[it邦幫忙]鐵人賽
MIS2000Lab.的「HTML5 認證考試, 從零開始」#4 -- 超入門的CSS 與 selector
MIS2000Lab.的「HTML5 認證考試, 從零開始」#5 -- HTML5超簡易入門
我在今年(2014)底將出版一本認證教材,主題就是網頁與HTML5。
有別於市面上的認證教材,都是PO一些簡報畫面就輕輕帶過,
我的出版計畫則是「認證 + 實力養成」所以會加入不少範例,維持我的一貫風格。
這裡先挑選30篇文章與大家分享,希望對於HTML5 初學者 有幫助.......謝謝。
(抱歉!目前發表的文章內容,都經過簡化..............)
MIS2000Lab.的「HTML5 認證考試,從零開始」#3-- HTML Form 網頁表單 & 網頁裡的Script程式
本文也發表在 IT邦幫忙 2014鐵人賽 http://ithelp.ithome.com.tw/question/10157050
請幫我連結過去,增點人氣、加點「點閱率」,感恩!
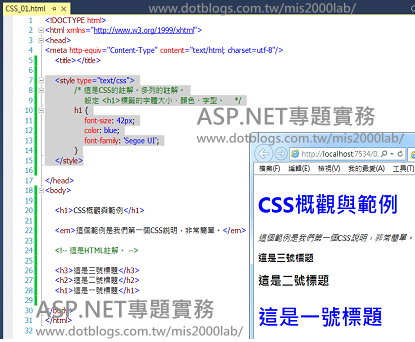
<style type="text/css">
selector {
property1:value; 作者註解 : 寫法為「屬性: 值」。
property2:value;
..
propertyN:value;
}
</style>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
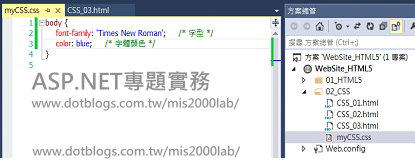
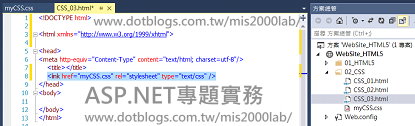
<style type=”text/css”>
div.xyz {
width: 100px;
}
</style>
</head>
<body>
<div class="xyz"> 簡單的CSS寫法 </div>
</body>
</html>
本文也發表在 IT邦幫忙 2014鐵人賽 http://ithelp.ithome.com.tw/question/10157050
請幫我連結過去,增點人氣、加點「點閱率」,感恩!
完整文章列表,http://ithelp.ithome.com.tw/ironman7/app/#/profile/20079471/dev
=================================================================================
下一篇文章:
MIS2000Lab.的「HTML5 從零開始」#5-- HTML5超簡易入門
根據維基百科的說明:
2004年由Web Hypertext Application Technology Working Group(WHATWG)提出
名為Web Applications 1.0,即是HTML 5草案的前身,再於2007年獲W3C接納並成立了新的HTML工作團隊。
在2008年1月22日第一份正式草案發行。......資料來源 http://zh.wikipedia.org/wiki/HTML5
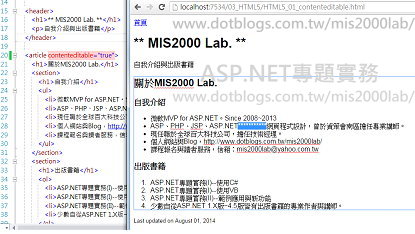
在<header>裡面也常見到另一個<hgroup>,用來將表頭標題增加更多訊息。
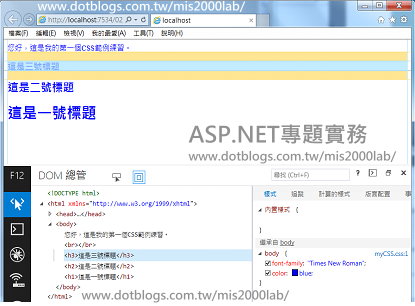
通常會用<h1>~<h6>來制訂標題文字的大小,<h1>文字最大而<h6>最小。
==== 日期時間 與 圖片 ====
首先介紹日期與時間的<time>
<time datetime="2014-08-08T09:00:00-0500"> 9am today in New York </time>
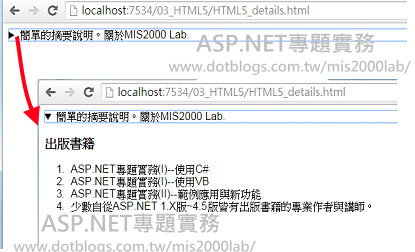
==== details,折疊與隱藏 ====
<details>必須搭配<summary>才能在折疊(隱藏)時,做一個摘要的說明。
不過,IE 11瀏覽器看不到這效果,
我改用 Chrome瀏覽器來觀看。
本文也發表在 IT邦幫忙 2014鐵人賽 http://ithelp.ithome.com.tw/question/10157184
請幫我連結過去,增點人氣、加點「點閱率」,感恩!
完整文章列表,http://ithelp.ithome.com.tw/ironman7/app/#/profile/20079471/dev
本網站內的下一篇文章:MIS2000Lab.的「HTML5 認證考試,從零開始」#6 / #7 -- CSS樣式、Box Model與HTML5 / JavaScript入門

HTML5、CSS、JavaScript 網頁程式設計與 MCSD 70-480 認證教材
MIS2000 Lab. 周棟祥/吳進魯
- 出版商:碁峰
- 出版日期:2015-04-09
- 台幣定價:
- 售價:7.9 折 $379
- 語言:繁體中文
- ISBN:9863475750
- ISBN-13:9789863475750
**********************************************************************************************************************
我要買書:
PChome http://24h.pchome.com.tw/books/prod/DJAV0S-A90060ASI
博客來 http://www.books.com.tw/products/0010671214
天瓏書局 https://www.tenlong.com.tw/items/9863475750?item_id=1003110
我將思想傳授他人, 他人之所得,亦無損於我之所有;
猶如一人以我的燭火點燭,光亮與他同在,我卻不因此身處黑暗。----Thomas Jefferson
線上課程教學,遠距教學 (Web Form 約 51hr) https://dotblogs.com.tw/mis2000lab/2016/02/01/aspnet_online_learning_distance_education_VS2015
線上課程教學,遠距教學 (ASP.NET MVC 約 140hr) https://dotblogs.com.tw/mis2000lab/2018/08/14/ASPnet_MVC_Online_Learning_MIS2000Lab
寫信給我,不要私訊 -- mis2000lab (at) yahoo.com.tw 或 school (at) mis2000lab.net
(1) 第一天 ASP.NET MVC5 完整影片(5.5小時 / .NET 4.x版)免費試聽。影片 https://youtu.be/9spaHik87-A
(2) 第一天 ASP.NET Core MVC 完整影片(3小時 / .NET Core 6.0~8.0)免費試聽。影片 https://youtu.be/TSmwpT-Bx4I
[學員感言] mis2000lab課程評價 - ASP.NET MVC , WebForm 。 https://mis2000lab.medium.com/%E5%AD%B8%E5%93%A1%E6%84%9F%E8%A8%80-mis2000lab%E8%AA%B2%E7%A8%8B%E8%A9%95%E5%83%B9-asp-net-mvc-webform-77903ce9680b
ASP.NET遠距教學、線上課程(Web Form + MVC)。 第一天課程, "完整" 試聽。
......... facebook社團 https://www.facebook.com/mis2000lab ......................
......... YouTube (ASP.NET) 線上教學影片 https://www.youtube.com/channel/UC6IPPf6tvsNG8zX3u1LddvA/
Blog文章 "附的範例" 無法下載,請看 https://dotblogs.com.tw/mis2000lab/2016/03/14/2008_2015_mis2000lab_sample_download
請看我們的「售後服務」範圍(嚴格認定)。
......................................................................................................................................................
ASP.NET MVC => .NET Core MVC 線上教學 ...... 第一天課程 完整內容 "免費"讓您評估 / 試聽

[遠距教學、教學影片] ASP.NET (Web Form) 課程 上線了!MIS2000Lab.主講 事先錄好的影片,並非上課側錄! 觀看時,有如「一對一」面對面講課。