摘要:MIS2000Lab.的「HTML5 認證考試, 從零開始」#12 / #13 -- HTML5 與 JavaScript輸入驗證
上一篇文章:MIS2000Lab.的「HTML5 認證考試,從零開始」#10 / #11 -- jQuery入門 (做得多,寫得少)
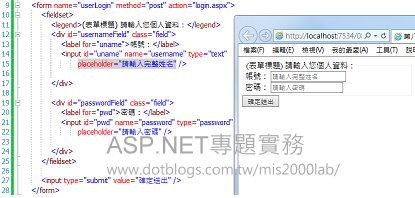
- required可以用來驗證「必填」欄位!
- title可以當作:出現錯誤時的提示文字
- pattern可以輸入正規表達式 (Regular Expression) 來做驗證。
- 台灣地區身份證編號[A-Z]{1}[0-9]{9},意思是說:身份證的第一個字,必須是"大寫"的英文字母(即[A-Z]),而後面的九個字必須是數字(即[0-9])。
- 台灣地區的郵遞區號([0-9]{3}|[0-9]{5}),意思是說:郵遞區號可能是三個數字「或是」五個數字。如果要強制檢查五碼“數字”的郵遞區號,也可以用\d{5}。
=============================================================
<form id="Form1" method="post" action="test.aspx"
Name=”Form111” onsubmit="return checkData();" >
<input type=”text” name="email" />
<input type="submit" value="送出按鈕" />
</form>
<script type="text/javascript">
// 註解:自己撰寫額外的JavaScript來進行資料的驗證動作。
// 下面的Form111是指表單<form>的name名稱。emai是文字輸入方塊<input>的name名稱。
function checkData() {
with (document.Form111) {
if (email.value.length == 0) {
alert("不可留白。請輸入您的 E-Mail");
return false;
// 在HTML5可用required屬性來取代這一段程式。
}
else {
i = email.value.indexOf("@");
if (i <= 0) {
alert("您輸入的 E-mail 不正確 !沒有@符號");
return false;
}
}
}
}
</script>
<form id="Form111" method="post"
action="registration.aspx"
onsubmit="return validateForm();" >
...(省略)...
<input type="submit" Value=”確定(送出)” />
</form>
<script type="text/javascript">
// 註解:自己撰寫額外的JavaScript來進行資料的驗證動作。
function validateForm() {
...(省略)...
}
</script>
<form id="scoreForm" method="post"
action="..."
onsubmit="return validateForm();" >
...(省略)...
<div id="scoreField" class="field" >
Score: <input id="score" name="score" type="number" />
</div>
...(省略)...
</form>
<script type="text/javascript">
function isAnInteger(text){
var intTestRegex = /^\s*(\+|-)?\d+\s*$/;
return String(text).search(intTestRegex) != -1;
}
function validateForm()
{
if( !isAnInteger(document.getElementById('score').value))
return false; // 驗證失敗
return true;
}
</script>

HTML5、CSS、JavaScript 網頁程式設計與 MCSD 70-480 認證教材
MIS2000 Lab. 周棟祥/吳進魯
- 出版商:碁峰
- 出版日期:2015-04-09
- 台幣定價:
- 售價:7.9 折 $379
- 語言:繁體中文
- ISBN:9863475750
- ISBN-13:9789863475750
我將思想傳授他人, 他人之所得,亦無損於我之所有;
猶如一人以我的燭火點燭,光亮與他同在,我卻不因此身處黑暗。----Thomas Jefferson
線上課程教學,遠距教學 (Web Form 約 51hr) https://dotblogs.com.tw/mis2000lab/2016/02/01/aspnet_online_learning_distance_education_VS2015
線上課程教學,遠距教學 (ASP.NET MVC 約 140hr) https://dotblogs.com.tw/mis2000lab/2018/08/14/ASPnet_MVC_Online_Learning_MIS2000Lab
寫信給我,不要私訊 -- mis2000lab (at) yahoo.com.tw 或 school (at) mis2000lab.net
(1) 第一天 ASP.NET MVC5 完整影片(5.5小時 / .NET 4.x版)免費試聽。影片 https://youtu.be/9spaHik87-A
(2) 第一天 ASP.NET Core MVC 完整影片(3小時 / .NET Core 6.0~8.0)免費試聽。影片 https://youtu.be/TSmwpT-Bx4I
[學員感言] mis2000lab課程評價 - ASP.NET MVC , WebForm 。 https://mis2000lab.medium.com/%E5%AD%B8%E5%93%A1%E6%84%9F%E8%A8%80-mis2000lab%E8%AA%B2%E7%A8%8B%E8%A9%95%E5%83%B9-asp-net-mvc-webform-77903ce9680b
ASP.NET遠距教學、線上課程(Web Form + MVC)。 第一天課程, "完整" 試聽。
......... facebook社團 https://www.facebook.com/mis2000lab ......................
......... YouTube (ASP.NET) 線上教學影片 https://www.youtube.com/channel/UC6IPPf6tvsNG8zX3u1LddvA/
Blog文章 "附的範例" 無法下載,請看 https://dotblogs.com.tw/mis2000lab/2016/03/14/2008_2015_mis2000lab_sample_download
請看我們的「售後服務」範圍(嚴格認定)。
......................................................................................................................................................
ASP.NET MVC => .NET Core MVC 線上教學 ...... 第一天課程 完整內容 "免費"讓您評估 / 試聽

[遠距教學、教學影片] ASP.NET (Web Form) 課程 上線了!MIS2000Lab.主講 事先錄好的影片,並非上課側錄! 觀看時,有如「一對一」面對面講課。