP.NET (Web Form) 課程 上線了!MIS2000Lab.主講 事先錄好的影片,並非上課側錄! 觀看時,有如「一對一」面對面講課。